מתחבטים בנוגע לשאלה איזו מערכת עיצוב תתאים כמו כפפה ליד לחברה או לצוות שלכם? המאמר הבא מיועד לכם.
מערכות עיצוב הן דוגמאות מהוללות ונוצצות לבשלות עיצובית של ארגון. הן מספקות חוויות קונסיסטנטיות ומוכחות ותורמות ליעילות המעצבים, המהנדסים והצוותים.
כל זאת הוא אמת לאמיתה, והאור הוורוד שבו נצבעו בשנים האחרונות מערכות עיצוב ממקם אותן גבוה בסולם העדיפויות של חברות וצוותים. קל ללמוד על מערכות העיצוב הטובות ביותר הקיימות, לרדת לעומק הדוקומנטציה שלהן, לחקור את רכיביהן ולהתענג על יופיין.

באותה מידה, קל גם לחשוב שארגונכם או הצוות שבו אתם פועלים זקוק למערכת עיצוב בשלה. במציאות, מרביתנו אינם עובדים ב-Google, ב-IBM או ב-Shopify, אלא פועלים בחברות המונות פחות מ-10 אנשים או בצוותי עיצוב המונים פחות מ-5 חברים. חלקנו אפילו מעצבים יחידים בארגון.
כל זאת מתנקז לשאלה אחת שיש לשאול בתחילת מסע מערכת העיצוב שלנו: ״מה תהיה הבחירה הכי נכונה עבורי/עבורנו/עבור הארגון?״
הנה התובנות שיש לנו לתרום בנושא:
הגדירו את המטרות החשובות ביותר
מהן הבעיות בעדיפות הגבוהה ביותר שמערכת העיצוב אמורה להעניק להן מענה? גם פה, התשובה תהיה תלויה בארגון הספציפי, ובשלב הראשון יניעו אותה מחלקת העיצוב או ה-CEO.
הגדרת העדיפויות באופן ישירה עשויה לסייע לקבוע חזון ועקרונות למערכת. ניקח, למשל, סדר עדיפויות כזה:
1 – קונסיסטנטיות. לדוגמה, כאשר יש למזג כמה אפליקציות מוכרות לתוך אחת חדשה, ובמקביל נבנית אחת נוספת, ועוד אחת מצויה בשלבי תכנון. צוותים שונים עובדים על האפליקציות שעל הפרק ועליהם ליישר קו זה עם זה.
2 – יעילות, או הצורך לשפר את שיתוף הפעולה בין צוותי העיצוב וההנדסה ואת מהלך העבודה.
התחילו מהמינימום
לאחר שהוגדרו העדיפויות, התחילו על הגרסה קלת המשקל ביותר שממנה תוכלו להתחיל. בשלב זה עליכם להגדיר את ה-MVP (מוצר בר-קיימא מינימלי) של מערכת העיצוב. הדבר יועיל לכם במיוחד אם אתם עמוסים בעבודה יומיומית ועלכם לדחוס זאת ״בין לבין״.
בדוגמה שניתנה בנקודה הקודמת, גרסה ראשונית יכולה להסתכם בבחירת גופנים ו-Design Tokens (סט תכונות העיצוב העיקריות של אפליקציה או אתר) עבור:
-גודלי דפוס
-צבעים
-ריווח
-הצללות
לאחר מכן, על פי הגדרת ה-MVP, ניתן להגדיר גם את המשקל, הצימוד, הרשת, סט האייקונים, אינפוט הטפסים, הכפתורים ועוד.
ייתכן, למשל, שבמקור ה-MVP כלל גם מענה לעניינים נוספים, כמו רכיבים בסיסיים, flow, תכניות ארגוניות למערכת עיצוב, דוקומנטציה, שטף עדכונים ועוד. מה שמוביל אותנו אל הנקודה החשובה ביותר…
היו גמישים
כדאי שנזכיר לעצמנו מעת לעת שאנו עובדים בעולם האמיתי. סדר העדיפויות מתחלף, משאבים משתנים ובאופן כללי – מצבים הם נזילים, מה שאומר שלעולם אין לנו שליטה מלאה. וטוב שכך! מדוע? משום שזה דוחף אותנו קדימה, אל שיתוף פעולה מוצלח יותר ואל מהלך עבודה ייחודי שעשוי להיות נכון עבור החברה או הצוות הפרטיקולריים.
כך קורה לעתים שצירי זמן וגורמים אחרים בצוותים השונים ידרשו חשיבה מחודשת על מה שתוכנן וצמצום של התכנית המקורית. זה לא אידיאלי, אבל כאן יש לבחון את הדברים מנקודת המבט של המטרות העיקריות שהוגדרו. אם נצמד אל הדוגמה שלנו, השאלות יהיו ״האם האפליקציות עדיין יהיו קונסיסטנטיות?״ ו״האם עדיין נהיה יעילים יותר מבחינת שיתוף הפעולה?״. אם התשובות הן ״כן״, זה בסדר גמור, ואפשר להמשך קדימה בהתלהבות.
גמישות אין פירושה לאבד את הפוקוס על המטרות ארוכות הטווח והחזון. במקום זאת, לפעמים הכוונה היא פשוט לשנות מעט את הדרך להגיע אליהם.
חבקו את טבע השיפור המתמשך של מערכות העיצוב
כולנו יודעים שמערכות עיצוב אינן ״גמורות״ לעולם, והן מתפתחות ומתעדנות תדיר. אם זוכרים זאת, הדבר מקל עלינו להבין שבמקרה שלהן אין ״מידה אחת״ שמתאימה לכולם או לכל מצב. שחררתם גרסה של מערכת עיצוב שמתאימה לכם ברגע זה? מצוין, אך איש אינו מבטיח שהיא עדיין תתאים לצרכיכם ברבעון הבא או בשנה הבאה. אלא שזה בדיוק חלק מסוד קסמן של המערכות הללו.
ההתחלה מגרסה קטנה וקלת משקל מאפשרת לנו להעניק מענה לצרכים עכשוויים, להעביר ערך באופן מידי ואז לבצע התאמות, אם נדרש.
מה לוקחים מפה?
מערכות עיצוב הן כלי רב עוצמה, אך הן עלולות ״להציף״, בעיקר כאשר מדובר בחברות קטנות. פעמים רבות צוותים בחברות קטנות נוטים להשוות את מערכותיהם לאלה של גופים כמו IBM ולחשוב שהם זקוקים למערכת ברמה דומה.
קחו צעד אחורה, העריכו את הצרכים שלכם וחבקו את העובדה שמערכות עיצוב מגיעות בכל הגדלים והצורות. עבור התסריט שלכם, הגדרת tokens לבדה עשויה להספיק כדי לתת מענה לצרכים שעל הפרק. לאחר מכן, המשיכו לשערך את המטרות שלכם באופן מתמשך ולגדול לפי הצורך. העצות המצויות במאמר זה יוכלו להדריך אתכם בדרך למערכת העיצוב המתאימה ביותר לחברתכם ולצרכיה.
אם אתם מעצבי UX, אתם ודאי מכירים את הלך הרוח בתעשייה: מרבית מעצבי הוויז׳ואל מכנים את עצמם ״מעצבי UX/UI״ רק על מנת לשרוד בשוק העבודה.
לאור זאת, אולי הגיע הזמן להזניק את הקריירה שלכם מכללית להתמחות. מאמר זה יסייע לכם להבין את ההבדלים בין ההתמחויות השונות בתחום עיצוב ה-UX, ויעזור לכם למצוא את ההתאמה המושלמת עבורכם.
אלה הן ההתמחויות המוכרות ביותר בתחום העיצוב:
1 מעצבי UX/UI
2 חוקרי UX
3 אדריכלי UX
4 מעצבי Visual
5 מעצבי אינטראקציה
6 מפתחי UX/UI
7 מעצבי Motion
8 כותבי UX
9 מנתחי שימושיות
אם אתם מרגישים שכמה מאלה אינם באמת חלק מתהליך עיצוב ה-UX – סמכו עלינו, הם כן.
מעצב UX/UI
אם אתם קוראים את המאמר הזה, פירוש הדבר או ששמעתם על התפקיד הזה הרבה יותר מפעם אחת, או שאתם פשוט מעצבי UX/UI בעצמכם.
כמעצבי UX/UI, אתם מצופים לקחת חלק מכל פעילויות ה-UX – ממחקר המשתמש ועד למבחן השימושיות. אתם אחראים לאספקת פרסונות המשתמשים, למיפוי המסע, לארכיטקטורת המידע, ל-task flows, לשרטוט מסכים, לעיצוב הממשק, לפרוטוטייפינג, למבחני השימושיות וכן הלאה.

עבור כל פרויקט נתון, התוצרים למסירה יכולים להיות מוגדרים על ידי מטרת הפרויקט (ריענון העיצוב, עיצוב מחדש, הערכת שימושיות ועוד) וסוג המוצר שבכוונתכם לבנות.
תחומי האחריות של מעצב ה UX/UI כוללים:
– ביצוע מחקר משתמש להבנת הפסיכולוגיה שלו
– יצירת פרסונות דרך מחקר משתמש ומידע
– מציאת דרכים יצירתיות לפתרון בעיות UX (למשל שימושיות ונראות [Findability])
– פיתוח Task Flows וארכיטקטורת מידע
– הגדרת המודל הנכון לאינטראקציה ולהערכת הצלחתו
– פיתוח שרטוט מסכים, UI ופרוטוטייפינג סביב צרכי הלקוח
– ביצוע מבחני שימושיות ואיסוף פידבק
– שיתוף פעולה ותקשור של רעיונות עיצוביים ופרוטוטיפים עם מפתחים, על מנת ליצור מוצרים אינטואיטיביים וידידותיים למשתמש
מרבית הסטארט-אפים או הסוכנויות מתמקדים יותר בעשיית כסף ואינם באמת מאפשרים מקום למומחה עבור כל שלב בעיצוב ה-UX. חברות מוצר רואות את המוצר בזווית רחבה יותר ומבינות את הצורך במומחה על פני ״עובד כללי״. הבה ונתבונן בכמה תפקידים של מומחים.
חוקר UX
מתמחה בביצוע מחקר משתמש. באמצעות טכניקות מחקר איכותניות וכמותניות, הוא אוסף את המידע ומתרגם אותו לפורמט מובנה. מידע זה משמש בסיס לשאר תהליך העיצוב.

בהתבסס על יעדי המחקר, חוקרי UX משתמשים בסט מוגדר של מתודולוגיות מחקר ואוספים את נתוני המחקר, שעוזרים להם לקחת החלטות עיצוביות רבות עוצמה, המגובות במידע. בין המתודולוגיות הללו מצויות:
1 ראיונות משתמשים
2 סקרים (אונליין)
3 ראיונות עם קבוצת מיקוד
4 תצפיות
5 מחקר של מסמכים או תיעוד
6 מקרי בוחן
לעתים, אם הדרישה מכוונת לעיצוב מחדש של מוצר קיים, מתודות המחקר יכולות לכלול הערכה היוריסטית, בחינת ״הקליק הראשון״, ניתוח משימות ועוד.
תחומי האחריות של חוקר ה UX כוללים:
– תכנון ויישום אסטרטגיות ומתודולוגיות מחקר משתמש
– ביצוע מחקר משתמש עיקרי ומשני
– ביצוע והערכת מחקר איכותני וכמותני
– ביצוע מחקר שוק ואתנוגרפיה
– ביצוע ניתוח מתחרים
– עבודה בצמוד לצוותים בקשת תפקודים, לזיהוי והערכת נושאי מחקר
– הגנה על הממצאים באוזני קהלים שונים באמצעות מצגות כתובות ובעל פה
– ביצוע מחקר שימושיות עם צרכנים
– שאילת שאלות, איסוף מידע וניתוח מידע
– שימוש בסט מגוון של כלי מחקר UX, כמו SurveyMonkey, UserTesting.com, Google Analytics, Hotjar ועוד
אדריכל UX
דומה מאוד למעצב UX, מכיוון שלאף אחד מהם אין דעה בנוגע לעיצוב החזותי. האדריכל מבצע מחקר, ראיונות וסקרים ומתרגם את הנתונים לארכיטקטורת מידע (IA), מפות אתר, user flows, שרטוט מסכים, פרוטוטיפים ועוד.

