ה-TikTok ״תופס״. כשמקליקים על האייקון וצוללים פנימה, האפליקציה לופתת והזמן חומק מבין האצבעות, עד שפתאום מבינים ש״רגע, עברה כבר שעה…!״.
כמו קרייבינג לסוכר, שמגביל את כמות החטיפים שהוא קונה במכולת כדי שלא להקיף את עצמו בפיתויים, כך נראים הניסיונות להימנע מה-TikTok זולל-הזמן.
מרבית האנשים חווים בעיה דומה עם רשתות חברתיות אחרות, כגון Twitter, Instagram ו-Snapchat, אבל נראה שב-TikTok ישנו דבר מה ממכר במיוחד. הבה וננתח את עיצוב המוצר ואת חוויית המשתמש, על מנת לראות אילו חומרים ממכרים-דיגיטלית מרכיבים את היצור הזה.
מוצרים טובים מכבדים את הזמן ואת המאמץ של המשתמש
אחד הדברים הבולטים בחוויית האונבורדינג של TikTok הוא המהירות המדהימה שבה מתקבלת הסחורה, כלומר התוכן. כפי שניסח זאת סטיב קראג, מחבר הספר Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability, ״על דברים חשובים להיות תמיד במרחק שאינו עולה על שתי הקלקות.״
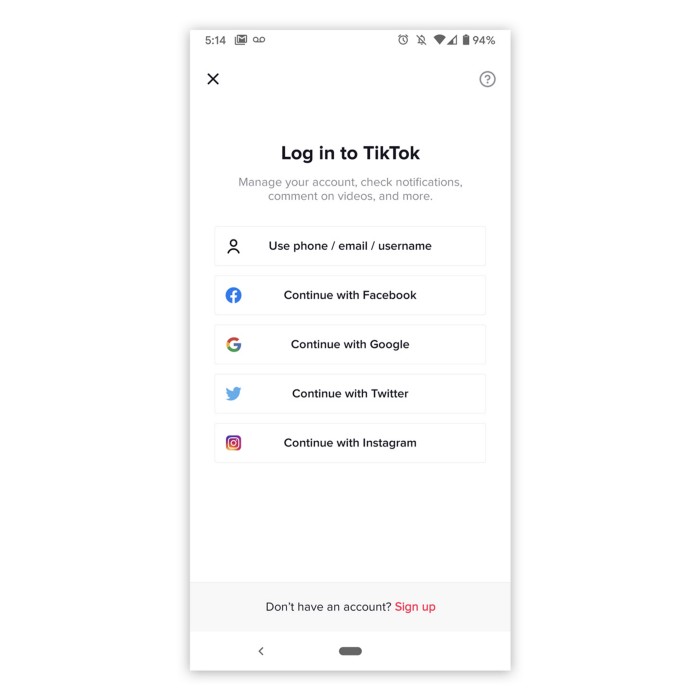
ב-TikTok לא ניתן לראות כל תוכן לפני יצירת חשבון, אך ישנן אפשרויות הרשמה רבות בקליק אחד, על ידי שימוש בחשבון קיים, למשל ב-Facebook, ב-Google או ב-Twitter, ומרגע שאתם בפנים – אין אונבורדינג. אין צורך בהעלאת תמונת פרופיל, בבחירת תחומי עניין או במעקב אחר משתמשים TikTok אקראיים. במקום זאת, האפליקציה משתמשת באלגוריתם שמוצא באופן אוטומטי תוכן שתאהבו מבלי שתצטרכו לומר זאת מפורשות. מרגע שנכנסתם, כבר יתחיל להתנגן סרטון. התוכן של TikTok מוצג במסך מלא, במרחק של קליק פוטנציאלי אחד.