אדריכל ה-UX אחראי על השלמת משימות מורכבות במינימום צעדים, מבלי להשפיע על חוויית המשתמש מהמוצר.
תחומי האחריות של אדריכל ה UX כוללים:
– ביצוע מחקר משתמש להבנת הפסיכולוגיה שלו
– יצירת פרסונות דרך מחקר משתמש ומידע
– מציאת דרכים יצירתיות לפתרון בעיות UX (למשל שימושיות ונראות [Findability])
– פיתוח Task Flows וארכיטקטורת מידע
– הגדרת המודל הנכון לאינטראקציה ולהערכת הצלחתו
– פיתוח שרטוט מסכים, UI ופרוטוטייפינג סביב צרכי הלקוח
– ביצוע מבחני שימושיות ואיסוף פידבק
– שיתוף פעולה ותקשור של רעיונות עיצוביים ופרוטוטיפים עם מפתחים, על מנת ליצור מוצרים אינטואיטיביים וידידותיים למשתמש
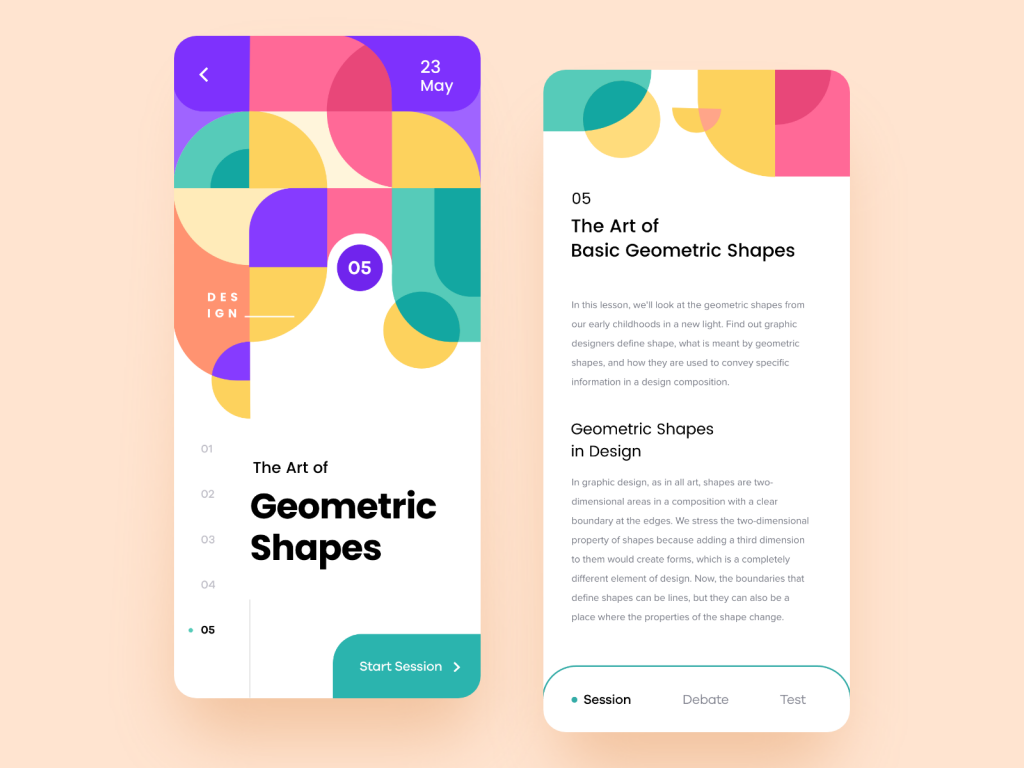
מעצב ויז׳ואל
בכל פעם שרואים ב-dribbble משהו שמדגדג לכם בעין, מדובר באלמנט שעוצב על ידי מעצב ויז׳ואל. מעצב ויז׳ואל הוא איש הקריאייטיב שעוסק בצבע, באייקונים, בפונטים, במערכים, ברכיבי UI, בקומפוזיציות UI, באילוסטרציות ועוד. מעצבי ויז׳ואל עובדים על כל סוגי הפלטפורמות, כגון אפליקציות מובייל, אתרים, מיתוג, פרינט ועוד.

ממעצבי ויז׳ואל מצפים להגיש למשתמשים עיצוב שיענג אותם, יעודד אותם למעורבות וירגש אותם.
עיצוב ממשק משתמש (UI) הוא אחד מהסטים הרבים של מיומנויות הנמצאות באמתחתו של מעצב הוויז׳ואל, ועליו להיות מסוגל להפוך את שרטוטי המסכים לממשק משתמש צבעוני ובעל משמעות. על הממשק לכבד את ההחלטות שנלקחו בשלב שרטוט המסכים ולהגביר את החוויה ככל הניתן.
תחומי האחריות של מעצב הוויז’ואל כוללים:
– הצגה ויזואלית של ממשק המשתמש כך שהמידע הכלול בו יהיה נוח לקריאה, נוח להבנה ונוח למציאה
– ייצור רעיונות, קונספטים ועיצובים ברורים של נכסים יצירתיים, לכל אורך הדרך
– פירוש ה-storyboards לשם סיפור סיפורים ויזואליים שיתמכו בלמידה
– עבודה בשיתוף פעולה עם מעצבים אחרים להבטחת תפיסה וחוויית משתמש קונסיסטנטיות, משולבות ורציפות
– שיתוף פעולה חוצה-צוותים הכולל מהנדסים ומנהלי מוצר לשם יצירת תוכנה פשוטה וקלה לשימוש
– תרגום הדרישות העסקיות של הלקוח, צרכי המשתמש ודרישות טכניות לעיצובים מפתים ויזואלית, קלים לשימוש ושובי לב
– הישארות ב-loop והיצמדות לסטנדרטים, לשינויים ולטרנדים החדישים ביותר בעולם עיצוב הוויז׳ואל
מעצב אינטראקציה
מה יקרה אם אלחץ פה?
איך המערכת תגיב לפעולות משתמש?
איך לאסוף עוד מידע מבלי לפגום בחוויה? וכן הלאה.
אלה הן חלק מהשאלות שעולות לנו בראש במהלך בניית מוצר. בתחום ה-UX יש תפקיד שעוסק בדיוק בסיטואציות הללו.

כמעצבי אינטראקציה, עליכם להתמודד עם משימות מורכבות ולהפוך אותן לעיצובים אינטואיטיביים, נגישים ופשוטים לשימוש עבור מיליארדי אנשים ברחבי העולם, ממשתמשים מתחילים ועד למומחים.
השגת מטרה זו דורשת שיתוף פעולה עם צוותים ומעצבים, חוקרים, מהנדסים ומנהלי מוצר משך כל תהליך העיצוב, החל מיצירת user flows ושרטוטי מסכים ועד לבניית מוקאפים ופרוטוטיפים של ממשקי משתמש.
תחומי האחריות של מעצב אינטראקציה:
– ביצוע מחקר משתמש להבנת הפסיכולוגיה שלו
– יצירת פרסונות דרך מחקר משתמש ומידע
– מציאת דרכים יצירתיות לפתרון בעיות UX (למשל שימושיות ונראות [Findability])
– פיתוח Task Flows וארכיטקטורת מידע
– הגדרת המודל הנכון לאינטראקציה ולהערכת הצלחתו
– פיתוח שרטוט מסכים, UI ופרוטוטייפינג סביב צרכי הלקוח
– ביצוע מבחני שימושיות ואיסוף פידבק
– שיתוף פעולה ותקשור של רעיונות עיצוביים ופרוטוטיפים עם מפתחים, על מנת ליצור מוצרים אינטואיטיביים וידידותיים למשתמש
מפתח UX/UI
זה כבר תפקיד היברידי למדי: חצי מעצב, חצי מפתח. לעתים מפתחי UX/UI אחראיים לעיצוב ולכתיבת הקוד לפרויקט, ולפעמים הם רק מגשרים בין מעצבים למפתחים. יש אפילו כאלה שמתייחסים אליהם כ״חדי הקרן״ של התעשייה.
תחומי האחריות של מפתח UX/UI:
– כל מה שבתחומי האחריות של מעצב UI/UX
– בניית ה-front-end של העיצובים באמצעות שפות תכנות שונות, כמו HTML, CSS, JS, Angular ואחרות
– שימת לב לפרטים כמו אינטראקציות, אנימציות, מעברים ומשוב בנוגע לאלמנטים שונים של UI
– תקשור ההיבטים הפונקציונאליים של עיצוב למפתחים אחרים
– שיתוף פעולה ותקשורת של רעיונות עיצוביים ופרוטוטיפים באופן חוצה-צוותים, על מנת לסייע להם ליצור חוויות מוצר שניתן להיטמע בהן
מעצב Motion
מעצבי Motion מסייעים לגולל את סיפור המוצר, להדריך משתמשים, לשפר שימושיות ולהפוך את החוויה לרספונסיבית ומהנה.
כמעצבי Motion, תפקידכם הוא ליישם את תשוקתכם לאנימציה לטובת פישוט מורכבות של אינטראקציות ולפתרון בעיות עיצוב מאתגרות, כולל הנעת יצירה על פי ה-Best Practices, שיתוף פעולה עם מעצבי ויז׳ואל ואינטראקציה ועבודה עם צוותי מוצר אחרים.

תחומי האחריות של מעצב Motion:
– עיצוב וייצור Motion Graphics מפתים עבור תוצרי וידאו (סרטונים תאגידיים, eLearning, אתרים, הדגמות שיווקיות ועוד)
– הכנת תכנית, קונספט ומתווה לפרויקטי Motion Graphics
– יצירת והעברת Motion Graphics במדיות שונות, כולל רשת, מובייל ועוד
– עבודה עם צוותי הארט והקריאייטיב להבנת טווח הפרויקט ומטרותיו
– סיוע בבחירת האודיו, הווידאו, הצבעים, האנימציה וכיוצא באלה עבור העיצוב הגרפי
– עבודה עם עורכים, מפיקים ומעצבים אחרים לפתרון בעיות טכניות ו/או עיצוביות
– עריכת קטעי וידאו גולמיים והוספת אפקטים/אלמנטים לשיפור ה-Motion Graphics
– חקירה וניתוח של טכניקות העיצוב הטובות ביותר ופתרונות ליצירת Motion Graphics
– סיוע בעיצוב וביצירת Storyboards
– השתתפות במפגשי סיעור מוחות שמטרתם לשתף פרספקטיבות עיצוב ורעיונות חדשים
– שימור ומעקב אחר ה-Best Practices של ניהול גרסאות, קונבנציות קביעת שמות וארגון קבצים גרפיים
– תחזוקת ידע עדכני בנוגע לצעקות האחרונות בתחום טכניקות ה Graphic Design
– הבטחת ציות לקווים המנחים של החברה ולסטנדרטי העיצוב
כותב UX
מילים הן קסם. לקוגניציה האנושית יש נטייה לכונן תקשורת עם כל מה שמסוגל לדבר בצורה אנושית. במילים אחרות, אנשים אוהבים לשמוע Oops! במקום Error:404… זה אך טבעי.

כותבי UX מסייעים להעניק צורה לחוויות מוצר באמצעות עיצוב מיומן של קופירייטינג שיעזור למשתמשים להשלים משימות.
הם עובדים עם מגוון בעלי תפקידים הקשורים לעיצוב UX, כולל חוקרים, מנהלי מוצר, מהנדסים, וצוותי שיווק ותפעול לקוחות, על מנת לסייע לייסד שפה מחברת וקול אחיד.
תחומי האחריות של כותב UX:
– יצירת ועריכת חוויות המשתמש מקצה לקצה בכל הפלטפורמות הדיגיטליות, על מנת לשפר את האונבורדינג, את ההנחיות ואת הפיצ’רים, לתקן שגיאות ועוד
– הנעה והגנה על שפת המוצר, על מנת לוודא נרטיב מלוכד
– תיעוד האסטרטגיות באמצעות קווים מנחים שיבטיחו טון וקול קונסיסטנטיים
– שיתוף פעולה חוצה-צוותים עם מעצבים, חוקרי משתמשים, צוותי משפט ושיווק, מנהלי מוצר ומהנדסים
– נקיטת גישה מונחית-נתונים למחקר שימושיות, ואופטימיזציה של הקופירייטינג להגברת צמיחת המוצר
– עמידה מול בעלי עניין על מנת לגרום להם להבין את ההחלטות שנעשו בנוגע לקופירייטינג
– יכולת לבצע Storyboard ולדמיין את האידיאולוגיה שמאחורי כל נרטיב, ולהציג את אלה לכלל הצוותים
מנתח שימושיות
איך תדעו אם המתכון שלכם הצליח או לא?
נכון, חייבים לבדוק אותו. הזמן שהושקע עד כה בבניית יצירת המופת שלכם חייב לעבור הערכה באמצעות משתמשים אמיתיים, על מנת שתדעו מהי מידת כשירותו להיות משוחרר אל השוק. מבחן שימושיות מסייע לנו לאשר את החלטות העיצוב, את שימושיות המוצר, את ההיבטים הפונקציונליים והמטרות העסקיות של המוצר ועוד.

מבחן שימושיות מבוצע על ידי מומחים באמצעות הגדרת משימות שיושלמו על ידי משתמשים והערכת הזמן שלקח לביצוען, וההיבטים הרגשיים והתנהגות המשתמשים ביחס למוצר. אם משהו חוסם את הדרך, המוצר זקוק לאיטרציה לפני שיעזוב את המעבדה.
תחומי האחריות של מנתח שימושיות:
– ניסיון בתכנון, בהערכה, בעיצוב, בהוצאה אל הפועל ובניתוח בחינות ביצועים
– שירות לקוחות, מחקר ומיומנויות ניתוח לשם אנליזה של נתוני הבחינות ולקיחת החלטות עיצוביות שיסייעו לשיפור המוצר
– תקשורת ומיומנויות כתיבה טובות, לשם ניהול ראיונות ותקשור התוצאות באמצעות דוקומנטציה
– מעקב אחר הטכנולוגיות החדישות ביותר והטרנדים העכשוויים, על מנת לצפות את צרכי הלקוח
– דמיון לחשיבה על דרכים לשיפור מוצרי החברה
– יכולת ליישם את אסטרטגיית בחינת הביצועים הכוללת ולהוביל את ה-Best Practices והסטנדרטים הגבוהים ביותר
מסקנות
בתעשיית העיצוב יש פי שלושה מעצבי UX/UI ביחס למספרם בשנים שעברו. לא תמיד התעשייה היא זו שמשתנה, אלא אנחנו, שמחפשים צמיחה.
בהתאם למצב הנוכחי בשוק, יש סיכוי נמוך מאוד שמישהו יתעלם ממעצב. אם אתם מעצבים וארגון מפטר או מתעלם מכם, סט המיומנויות שלכם הוא המפתח לכך. הראו להם מהו הפוטנציאל האמיתי שלכם על ידי השלמת הפערים ולמידה של מיומנויות חדשות, והם כבר יחזרו לחפש אתכם. אין גבול ואין גיל ללמידה.
מהי אנימציית לוטי (Lottie)?
לוטי היא פורמט קבצי אנימציה מבוסס JSON, בו ניתן להשתמש בכל פלטפורמה באותה קלות שבה משתמשים בנכסים סטאטיים. מדובר בקבצים קטנים שעובדים על כל מכשיר וניתן להגדיל או להקטין אותם ללא פיקסליזציה. כאילו שזה לא מספיק, החלק הטוב ביותר הוא שאנימציות לוטי אינן דורשות כל ידע בקוד! במאמר זה תחשפו לעקרונותיה וליתרונותיה של לוטי.
כיצד אנימציות לוטי יכולות להקל על חייכם?
באופן כללי, ניתן להשתמש בלוטי בכל פלטפורמה – רשת או מובייל. פירוש הדבר הוא שניתן לשלב את האנימציות הללו גם באפליקציות וגם באתרי אינטרנט באופן רציף.
אנימציות לוטי יכולות לשמש אפילו כמדבקות בפלטפורמות מסרים. בהשוואה לפורמטי GIF ו-PNG, קבצי JSON הם קטנים, כך שקבצי לוטי מגבירים משמעותית את מהירות ההורדה ומקטינים את שטח הדיסק שבו נעשה שימוש.
בלוטי ניתן לערבב בין וקטורים לאלמנטים של raster (תמונה המורכבת ממפת סיביות), וליישם טרנספורמציות בזמן הריצה. כל האנימציות הכיפיות בדפי נחיתה מקורן בקבצי לוטי.
איך לעצב אנימציות לוטי?
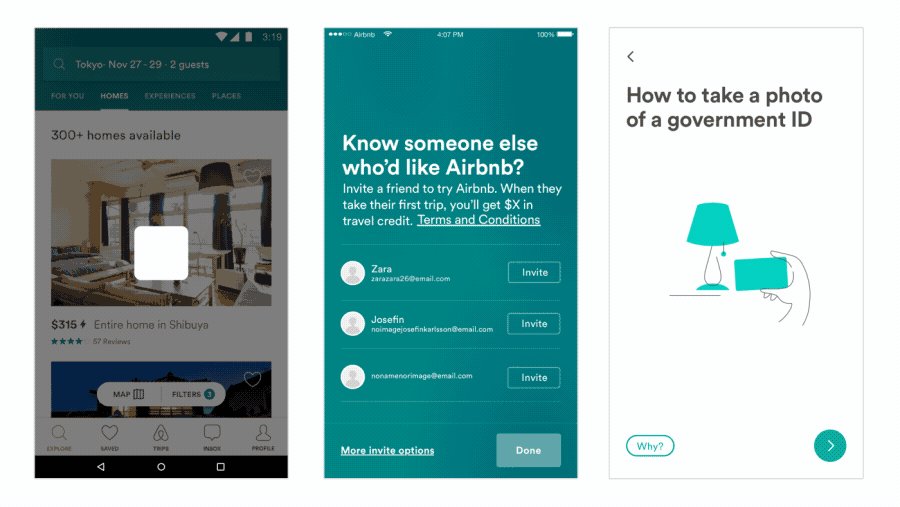
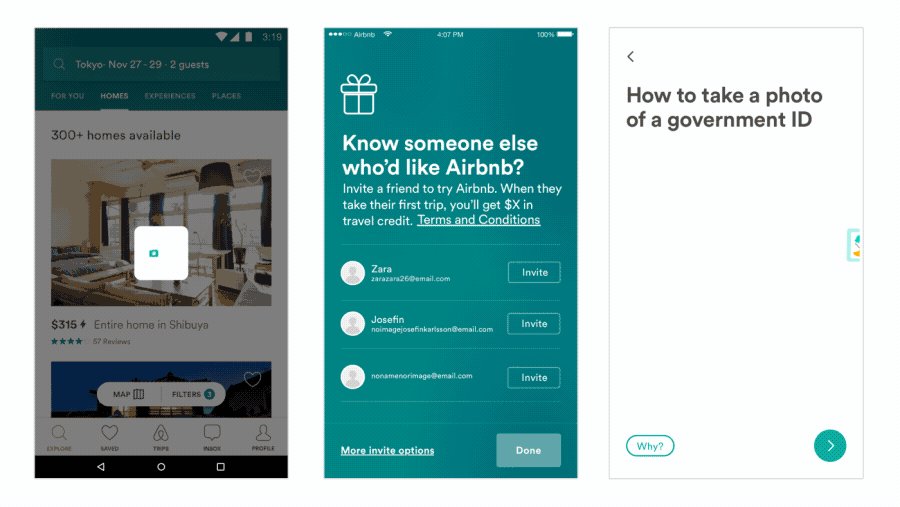
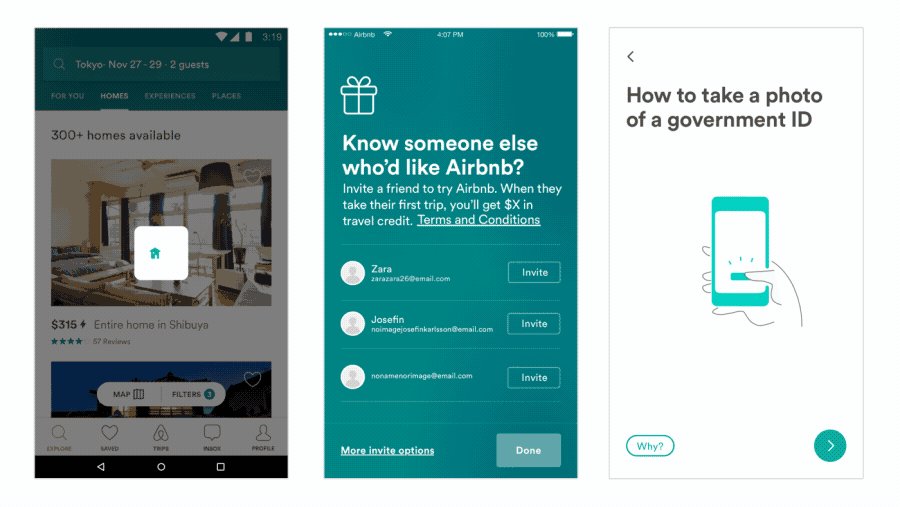
צעד 1 – לעצב
מתחילים מההתחלה: מגבשים את העיצוב ומכינים אותו לאנימציה. למשל, אם מדובר בבאנר אינטראקטיבי שבו מופיעה ילדה שמניעה את רגליה, יש צורך בשינוי התנוחה שלה. לאחר שמשנים את התנוחה, מנסים כמה אופציות של טקסטורות לשמלה שהיא לובשת, ולבסוף מחליטים איזה מהאופציות להנפיש.
הנה כמה דברים שיש לדעת, במידה מחליטים להנפיש עם טקסטורות:
1 מוטב להשתמש בטקסטורות וקטור, כי כך הקובץ הסופי יהיה קטן יותר.
2 כשמציירים את הטקסטורה, כדאי לזכור שככל שתורכב מפחות נקודות וחלקים – כך יהיה קל יותר להנפיש אותה. מלבד זאת, ככל שהטקסטורה תהיה פשוטה יותר, כך גודלו של קובץ האנימציה הסופי יהיה קטן יותר.
3 אם אפשר, מוטב שלא להשתמש במסכות באנימציה, משום שבדפדפנים מסוימים הדבר עלול לגרום לבאגים לצוץ.
צעד 2 – להנפיש
הצעד הבא הוא האנימציה. על מנת לקבל קובץ לוטי, עליכם להנפיש כמה אילוסטרציות ואז להמיר אותן ל-JSON.