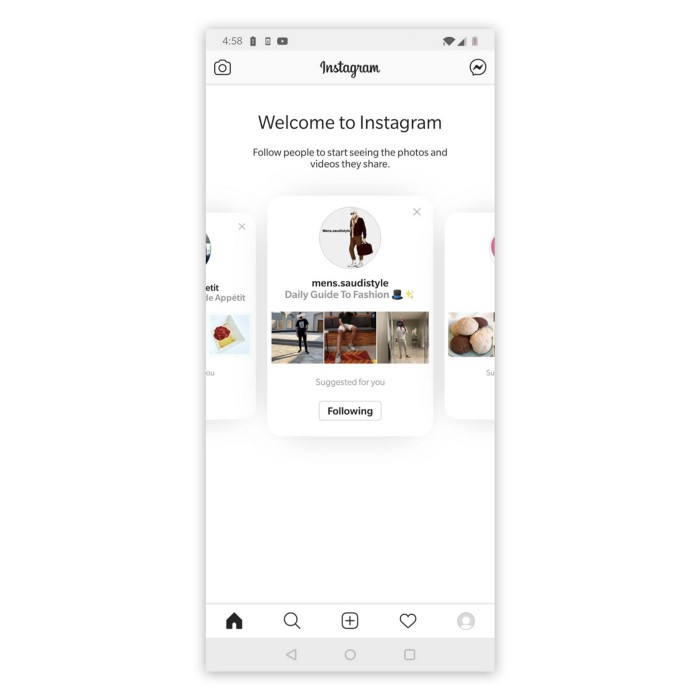
לשם השוואה, יצירת חשבון Instagram מצריכה 8 הקלקות לפחות, לפני שתוכלו לחזות בפוסט הראשון. תדרשו ליצור שם משתמש וסיסמה, להעלות תמונת פרופיל, לספק תאריך לידה ולעקוב אחר חשבונות שיוצעו לכם. במקום זאת, אפשר לפנות לעמוד ה-Discover, אך גם הוא אינו זמין לעד להקלקה השביעית.

מוצרים טובים הם קלים ללימוד ועקביים בשימוש
בעובדה ש- TikTok הוא מוצר חדש גלום יתרון: היכולת להעתיק את שהשיגו לפניו פלטפורמות גדולות ומבוססות, בכל הנוגע לתבניות עיצוב בצירי הזמן של הרשתות החברתיות. אין זה אומר שדרכה של TikTok נטולת מלכודות, אך המצאת הגלגל מחדש היא טעות נפוצה שלעתים קרובות מסתיימת ב-friction מיותר באימוץ.
ג׳ושוע פורטר, יוצר הדוח היומי What to Wear ומפרסם Bokardo.com, מעודד את הצבת המוצר מול המוצרים האחרים, על מנת לבנות תחושת מוכרות: ״האופן שבו תמצבו את האפליקציה, הדרך שבה תדברו עליה, איך שתתארו אותה, הצורה שבה תשוו אותה לאחרים – כל אלה יתנו לאנשים את המסגרת להבין אותה… אנשים לומדים דרך השוואה עם משהו שכבר מוכר להם.״
ומשתמשי TikTok יקבלו מדיה חברתית: ״יש לה פילטרים, כמו ל-Instagram״. ״יש לה סרטונים קצרים, כמו ב-Snapchat״.
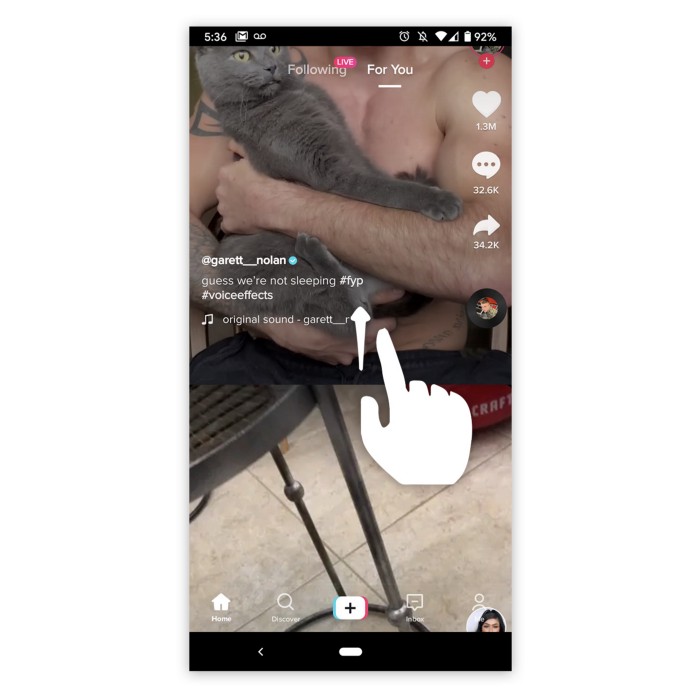
לגולש האינטרנט הממוצע יש חשבונות ביותר מ-8 פלטפורמות שונות של מדיה חברתית. נראה ש-TikTok מחבקת את העובדה הזו, בכך שהמחוות שלה לא תועות הרחק מהקונבנציות שכבר מוכרות ואהובות על ידי המשתמשים, למשל הקלקה כפולה לסימון ״לייק״ לסרטון והחלקה למעלה בכדי לעבור לסרטון הבא בפיד. למשתמשים נלהבים של פלטפורמות אחרות הדבר ייראה טבעי.