העצה הטובה ביותר עבור שלב זה היא לשמור על פשטות. הימנעו משימוש באפקטים והנפישו את המאפיינים העיקריים של ה-layers: פוזיציה, רוטציה, קנה מידה ואטימות. גם אנימציית path תעבוד באופן מושלם.
Dos and Don’ts
ישנה רשימה ארוכה של פיצ׳רים של After Effects שלוטי תומכת ולא תומכת בהם. תוכלו למצוא אותה כאן, אך בכנות – יש מעט מאוד דברים שתצטרכו לדעת לפני שתתחילו באנימציה.
ניתן להשתמש ב:
– צורות מונפשות מכל סוג
– צבעים, אטימות, שיפועים
– אלמנטים של png/jpeg
– Trim path
– רפיטר (משחזר)
לא ניתן/מוטב שלא להשתמש ב:
– מסכות
– כל סוג של אפקטים מלבד מילוי (Fill)
– Merge path
לבסוף מתקבלת האנימציה, בדוגמה שלנו – ילדה חמודה עם שמלה ותנועות רגליים עצבניות. מאוחר יותר, כאשר האנימציה תוטמע, היא תוכל לפעול ב-loop או פעם אחת בלבד. זכרו שאם אתם רוצים loop מושלם באתר/אפליקציה, עליכם לוודא שיש לאנימציה loop מושלם לפני שאתם מייצאים אותה מה-After Effects.
הנה קצת דוגמאות מעולות:


צעד 2 – לייצא אנימציות
לאחר שסיימתם את האנימציה, הגיע הזמן לייצא אותה. יש 2 דרכים לעשות זאת: פלאג-אין Bodymovin ופלאג-אין files Lottie.
פלאג-אין Bodymovin
1 פתחו את Bodymovin ומצאו את הקומפוזיציה שעליכם לרנדר.
2 התאימו את ההגדרות. סמנו את אופציית Glyphs במידה והאנימציה כוללת טקסט ו-Include assets in JSON אם אתם משתמשים בתמונות png/jpeg באנימציה.
3 לחצו על Render ו-זהו!
4 צפו בתצוגה מקדימה של האנימציה ב-Bodymovin או באתר files Lottie.
5 אם ברצונכם להראות את האנימציה למישהו שלוטי אינה מוכרת לו, פשוט לחצו על Demo ב-Render. באופן זה לא רק יהיה לכם קובץ JSON, אלא גם HTML שבו כל אחד יוכל לצפות בדפדפן.
פלאג-אין Lottie files
עם קבצי לוטי תוכלו לעשות בדיוק את אותו הדבר, אך לפלאג-אין זה יש יותר פיצ׳רים ביחס ל-Bodymovin. נוסף על כך, אין צורך להעלות את הקבצים לאתר לוטי בדפדפן. באמצעות פלאג-אין Lottie files תוכלו לצפות בתצוגה מקדימה של אנימציות ב-After Effects כפי שהן בלוטי.
הצעדים לרינדור עם פלאג-אין לוטי כמעט זהים, אך יש לה פיצ׳רים נוספים:
1 תצוגה מקדימה מלאה שעובדת היטב, בדיוק כמו באתר לוטי.
2 העלאת אנימציות ישירות לאתר לוטי.
3 ספרייה עם אנימציות לוטי חינמיות (ניתן לבחור את האנימציה שרוצים ולהוריד קובץ aep ישירות דרך הפלאג-אין).
יש לציין גם שפלאג-אין ה-Lottie files חכם בהרבה מזה של Bodymovin. אין צורך לדאוג להגדרות רינדור, כמו רינדור אלמנטים של png/jpeg או אופטימיזציה של ביטויים. איכשהו הפלאג-אין מבין בעצמו מהי הדרך הטובה ביותר לרנדר אותם.
לבסוף, לפלאג-אין Lottie files אין רק יתרונות, אלא גם חיסרון אחד גדול – הרינדור בו איטי למדי בהשוואה לפלאג-אין Bodymovin.
דברי סיכום
כעת האנימציות שלכם מוכנות לשימוש בכל מקום בו תצטרכו אותן. תוכלו להשתמש בקבצי לוטי ב-iOS, ב-Android, ברשת וב-React Native ללא שינויים. באמצעות עקרונות המפתח הללו תוכלו להתחיל ולהשתמש באנימציות לוטי בקלות.
מעוניינים ליצור סרטון הסברה באנימציה לבית עסק ולא יודעים באיזה סגנון אנימציה לבחור? הגעתם אל המקום הנכון. המאמר הזה ישטח בפניכם את 7 סגנונות האנימציה הפופולריים ביותר כיום ואת הטרנדים הכי מדהימים בתחום.
אנימציה הפכה לאחת הדרכים האפקטיביות ביותר להגברת נאמנות הקהל ולקשירת קשר רגשי עם המותג. היא מסייעת להגדיל את מעורבות הלקוח ויוצרת באז סביב מוצרים, שירותים וחברות בעולם המקוון.
אנימציית סרט מצויר
הבחירה המושלמת לחברות שרוצות לבזוק גישה משעשעת ומבדרת יותר אל תוך פרסומיהן. הדגש הוא על ״פאן״ ועל הפיכת סרטון פרומו לסיפור אנימציה מרגש. לפני שמתחילים בייצור הסרטון, כדאי לחקור את פרסונת הלקוח, על מנת להבין את קהל היעד טוב יותר. הדבר יסייע לעצב במיומנות אנימציה שתהדהד בקרב הלקוח.
חברות רבות יוצרות דמויות שמשקפות את ה״מוזרויות״ ותחומי העניין של לקוחות אמיתיים. בסרטוני אנימציה בסגנון סרט מצויר, פעמים רבות הגיבורים מתמודדים עם אותן בעיות שחווים הלקוחות האמיתיים, ופותרים אותן באמצעות שימוש במוצרי ושירותי המותג. למרות שהדבר עלול להישמע ישיר מדי ומובן מאליו, גישה זו עובדת בצורה הטובה ביותר עבור עסקים באמצעות אנימציות סרט מצויר.
הנה כמה דוגמא כזאת, שנוצרה על ידי Fireart Studio.

אנימציית 3D
הודות לפופולריות ההולכת וגדלה של סרטי 3D כמו ״צעצוע של סיפור״, אנימציית 3D החלה להיות מיושמת לעתים קרובות בתחום העסקי.
אנימציית 3D כוללת יצירת דמויות ואובייקטים בסביבה תלת-ממדית. היתרון המשמעותי ביותר של אנימציית 3D הוא שדמויות וחפצים יכולים להסתובב ולנוע בכל כיוון.
סרטונים אלו מציעים הרבה יותר חופש ויצירתיות מסגנונות אנימציה אחרים, והם מאפשרים לדמיון לעוף הכי גבוה שניתן, שכן אן כל מגבלה על תנועת האובייקטים ועל יצירת האפקטים החזותיים.
אנימציית לוח מחיק (Whiteboard)
למרות שהן נראות פשוטות, אנימציות לוח מחיק נמצאות בפסגת תעשיית האנימציה כיום. אנימציות אלה מהוות סגנון ורסטילי שמתאים ממש לכל סוג עסק ותעשייה. אנימציית whiteboard היא לרוב קלה יותר ליצירה ואף זולה יותר. למרות זאת, היא רבת עוצמה בדיוק כמו אנימציית 3D או סרטון מצויר. חזותית, לרוב אנימציה כזו תיראה כמו יצירת אילוסטרציות על רקע לבן, עם כף יד שכביכול מציירת אותן.
הודות לעיצוב המינימליסטי, אנימציות לוח מחיק מסייעות לשמירת תשומת הלב של הצופה על מידע המפתח, מבלי להסיח את הלקוח הפוטנציאלי מהמסר המרכזי של המותג. אילוסטרציות המופיעות בזו אחר זו מסייעות להעברת מושגים עסקיים מסובכים יותר באופן כה פשוט, עד שנראה כי אפילו ילד יוכל להבינם.
דוגמה מעולה לכך הם סרטונים של אנימציות whiteboard שהופקו עבור חברת Toyota.
סרטוני Screencast
כפי שנרמז בשמם, סרטוני הסברה בסגנון screencast הם הקלטות וידאו המדגימות כיצד מוצר דיגיטלי עובד.
לרוב, סוג זה של סרטונים מציג רק משתמשי ממשק מבלי להוסיף אליהם כל גרפיקה. סרטון הסברה כזה מיושם פעמים רבות בפרסום וקידום של עסקי SaaS ואפליקציות מובייל. הם עובדים ככלי מכירתי מצוין, המדגים את כל תועלות מוצר התוכנה ואת יתרונותיו התחרותיים.
Video at Click, למשל, עשו זאת נהדר עבור Skillpowerment.
אנימציה רוטוסקופית Rotoscopic
אחד מסגננות האנימציה המתקדמים ביותר, שנראה כמו ציור של האנימטור על גבי קטע מוסרט אמיתי, פריים אחר פריים, תוך יישום כלים דיגיטליים להפיכת התנועות לריאליסטיות יותר בסרטון ההסברה הסופי.
טכניקה זו מאפשרת יצירת סרטונים ריאליסטיים ומובחנים יותר, אך בשל זמן ייצור ארוך יותר ומאמץ רב יותר שמעורב ביצירתם, הדבר עלול להיות יקר משמעותית מכל סגנון אנימציה אחר שהוזכר עד כה.
התוצאה הסופית שווה את זה, למרות שבשל העלות הגבוהה – סגנון זה פופולרי פחות מאחרים.

גרפיקת Motion
סגנון שנראה בוגר ורציני יותר מאנימציית סרט מצויר, ולכן בוחרים בו בתי עסק המבקשים לשמר תדמית רצינית וסמכותית.
סוג זה של אנימציה הוא הנפוץ ביותר בקרב מוסדות פיננסיים, ספקי שירותי בריאות, חברות בלוקצ׳יין, ארגונים בתחום הביטחון ועוד. על מנת לשוות לסרטון מראה משכנע ומושך אפילו יותר, ניתן לנסות לשלב בו סגנונות שונים, למשל אנימציית 3D, עיצוב דמויות וגרפיקת motion.
אנימציית Stop Motion
חביבה על מותגים מתעשיות שונות ומיוצרת באמצעות תנועות קצרות ושובות של הגיבור או של אובייקטים אחרים.
התמונות הללו ממוזגות לבסוף אל תוך סרטון אחד, המחקה את תנועתו האמיתית של אובייקט בחלל. מכיוון שהפקה מסוג זה דורשת מאמץ רב, עלותם של סרטוני אנימציה כאלה גבוהה יותר מעלותם של סרטונים בכל שאר הסגנונות. Stop Motion הוא אופציה מעולה עבור מי שמבקש ליצור משהו שיבלוט על פני המתחרים.
כמה מחשבות אחרונות
במאמר זה סקרנו את 7 הסוגים הפופולריים והאהובים ביותר של סרטוני אנימציה לעסקים. רוצים ליצור סרטון הסברה מגביר מעורבות, כזה שיסקרן את הלקוח ויטיס את ההמרות לשמיים? בחרו אחד מהסגנונות הללו וקנו לכם מקום בטופ של התחרות.
השאלה היחידה היא מהם מטרות העסק, החזון האישי, זמינות צוות האנימציה המקצועי והתקציב. אנו מקווים שהמאמר סייע לכם לבחור את סוג האנימציה שיהיה בעל מידת ההתאמה הגדולה ביותר לפרויקט שלכם.
חדשים בתעשיית העיצוב? מתעניינים בעבודה בסטארט-אפ? מאמר זה נועד להציג בפניכם את חוויית עיצוב המוצר בחברות סטארט-טפ ואת מה שניתן לקחת ממנה אל תוך ארגז הכלים.
להכיר כלים לא – עיצוביים
תוכנות לא-עיצוביות עשויות להיות פחות נוחות, אך למידתן תסייע לכם רבות, לא רק בתהליך העיצוב אלא גם בתקשורת מול בעלי העניין.
לדוגמא, Google analytics הוא עקומת למידה רצינית, לא צריך להפוך למומחים בו – מספיק ללמוד קצת בכל פעם, על ידי שתפענחו כיצד למצוא את המידע הספציפי הדרוש לכם.
תעדוף, תעדוף, תעדוף
לומדים לזהות את מה שהכרחי, להבדיל ממה ש״נחמד כשיש אותו״. תעדפו את המשימות בהתבסס על השאלה הבאה: ״אילו משימות יחסמו אדם אחר מלפעול, במידה ולא יבוצעו״.
אסטרטגיה נוספת שתסייע לכם להתמקד במטרה הפרויקט העיקרית היא זו של Scope Hammering – תיחום היקף העבודה לתוך מסגרת הזמן הקיימת, באמצעות שאילה ומענה לשאלות נוקבות אודות החשיבות של כל חלק בעבודה.
זה ממש-ממש בסדר לא להיות מושלם!
כן, חשוב לעשות את המקסימום ולשים לב לכל פרט, אבל העבודה בסטארט-אפ מהירה מאוד, ולמרבה הצער אינה תמיד מאפשרת די זמן לפרפקציוניזם בנוגע לכל מוקאפ.
הדבר קשור ישירות לנקודה הקודמת – תעדוף והבחנה בין ה-Must לבין מה שיהווה תוספת נחמדה, במידה ויהיה די זמן לכך.
להוביל את העיצוב. להראות יוזמה. לדבר בשפה שלהם.
לכל חברה תהליכי עיצוב משלה. חשוב ללמד אחרים על עיצוב לכל אורך העבודה המשותפת, כך שיבינו מדוע העיצוב כה חשוב, או מדוע לעתים הוא מצריך יותר זמן ממה שבעלי העניין סבורים.
יצירת הספרייה היא תהליך שאינו נעשה בן לילה, אך היא מביאה תועלת רבה יותר ממה שנראה במבט ראשון: הספרייה מסייעת לספק עקביות בתקשור הברנד וחוויית משתמש מחוברת, היא עוזרת לתקנן את הקוד עבור צוות הפיתוח והיא מאפשרת לנו להשתמש שוב באותם רכיבים, מה שחוסך זמן ומכשיר את הקרקע לקצב עבודה מהיר יותר.
הספרייה מוסיפה גם לסדר ברמה העסקית ומשפיעה על הצוותים השונים: אם יעלה בידינו לעבוד מהר יותר – נוכל להקצות יותר זמן לטיפול במשימה הבאה בסדר העדיפויות.
להשתמש במטרות עסקיות כבמצפן
מעצב ממוקד-משתמש תמיד יחשוב על המשתמשים, ואולם בסוף היום הדברים צריכים להתבצע באופן שיספק ערך עסקי.
לתקשר פרואקטיבית
תקשורת ושקיפות הן מפתח לעבודת צוות מעולה, כזו שמאפשרת לעבוד באפקטיביות ביחד וליצור מוצר מצוין.
בתקופת הקורונה, עם המעבר לעבודה מהבית התחוור עד כמה חשוב לעדכן את כולם בהתקדמות מבלי להישאל באופן יזום. תקשורת-יתר תועיל לכם: אל תחכו לישיבה הבאה כדי להתייחס לבעיות.
להישאר שני צעדים קדימה
אם יש לדון בבעיה עם בעלי העניין, אל תסתפקו בלהצביע עליה, אלא הציגו פתרונות אפשריים, כך שההחלטה תיעשה כבר באותה פגישה.
לצד פתרונות, נסו לתקשר עם צוות פיתוח המוצר, על מנת לקבל הערכה ביחס לכל אופציה. באופן זה תוכלו לשקול במהלך הפגישה את האופציות, בהתבסס על הזמן שעומד לרשותכם לביצוע הפרויקט ורמת העדיפות שבה פתרון הבעיה ממוקם ביחס לבעיות אחרות.
לשתף פעולה עם כולם
דברו עם אנשים שמולם אינכם עובדים באופן ישיר. קבלו פידבק על המוצר ולימדו מה המשתמשים אוהבים ולא אוהבים ואילו רעיונות אחרים יש להם לשיפור המוצר.
הם מומחים בתחומם, ולכן אפשר להשתמש בהם כמשאב מעולה.
זה בסדר גמור לומר ״אני לא יודע״, אך לאחר מכן יש למצוא תשובות
לפעמים שאלה שנזרקת באמצע פגישה מתקילה אותנו. אם אין לכם תשובה, אין צורך להיכנס לפאניקה, וזה גם לא אומר שלא הייתם מוכנים כראוי לפגישה.
הנה נוסחה שיכולה לסייע לכם להתמודד עם המצב:
״אני לא יודע״ + [מה תעשו בנוגע לזה] + [כמה זמן זה ייקח] + [איך תיידעו את הנוכחים]
לדוגמה: ״אני לא יודע את התשובה כרגע. אני צריך לבדוק ב-x, y, z. אני אשלח לכם במהלך היום תשובה ב-Slack, ברגע שזה יתברר לי״.
לעולם לא לתפוס את עצמכם כמעצבי ״ג׳וניור״
זהו הדבר הכי חשוב, אולי, שתוכלו למוד בעבודה בסטארט-אפ. תשכחו מנוסחת קריירה של ״מתחילים כג׳וניור, כעבור כמה שנים הופכים למעצב ברמת ביניים ואחרי הרבה מאוד שנים הופכים למעצב בכיר״.
הדפוס הזה הרסני לביטחון העצמי שלכם, ועלול למנוע מכם לשתף את הצוות ברעיונות שלכם לעיצוב.
בעניינים הללו אין ״נכון״ ו״לא נכון״, ודעה של ג׳וניור חשובה לא פחות מזו של מעצב בכיר. שינוי דפוס החשיבה הזה הוא מתכון נפלא לצמיחה.
לסיכום, מאמר זה נועד להאיר כמה אלמנטים חשובים שאותם תוכלו ללמוד בתחילת הקריירה שלכם, במסגרת עבודה בסטארט-אפ, כאלה שילוו אתכם ויסייעו לכם משך כל שנות עבודתכם כמעצבים.
גרפיקות האנימציה וה-Motion רגישות לטרנדים עולמיים בתחומי העיצוב והטכנולוגיה ומתפתחות במהרה, גם השנה. במאמר זה נשרטט את 7 הטרנדים הנפלאים ביותר בתחום האנימציה וה-motion, שכוחם והשפעתם ניכרים השנה בעיצוב לעסקים.
אנימציה ו-Motion הפכו לכלי רב-עוצמה בתחום הפרסום והשיווק הקריאיטיביים. הם מתדלקים ללא הרף סוגים מגוונים של קידום עסקים ומעצבים דרך חדשה לגמרי להצגת מוצרים ושירותים במרחב הדיגיטלי המודרני.
מהאנימציה הקטנה ביותר המופיעה באפליקציה ועד לסרטונים מלאים לצרכי קידום, גרפיקת Motion חודרת לשוק באופן חוצה-תעשיות, אל כל סוגי העסקים. אפילו ארגונים שהיינו מצפים מהם להעדיף דרכים מסורתיות יותר – כבר נגועים במנת יצירתיות, הבאה לידי ביטוי בסרטוני אנימציה מעוררי השראה ובסוגים אחרים של Motion design.
מציגים את 7 הטרנדים החמים בתחום:
פלטת צבעים מוגבלת
כיום הטרנד הוא לספר סיפור ויזואלי באמצעות מספר צבעים עיקריים, במקום פלטה עשירה עם חצאי-גוונים. הדבר הפך לאחד הטרנדים החמים ביותר בגזרת האילוסטרציה הדיגיטלית. אנימציה מוגבלת בצבעים משדרת ישירות ותחכום, בעת ובעונה אחת.
שימוש במספר מועט של צבעים לחשיפת מצב הרוח ואופי האילוסטרציה הוא דבר מאתגר, ואולם חרף הפלטה המצומצמת, אנימציה העשויה במיומנות יכולה להיות מושכת ויוצאת דופן. לעתים קרובות אנימציות כאלה בולטות, ונוסכות תחושה קלה של רטרו ונוסטלגיה.

קווים דקים
לקווים יש פונקציות רבות בתחום הווידאו: הם מתווים כיוונים, מגדירים צורות ואפילו מכתיבים מצב רוח. ואולם השנה, קווים דקים שיחקו תפקיד מעניין במיוחד: דקים להפליא ועדיין מובחנים היטב. באופן זה אמנים ניסו ליצור אנימציות שייראו כמו תמונות שבאמת צוירו ביד. הדבר מוסיף סגנון ייחודי לסרטונים.
ואכן, האפקט של אמנות קווית בסרטוני אנימציה הפך לאחד הטרנדים המקסימים של 2020, ובתי עסק רבים כבר ניסו לחשוף את כוחו של הטרנד הזה בסרטוני הקידום וההסברה שלהם.
ערבוב בין 2D ל-3D
השנה סרטונים עדיין משלבים בין 2D ל-3D. מעצבי motion רבים מערבבים ביניהם, בטענה שהדבר מוסיף תחושה של סטייל מסוים לסרטון והופך אותו למהנה יותר ללקוח. הדוגמה הנפוצה ביותר לטרנד הוא שילוב אנימציות 2D ו-3D והכנסת overlayers של 2D עם תנועה.

ניתן לשקול את הטכניקה הזו לא רק עבור סרטוני וידאו עתירי-תקציב, אלא גם עבור מודעות דיגיטליות בקנה מידה קטן.
טיפוגרפיה קינטית
אמנים רבים מפחדים להעז ולהתנסות בפונטים ובגופנים, בשל הסבירות הגבוהה שהדבר יהפוך את הטקסט לפחות קריא. ואולם ב-2020 האמנים נענו לאתגרים חדשים בתחום הטיפוגרפיה, שברו מוסכמות מסורתיות והפתיעו בתוצאות נפלאות.

נראה שהטיפוגרפיה הקינטית טוענת – מילולית – בעד הליכה אל מעבר לגבולות הטיפוגרפיה המסורתית, ומעודדת מתיחה, סיבוב ועיוות אותיות. והקהל פשוט אוהב את התוצאה! אתרי מסחר אלקטרוני ואפליקציות סלולריות הכוללים טיפוגרפיה קינטית בסרטונים המופיעים בהם מושכים יותר תשומת לב לברנד, הופכים אותו לבלתי נשכח ומפגינים ביצועים גבוהים.
מורפינג Morphing
מורפינג, שהמשיך לצבור מומנטום ב-2020, הוא אפקט בתמונות motion ואנימציה שמשנה תמונה או צורה לאחרת, במעבר רציף. הקונספט של מורפינג לדמויות, ללוגואים, לתמונות ולעצמים אחרים בווידאו הופך כיום לנפוץ אפילו יותר.

הדבר עובד כמגנט חזותי, מושך את תשומת הלב וגורם לנו לצפות באפקט עד סיומו. הטכניקה שימושית במיוחד באנימציה לאתרים, משום שהיא מסייעת לשמור על עיניהם של גולשי האתר צמודות לדף, ובכך מגבירה את זמן הביקור שלהם בו. כתוצאה מכך, הטכניקה מועילה לאופטימיזציית מנועי חיפוש, משום ש-Google מחזקת את האתרים הללו, שיש בהם מעורבות גדולה עד כדי כך שהם זקוקים ליותר זמן משתמש מהממוצע על מנת לתקשר (״זמן משתמש״ הוא משך הזמן שבו המעבד עסוק בביצוע קוד במרחב משתמש).
לוגואים מונפשים
במאבק ליצירת נוכחות מבריקה ובלתי נשכחת ברשת, עסקים מנסים לשלב אנימציה בחומרי מיתוג שונים. הנפשת לוגואים הפכה זה מכבר לאחד הטרנדים המשמעותיים ביותר בעיצוב זהות מותג.

גרפיקת Motion מפיחה חיים בטיפוגרפיה ובאייקונים סטטיים, והופכת את הברנד למושך יותר בעיניי הלקוחות ולבעל מראה דינמי יותר. בשל תנועותיהם וסיבוביהם הלא-צפויים, לוגואים מונפשים מתקשרים רבות לנטיות הברנד לחדשנות ולהענקת דבר מה ייחודי ללקוחותיו.
Grain
כלי בו משתמשים אמנים להוספת מראה אותנטי יותר לתמונות. הדבר יוצר אפקט של מרקם בדימוי הווקטורי ומכניס חיים לאילוסטרציה. זה נראה מעט גולמי, טבעי יותר וקרוב יותר למשטחים ולטקסטורות שבעולם האמיתי.