מוצרים משבשים נראים כמו צעצועים
לבסוף, נתבונן בפעולת יצירת הסרטונים עצמה ב- TikTok. פורטר מסביר: ״מוצרים שלבסוף מתגלים כמשבשים, פעמים רבות מתחילים את דרכם כשהם עושים רושם של צעצוע. הם לא עושים רושם גדול, אבל מה שיש להם הוא קצה שבדרכים מסוימים הוא שימושי יותר מהמוצרים הפופולריים כרגע. הם… פשוטים יותר לשימוש.״
מעת לעת שומעים על ״סבתת TikTok״ שצברה מאות אלפי עוקבים, הישג מרשים, ולא בכדי. זה לא שכל הסבתות סובלות מ״אנאלפביתיות טכנולוגית״, ועדיין – גם אנשים עם תואר במדעי המחשב מפוחדים לעתים מהמחשבה על הקלטה עצמית ועריכה ב-TikTok.
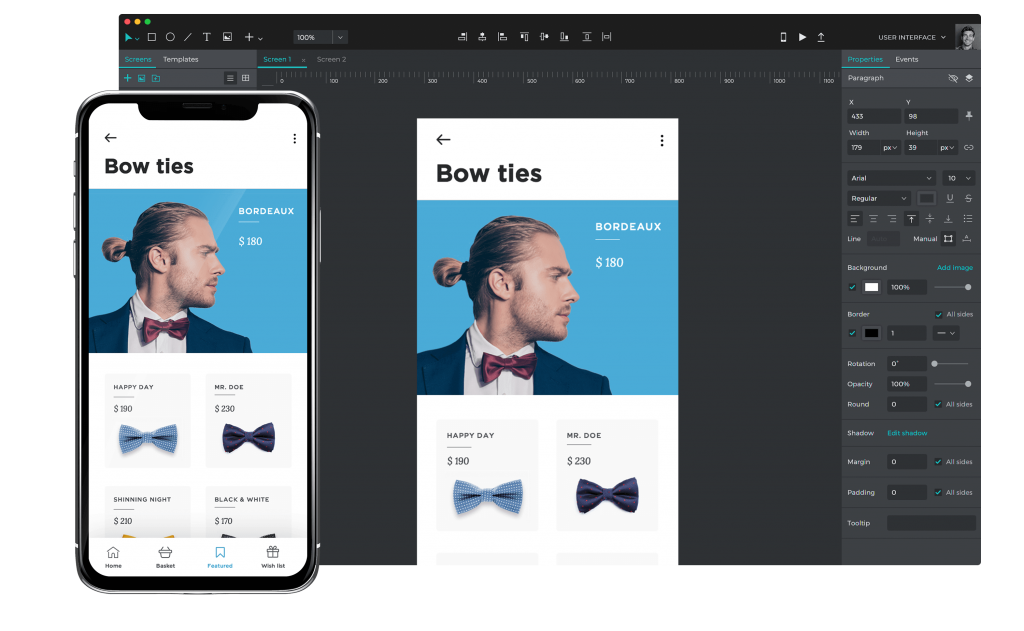
בשביל אפליקציה שמציעה אפשרויות עריכת וידאו מורכבות, כמו הוספת קול, פילטרים, טיימרים ואפקטים, מפתיע לגלות עד כמה לא-מאיימת תחושת השימוש בכל הפונקציות הללו. אופציות העריכה המתקדמות הן צנועות ביחס לכפתור ה״הקלט״ האדום הגדול, כמו כדי לומר ״ששש… אל חשש, פשוט תקליט משהו בלי לדאוג מהשאר״. כאילו שזה כשלעצמו אינו מזמין מספיק, ממש מתחת לכפתור ההקלטה מצויה אופציית ה-Templates, שמאפשרת דרך מהירה אפילו יותר להשיג תוצר שיהיה מוכן להעלאה.

כל הנתונים הללו מסתכמים למצב שבו מי שיוצר ב-TikTok מתוודע ליכולות העריכה צעד-צעד.
מסקנות: לא על האלגוריתם לבדו
אז לא, לא רק האלגוריתם אשם באופי הממכר של TikTok. אם ה-UX של TikTok היה קשה ומסובך, אזי מראש לא היו תכנים שהיו מביאים להתמכרות… TikTok משרת הן את הצורך המוחשי לקבל ממשתמשים תוכן במהרה והן את הצורך הלא-מוחשי לספק מקום כיפי להסתובב בו ברשת.
TikTok הוא מקרה בוחן מעניין לאופן בו עיצוב מוצר ו-UX עושים את ההבדל בין מוצר שמיש למוצר ממכר.