סרטונים מונפשים עם אפקט הגירעון בולטים לעומת אחרים ומסייעים לברנדים להעביר ויז׳ואל מרשים, שצד את העין. אנימציה כזו מציגה את החברה ככזו המתאפיינת באיכות ״תוצרת בית״ וביצירתיות.
לסכם הכל ביחד…
2020 היא שנה של התחלות משמעותיות ופריצות דרך בתחומים רבים בחיים ובתעשיות עולמיות כאחד, כאשר גם ענפי גרפיקות האנימציה וה-Motion הושפעו מהשינויים החיוביים הללו בתפיסה האנושית של העולם הסובב אותנו ויופיו.
במאמר זה בחנו את 7 הטרנדים הבולטים ביותר בעיצוב אנימציה ו-Motion. נקווה שאלה יהוו השראה גם עבורכם, לשם חדשנות עיצובית בסרטונים ובאנימציות שתצרו במטרה להטיס את הפופולריות של חברתכם לשמיים.
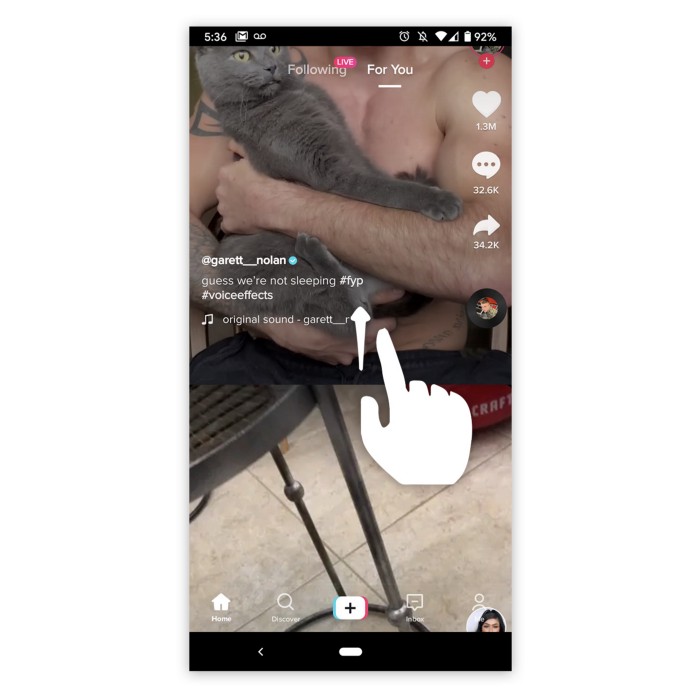
ה-TikTok ״תופס״. כשמקליקים על האייקון וצוללים פנימה, האפליקציה לופתת והזמן חומק מבין האצבעות, עד שפתאום מבינים ש״רגע, עברה כבר שעה…!״.
כמו קרייבינג לסוכר, שמגביל את כמות החטיפים שהוא קונה במכולת כדי שלא להקיף את עצמו בפיתויים, כך נראים הניסיונות להימנע מה-TikTok זולל-הזמן.
מרבית האנשים חווים בעיה דומה עם רשתות חברתיות אחרות, כגון Twitter, Instagram ו-Snapchat, אבל נראה שב-TikTok ישנו דבר מה ממכר במיוחד. הבה וננתח את עיצוב המוצר ואת חוויית המשתמש, על מנת לראות אילו חומרים ממכרים-דיגיטלית מרכיבים את היצור הזה.
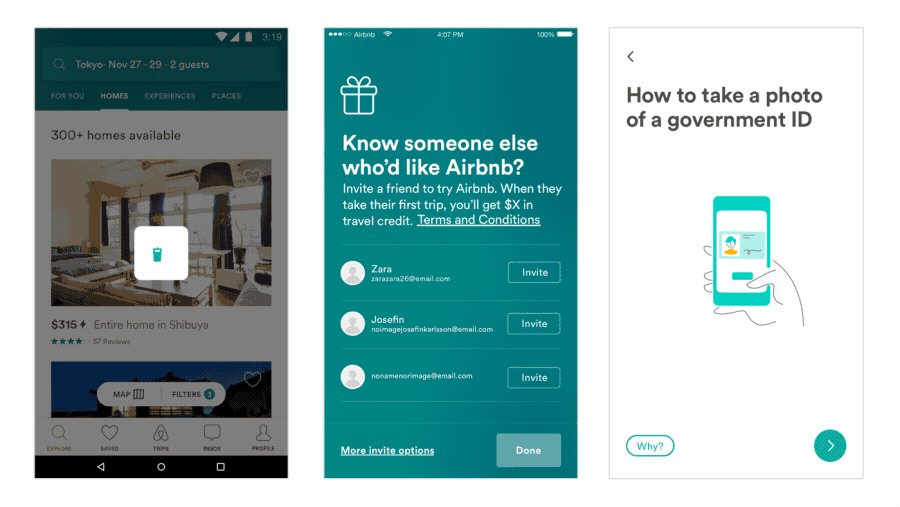
מוצרים טובים מכבדים את הזמן ואת המאמץ של המשתמש
אחד הדברים הבולטים בחוויית האונבורדינג של TikTok הוא המהירות המדהימה שבה מתקבלת הסחורה, כלומר התוכן. כפי שניסח זאת סטיב קראג, מחבר הספר Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability, ״על דברים חשובים להיות תמיד במרחק שאינו עולה על שתי הקלקות.״
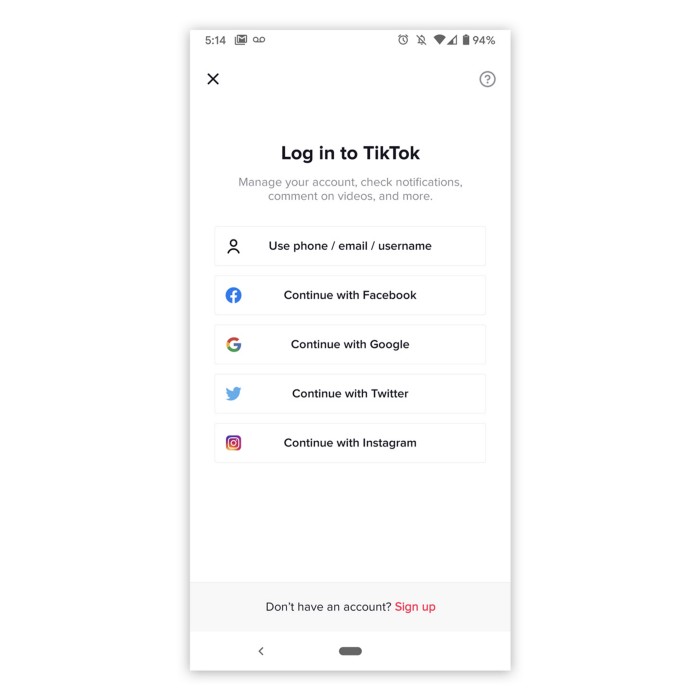
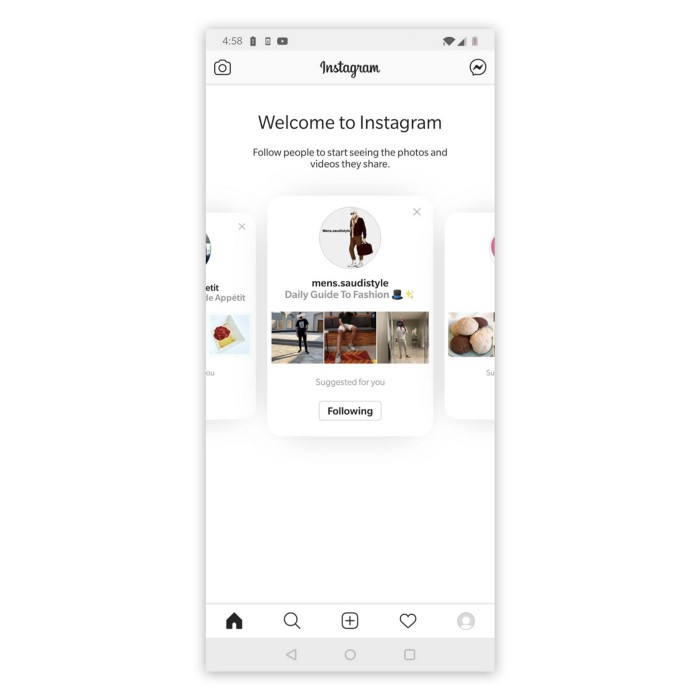
ב-TikTok לא ניתן לראות כל תוכן לפני יצירת חשבון, אך ישנן אפשרויות הרשמה רבות בקליק אחד, על ידי שימוש בחשבון קיים, למשל ב-Facebook, ב-Google או ב-Twitter, ומרגע שאתם בפנים – אין אונבורדינג. אין צורך בהעלאת תמונת פרופיל, בבחירת תחומי עניין או במעקב אחר משתמשים TikTok אקראיים. במקום זאת, האפליקציה משתמשת באלגוריתם שמוצא באופן אוטומטי תוכן שתאהבו מבלי שתצטרכו לומר זאת מפורשות. מרגע שנכנסתם, כבר יתחיל להתנגן סרטון. התוכן של TikTok מוצג במסך מלא, במרחק של קליק פוטנציאלי אחד.

לשם השוואה, יצירת חשבון Instagram מצריכה 8 הקלקות לפחות, לפני שתוכלו לחזות בפוסט הראשון. תדרשו ליצור שם משתמש וסיסמה, להעלות תמונת פרופיל, לספק תאריך לידה ולעקוב אחר חשבונות שיוצעו לכם. במקום זאת, אפשר לפנות לעמוד ה-Discover, אך גם הוא אינו זמין לעד להקלקה השביעית.

מוצרים טובים הם קלים ללימוד ועקביים בשימוש
בעובדה ש- TikTok הוא מוצר חדש גלום יתרון: היכולת להעתיק את שהשיגו לפניו פלטפורמות גדולות ומבוססות, בכל הנוגע לתבניות עיצוב בצירי הזמן של הרשתות החברתיות. אין זה אומר שדרכה של TikTok נטולת מלכודות, אך המצאת הגלגל מחדש היא טעות נפוצה שלעתים קרובות מסתיימת ב-friction מיותר באימוץ.
ג׳ושוע פורטר, יוצר הדוח היומי What to Wear ומפרסם Bokardo.com, מעודד את הצבת המוצר מול המוצרים האחרים, על מנת לבנות תחושת מוכרות: ״האופן שבו תמצבו את האפליקציה, הדרך שבה תדברו עליה, איך שתתארו אותה, הצורה שבה תשוו אותה לאחרים – כל אלה יתנו לאנשים את המסגרת להבין אותה… אנשים לומדים דרך השוואה עם משהו שכבר מוכר להם.״
ומשתמשי TikTok יקבלו מדיה חברתית: ״יש לה פילטרים, כמו ל-Instagram״. ״יש לה סרטונים קצרים, כמו ב-Snapchat״.
לגולש האינטרנט הממוצע יש חשבונות ביותר מ-8 פלטפורמות שונות של מדיה חברתית. נראה ש-TikTok מחבקת את העובדה הזו, בכך שהמחוות שלה לא תועות הרחק מהקונבנציות שכבר מוכרות ואהובות על ידי המשתמשים, למשל הקלקה כפולה לסימון ״לייק״ לסרטון והחלקה למעלה בכדי לעבור לסרטון הבא בפיד. למשתמשים נלהבים של פלטפורמות אחרות הדבר ייראה טבעי.

מוצרים משבשים נראים כמו צעצועים
לבסוף, נתבונן בפעולת יצירת הסרטונים עצמה ב- TikTok. פורטר מסביר: ״מוצרים שלבסוף מתגלים כמשבשים, פעמים רבות מתחילים את דרכם כשהם עושים רושם של צעצוע. הם לא עושים רושם גדול, אבל מה שיש להם הוא קצה שבדרכים מסוימים הוא שימושי יותר מהמוצרים הפופולריים כרגע. הם… פשוטים יותר לשימוש.״
מעת לעת שומעים על ״סבתת TikTok״ שצברה מאות אלפי עוקבים, הישג מרשים, ולא בכדי. זה לא שכל הסבתות סובלות מ״אנאלפביתיות טכנולוגית״, ועדיין – גם אנשים עם תואר במדעי המחשב מפוחדים לעתים מהמחשבה על הקלטה עצמית ועריכה ב-TikTok.
בשביל אפליקציה שמציעה אפשרויות עריכת וידאו מורכבות, כמו הוספת קול, פילטרים, טיימרים ואפקטים, מפתיע לגלות עד כמה לא-מאיימת תחושת השימוש בכל הפונקציות הללו. אופציות העריכה המתקדמות הן צנועות ביחס לכפתור ה״הקלט״ האדום הגדול, כמו כדי לומר ״ששש… אל חשש, פשוט תקליט משהו בלי לדאוג מהשאר״. כאילו שזה כשלעצמו אינו מזמין מספיק, ממש מתחת לכפתור ההקלטה מצויה אופציית ה-Templates, שמאפשרת דרך מהירה אפילו יותר להשיג תוצר שיהיה מוכן להעלאה.

כל הנתונים הללו מסתכמים למצב שבו מי שיוצר ב-TikTok מתוודע ליכולות העריכה צעד-צעד.
מסקנות: לא על האלגוריתם לבדו
אז לא, לא רק האלגוריתם אשם באופי הממכר של TikTok. אם ה-UX של TikTok היה קשה ומסובך, אזי מראש לא היו תכנים שהיו מביאים להתמכרות… TikTok משרת הן את הצורך המוחשי לקבל ממשתמשים תוכן במהרה והן את הצורך הלא-מוחשי לספק מקום כיפי להסתובב בו ברשת.
TikTok הוא מקרה בוחן מעניין לאופן בו עיצוב מוצר ו-UX עושים את ההבדל בין מוצר שמיש למוצר ממכר.
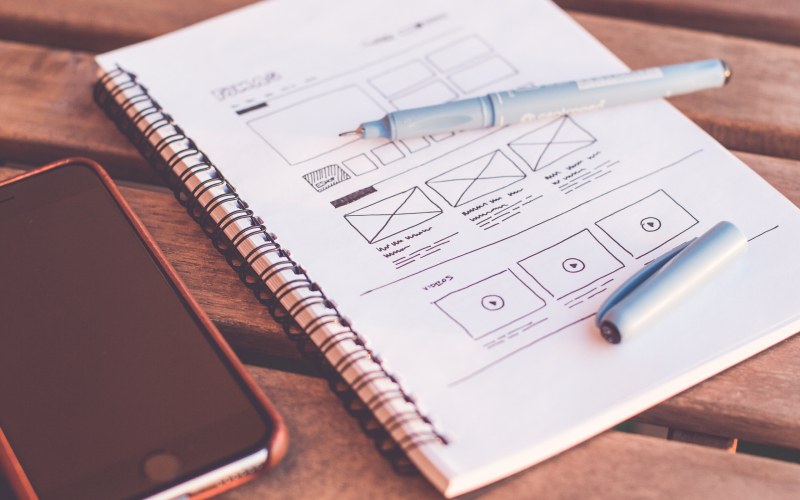
בין אם תחשבו עליו כגרסת בטא של תוכנה, כעדכון גדול ל iOS או כטיוטה גולמית שמגיעה לפני הטיוטה האחרונה, UX Prototyping הוא צעד חיוני לפני שחרור המוצר.
כולנו מחזיקים בגרסה של ״Look & Feel״ של המוצר שלנו, אבל במסע עיצוב ה UX ייתכן קושי בהמשגה מלאה של המוצר עד לשלבי הפיתוח האחרונים. רגע לפני השלבים הסופיים הללו מצויה נקודת הזמן שבה נכנס אל התמונה הצעד המכריע של ה UX פרוטוטייפינג.
במקום להמתין לשלבי הפיתוח האחרונים, מה תוכלו לעשות על מנת לקבל לאורך הדרך תחושה של המוצר הסופי ושל התנהגותו? וכמעצבים, כיצד תוכלו לצפות מצוות העבודה שלכם לתת אמון בחזון שלכם אודות האפליקציה או האתר שעליו אתם עובדים, אם אין להם את היצירה ״ביד״?
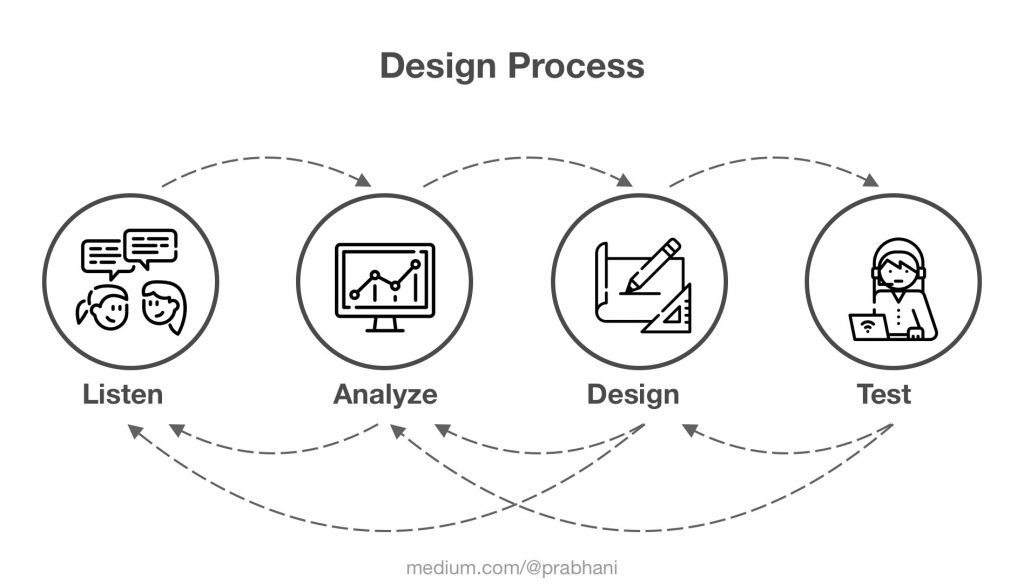
שלבי עיצוב המוצר
1 מחקר
2 שרטוט מסכים UX
3 עיצוב הרעיון (Ideation) – כאן נמצא שלב הפרוטוטייפינג
4 כתיבת הקוד / פיתוח
5 השקת המוצר
ככל שתכנסו עמוק יותר אל תהליך העיצוב, כך יגברו הסיכון והמחירים. למשל, כאשר אתם רק מבצעים מחקר אודות המוצר, שוק היעד והמתחרים, אינכם משקיעים זמן או כסף רבים במוצר עצמו. מאידך, כאשר אתם מגיעים לשלב שרטוט המסכים, הדבר מחייב עלות כספית. עוד חשוב לשים לב לכך שכמו מרבית הדברים בחיים – גם תהליך זה אינו תמיד מתרחש באופן ליניארי. פעמים רבות חוזרים אל השלב הקודם על מנת לערוך שינויים, לפני שממשיכים הלאה. זאת ועוד, למרות שנראה כי קיימת זרימה בין שלבי עיצוב המוצר, כל שלב בפני עצמו הוא ארוך למדי. במילים אחרות, יש לכסות מרחק גדול בכל שלב.

אם אתם תוהים איפה בשלבים הללו נכנסים המוקאפים, התשובה היא שטכנית הדבר מתרחש בין שלב 2, של שרטוט המסכים, לשלב 3, של הפרוטוטייפינג.
מכיוון שפעמים רבות מבלבלים בין שרטוט מסכים, מוקאפים ופרוטוטיפים, נצלול כעת אל ההבדלים בין השלושה, אחד העיקריים שבהם הוא רמת הנאמנות (Fidelity).
מה זה נאמנות Fidelity ?
בהבחנה בין שרטוט מסכים, מוקאפים ופרוטוטיפים, אנו משתמשים פעמים רבות ב״נאמנות״ שכל אחד מהם הגיע אליה או או מסוגל להגיע אליה. צוותי מוצר בוחרים בין נאמנות נמוכה לגבוהה, בהתבסס על מטרות הפרוטוטייפינג, שלמות העיצוב והמשאבים הזמינים.
לפי Adobe, נאמנות הפרוטוטיפ מתייחסת לאופן בו הוא מעביר את ה Look & Feel של המוצר המוגמר. במהותה, אם כן, הנאמנות מתארת את מידת ההצלחה של הפרוטוטיפ בחיקוי המוצר הסופי, בהשתמשו ברמה מסוימת של פירוט וריאליזם.
פרוטוטייפינג ברמת נאמנות נמוכה (Low-fi) הוא דרך מהירה ופשוטה לתרגם את העיצוב הגבוה לחפץ מלאכותי ומוחשי. ואולם, נאמנות נמוכה אינה מעניקה לנו מושג ברור בנוגע למה עובד ומה לא עובד במהלך בחינת הפרוטוטיפ, והיא מתאפיינת באינטראקטיביות נמוכה.
מן העבר השני, נאמנות גבוהה (hi-fi) נראית ומתנהגת באופן דומה ככל הניתן למוצר האמיתי שיושק. ועדיין, בהשוואה לפרוטוטיפים עם נאמנות נמוכה, כאלה עם נאמנות גבוהה דורשים עלות גבוהה יותר הן במונחים של זמן והן במונחים של כסף.
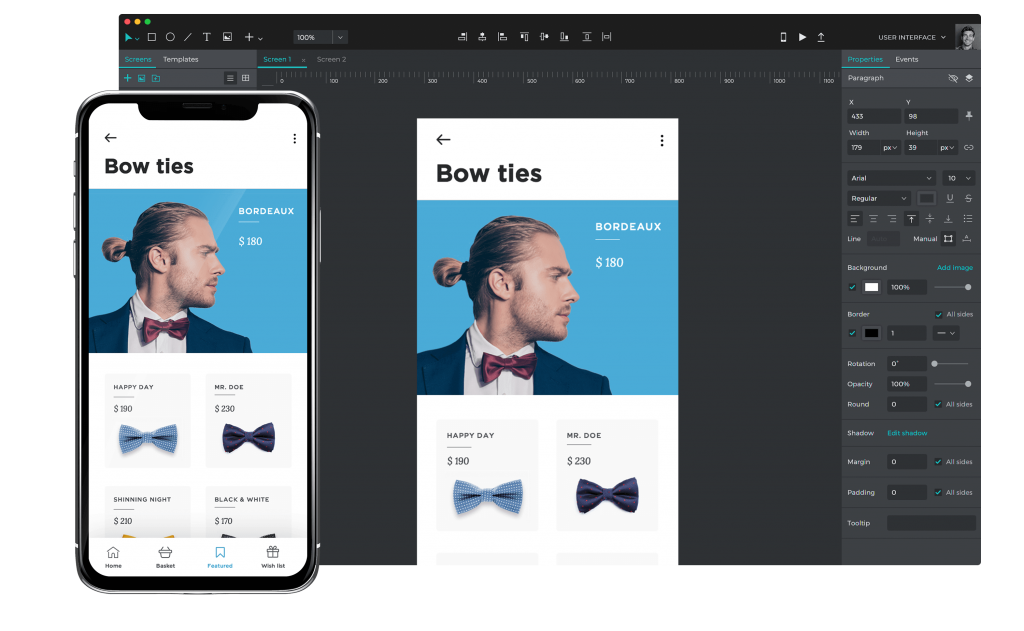
שרטוט מסכים vs. מוקאפים vs. UX פרוטוטייפינג
שרטוט מסכים Wireframing הוא נאמנות low-fi להצגת טיוטה של המוצר, המראה את מבני המתווה והתוכנית. שרטוט כזה הוא ייצוג ויזואלי בסיסי של העיצוב, ולמרות שהוא אינו נוטה להתמקד בפרטים, הוא מסייע לחברי הצוות בניסיונם לרכוש הבנה טובה יותר של הפרויקטים בפניהם הם עומדים.
מוקאפים Mockups הם דיאגרמות עיצוביות סטאטיות ברמת נאמנות ״חצי-גבוהה״, שעליהן להמחיש את מסגרות המידע בהצגה אחידה של תוכן ופונקציות. מוקאפ כבר דומה יותר למוצר המוגמר ביחס לשרטוט המסכים, אך עדיין אינו מהווה מוצר חי ונושם מלא, או פרוטוטיפ: הוא אינו אינטראקטיבי ולא ניתן להקליק בו.
פרוטוטיפים Prototypes הם כלי ברמת נאמנות גובהה, שהוא ההעתק הקרוב ביותר לאופן בו ייראה ויתנהג המוצר, לכשיהיה מוגמר. באמצעות פרוטוטיפ מדמים תהליכים, בוחנים אינטראקציות משתמשים ומקבלים מהם פידבק.
UX פרוטוטייפינג הוא הצעד הראשון להצלחה
פרוטוטייפינג מוקדם מביא לחיסכון משמעותי בעלויות ובמשך זמן הפיתוח, מפחית סיכונים ומסייע לחברה להשיק את המוצר במהירות, על ידי זיהוי פוטנציאל שימושיות ובעיות טכניות.
פרוטוטייפינג עוזר גם להגדיר את הכיוון העיצובי, מה שמאפשר לצוות המוצר להיות יעיל יותר בהימנעות מפיתוח פיצ׳רים לא רצויים, ולחסוך את משאב החיים היקר והמוגבל ביותר: זמן. בפשטות, פיתוח פרוטוטיפ מאפשר לכם לאסוף תובנות וללמוד לפני שתשקיעו ים של כסף במשהו שבהתנהלות אחרת יהיה ירייה באפילה.
יש סיכוי טוב שבהיעדר פרוטוטיפ לא תצליחו ליצור מוצר ידידותי למשתמש. אלה הם היתרונות העיקריים של פרוטוטיפ לתהליך העיצוב:
להראות רעיונות
להסביר את המודל העסקי לאחרים
לתקף הנחות
לזהות בעיות לפני שהן מבזבזות זמן וכסף

פרוטוטיפ קוד vs. פרוטוטיפ עיצוב
אלה הם ההבדלים
1 קוד יקר יותר = סיכון גבוה יותר, אמינות גבוהה יותר
2 עיצוב מהיר וזול יותר = פחות סיכון, פחות אמינות
3 אופן יצירתם (שפת תכנות מול כלי עיצוב)
4 קוד מגשר על פערים בין עיצוב לפיתוח
פרוטוטיפ קוד עושה שימוש בשפות תכנות אמיתיות, בדיוק כמו המוצר המוגמר. באופן התלוי בפלטפורמה שעליה ישב הפרוטוטיפ, יעשה שימוש ב:
Web:
React.js
HTML/CSS/JS) JavaScript)
מובייל:
React Native (מקור פתוח – פותח על ידי Facebook)
ל-Google יש את Flutter (חדש ביותר)
iOs Objective-C או Swift (אחד חדש)
Android) Google)
פרוטוטיפ עיצוב נעשה בכלי עיצוב:
Figma, Adobe XD, Sketch, Framer ואחרים
באיזה סוג פרוטוטיפ עליכם להשתמש?
התשובה תלויה במאפיינים ספציפיים של המוצר שלכם. זאת ועוד, רמת האמינות הדרושה תלויה בסוג הפידבק לו אתם זקוקים ממשתמשים.
אם הפרוטוטיפ מציע חוויה ליניארית שלא תהיה תלויה בהרבה התניות בנוסח ״אם כך אז כך״, אזי פרוטוטיפ עיצוב עשוי להוות את האלטרנטיבה המשתלמת ביותר לאיסוף פידבק מקהל היעד. לרוב, פרוטוטיפי עיצוב מתאימים יותר לשלבים המוקדמים של פיתוח המוצר, כאשר עדיין יש צורך לתקף את הנחות הליבה ולהגדיר את הפיצ׳רים החשובים ביותר של המוצר.
מצד שני, אם המוצר נשען משמעותית על מחוות ולוגיקה, דבר לא יהיה ריאליסטי יותר מפרוטוטיפ קוד, משום שהוא יאפשר למשתמשים להכניס מידע אמיתי ולקבל תגובה המבוססת על האינפוט שלהם. זאת ועוד, לרוב פרוטוטיפי קוד יתאימו יותר לשלבי פיתוח המוצר האחרונים, בהם הפיצ׳רים החשובים ביותר של המוצר כבר אושרו.
מחשבות אחרונות על UX Prototyping
פרוטופיפ הוא משהו שנראה, מרגיש ומתנהג כמו מוצר אמיתי. למעשה, הפרוטוטיפ הוא הכי קרוב שניתן להגיע למוצר האמיתי. לכן, הוא הופך לסימולציה של מוצר אמיתי שמסייעת לפשט את תהליך קבלת ההחלטות בזמן העבודה על עיצוב המוצר.
ישנם שני סוגי פרוטוטיפים, השונים זה מזה בעלויות, במומחיות הנדרשת ליצרם וברמת הנאמנות שאליה הם מגיעים. מאמר זה סקר את סוגי הפרוטוטיפים השונים ואת סימולציות המוצר האפשריות, על מנת להעניק לכם כלים למזעור הסיכון למוצר בתהליך העיצוב.
קריירת Motion Design קורצת לכם? הפוסט הזה הוא בדיוק מה שאתם צריכים כדי להבין היכן להתחיל!
Motion Design הוא תחום המיישם עקרונות עיצוב בהפקת וידאו וסרטים, על ידי שימוש באנימציה ובאפקטים ויזואליים. הגדרה בומבסטית? בואו נפרוט אותה לצעדים קטנים:
צעד ראשון: סט כלים
כדי להתחיל את דרככם בעולם ה-Motion Design, הדבר הראשון שתצטרכו ללמוד הוא את הכלים הדרושים לאנימציה ולהמשגה.
Adobe Photoshop הוא כלי מצוין עבור מתחילים ומתקדמים כאחד, ומצויים ברשת המון מדריכים אינטראקטיביים שיוצרו על ידי אמנים מדהימים, כמו Mt Mograph ו- Jake in Motion.

אלה מבינכם שסביבת העבודה של Adobe כבר מוכרת להם, מוזמנים לקפוץ הישר אל Adobe After Effect, כלי אמין ומקצועי ליצירת אנימציות 2D ו-D2.5, המאפשר למשתמש להפיק סצנות פשוטות ולהנפיש אותן מיד! נוסף על כך, הכלי הנהדר הזה מציע מגוון אפקטים ואופציות לשדרוג האנימציה שיצרתם.
צעד שני: ספרייה חזותית
בזמן שתלמדו את הכלים הנדרשים ל-Motion Design, מומלץ להתחיל לחקור את האוסף העצום של gifים, סרטים, אמנות, מוזיקה ונופים מרהיבים שעומדים לרשותכם כמעצבים. תתפלאו עד כמה פריטים שתיזכרו פתאום שראיתם יסייעו לכם בעבודתכם!
אפילו אם אתם אחלה מעצבי motion – מבלי שתבנו לכם ספרייה חזותית טובה לא תוכלו להפיק את המרב מהכישרון שלכם.
צעד שלישי: עקרונות האנימציה
השתפשפתם ב-Adobe After Effect וצפיתם בעשרות גרפיקות motion. הגיע הזמן ללמוד את עקרונות האנימציה ששרטטו שני יוצרים מבית דיסני – פרנק תומאס ואולי ג׳ונסטון. עקרונות האנימציה הללו כוללים 12 משתנים שיסייעו ליצירות שלכם היות דינאמיות יותר, ומעל לכל – נעימות יותר לצפייה:
מעיכה ומתיחה / Stretch and Squash
ציפייה / Anticipation
העמדה / Staging
תנועה ישירה ומצד לצד / Straight Ahead & Pose to Pose
המשכיות ותנועות חופפות / Follow Through and Overlapping Action
האצה והאטה / Ease-in & Ease-out
קשתות / Arcs
תנועה משנית / Secondary Action
תזמון / Timing
הגזמה / Exaggeration
שרטוטים מוצקים / Solid Drawing
עניין ואישיות / Appeal
צעד רביעי: סקרנות
סקרנות תמידית ביחס לכל פרט בדרך היא דלק מעולה ללמידה מהירה. שאלות כמו ״איך עשו זאת?״, מדוע האמן יצר את זה?״ ו״מה המשמעות העמוקה מאחורי החלק הזה?״ ידחפו אתכם קדימה.
תוכלו להיעזר, למשל, בפלטפורמות כמו holdframe.com, המאפשרת הורדה פשוטה של קבצי פרויקטים של מעצב motion מוביל. ״פרקו״ את הקבצים לפריימים, עברו תמונה-תמונה ולמדו כיצד נוצרה האנימציה שהרשימה אתכם, על מנת שתוכלו השתמש בידע שתצברו לעבודות שתצרו בעצמכם. מומלץ ״ללכלך את הידיים״ וללמוד תוך כדי עשייה.
צעד חמישי: הגשמה
הצעד החשוב ביותר בדרך להתמקצעות כמעצבי motion , Motion Design זו לא רק עבודה – זו תשוקה, או דרך חיים, מה שאומר שעל מנת להצליח בתחום תהיו חייבים לאהוב אותו באמת. לפעמים תדרשו לעשות עבודות מבאסות או לעבוד עם לקוחות מבעיתים. כשזה יקרה, אל תשכחו לרגע שלכל עבודה, אהובה ככל שתהיה, ישנם גם צדדים כאלה. אם בסוף היום אתם אוהבים את מה שעושים – זה הדבר היחיד שמשנה.
טיפ מהיר: רבים מאמינים שהעבודות הכי טובות נוצרות במסגרת פרויקטים אישיים. אם אתם מרגישים שאתם לא מרוצים מהפרויקטים שהתחייבתם עליהם ללקוחות, התחילו ליצור משהו שאתם אוהבים. בהמשך יגיעו דברים שיתאימו לכם יותר!
במילותיו של המעצב והבמאי GMUNK, ״זו לא בהכרח העבודה שאתם עושים עבור לקוחות שעושה אתכם ׳קולים׳. אלה העבודות האישיות שלכם שהופכות אתכם ל׳קולים׳, וגורמות ללקוח לשכור את שירותיכם״.
צעד בונוס: ספרו, האזינו ושתפו פעולה
השקעתם, התמדתם, הרבצתם עבודה והגשמתם את עצמכם. מעולה! אבל הערך האמיתי נעוץ לא בידיעת הכלים והפרקטיקות אלא באנשים. החברים שלכם, בני המשפחה, אהבת חייכם וגם שאר האמנים הגדולים שפועלים שם בחוץ – דברו איתם, שתפו אותם, עשו דברים ביחד ואל תחוו את עולם היצירה לבד. הקשיבו לעצות של אחרים ולסיפורים שלהם – מי יודע? אולי דווקא הסיפור הזה יהפוך יום אחד לסרטון משנה-החיים שתפיקו.
בואו נסכם, חמישה צעדים + צעד בונוס לקחת אתכם אל קריירת ה-Motion Design שאתם חולמים עליה: ללמוד את הכלים הדרושים לאנימציה, לבנות ספריית ויזואלית, לשלוט בעקרונות האנימציה, לשמור על סקרנות, ליהנות מהעשייה ולהיפתח להקשבה ולשיתוף פעולה. צאו לדרך!