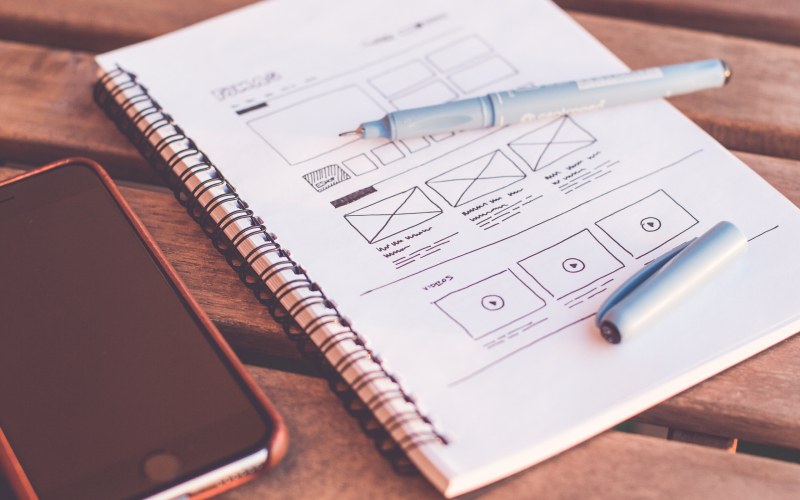
מהי אנימציית לוטי (Lottie)?
לוטי היא פורמט קבצי אנימציה מבוסס JSON, בו ניתן להשתמש בכל פלטפורמה באותה קלות שבה משתמשים בנכסים סטאטיים. מדובר בקבצים קטנים שעובדים על כל מכשיר וניתן להגדיל או להקטין אותם ללא פיקסליזציה. כאילו שזה לא מספיק, החלק הטוב ביותר הוא שאנימציות לוטי אינן דורשות כל ידע בקוד! במאמר זה תחשפו לעקרונותיה וליתרונותיה של לוטי.
כיצד אנימציות לוטי יכולות להקל על חייכם?
באופן כללי, ניתן להשתמש בלוטי בכל פלטפורמה – רשת או מובייל. פירוש הדבר הוא שניתן לשלב את האנימציות הללו גם באפליקציות וגם באתרי אינטרנט באופן רציף.
אנימציות לוטי יכולות לשמש אפילו כמדבקות בפלטפורמות מסרים. בהשוואה לפורמטי GIF ו-PNG, קבצי JSON הם קטנים, כך שקבצי לוטי מגבירים משמעותית את מהירות ההורדה ומקטינים את שטח הדיסק שבו נעשה שימוש.
בלוטי ניתן לערבב בין וקטורים לאלמנטים של raster (תמונה המורכבת ממפת סיביות), וליישם טרנספורמציות בזמן הריצה. כל האנימציות הכיפיות בדפי נחיתה מקורן בקבצי לוטי.
איך לעצב אנימציות לוטי?
צעד 1 – לעצב
מתחילים מההתחלה: מגבשים את העיצוב ומכינים אותו לאנימציה. למשל, אם מדובר בבאנר אינטראקטיבי שבו מופיעה ילדה שמניעה את רגליה, יש צורך בשינוי התנוחה שלה. לאחר שמשנים את התנוחה, מנסים כמה אופציות של טקסטורות לשמלה שהיא לובשת, ולבסוף מחליטים איזה מהאופציות להנפיש.
הנה כמה דברים שיש לדעת, במידה מחליטים להנפיש עם טקסטורות:
1 מוטב להשתמש בטקסטורות וקטור, כי כך הקובץ הסופי יהיה קטן יותר.
2 כשמציירים את הטקסטורה, כדאי לזכור שככל שתורכב מפחות נקודות וחלקים – כך יהיה קל יותר להנפיש אותה. מלבד זאת, ככל שהטקסטורה תהיה פשוטה יותר, כך גודלו של קובץ האנימציה הסופי יהיה קטן יותר.
3 אם אפשר, מוטב שלא להשתמש במסכות באנימציה, משום שבדפדפנים מסוימים הדבר עלול לגרום לבאגים לצוץ.
צעד 2 – להנפיש
הצעד הבא הוא האנימציה. על מנת לקבל קובץ לוטי, עליכם להנפיש כמה אילוסטרציות ואז להמיר אותן ל-JSON.

העצה הטובה ביותר עבור שלב זה היא לשמור על פשטות. הימנעו משימוש באפקטים והנפישו את המאפיינים העיקריים של ה-layers: פוזיציה, רוטציה, קנה מידה ואטימות. גם אנימציית path תעבוד באופן מושלם.
Dos and Don’ts
ישנה רשימה ארוכה של פיצ׳רים של After Effects שלוטי תומכת ולא תומכת בהם. תוכלו למצוא אותה כאן, אך בכנות – יש מעט מאוד דברים שתצטרכו לדעת לפני שתתחילו באנימציה.
ניתן להשתמש ב:
– צורות מונפשות מכל סוג
– צבעים, אטימות, שיפועים
– אלמנטים של png/jpeg
– Trim path
– רפיטר (משחזר)
לא ניתן/מוטב שלא להשתמש ב:
– מסכות
– כל סוג של אפקטים מלבד מילוי (Fill)
– Merge path
לבסוף מתקבלת האנימציה, בדוגמה שלנו – ילדה חמודה עם שמלה ותנועות רגליים עצבניות. מאוחר יותר, כאשר האנימציה תוטמע, היא תוכל לפעול ב-loop או פעם אחת בלבד. זכרו שאם אתם רוצים loop מושלם באתר/אפליקציה, עליכם לוודא שיש לאנימציה loop מושלם לפני שאתם מייצאים אותה מה-After Effects.
הנה קצת דוגמאות מעולות:


צעד 2 – לייצא אנימציות
לאחר שסיימתם את האנימציה, הגיע הזמן לייצא אותה. יש 2 דרכים לעשות זאת: פלאג-אין Bodymovin ופלאג-אין files Lottie.
פלאג-אין Bodymovin
1 פתחו את Bodymovin ומצאו את הקומפוזיציה שעליכם לרנדר.
2 התאימו את ההגדרות. סמנו את אופציית Glyphs במידה והאנימציה כוללת טקסט ו-Include assets in JSON אם אתם משתמשים בתמונות png/jpeg באנימציה.
3 לחצו על Render ו-זהו!
4 צפו בתצוגה מקדימה של האנימציה ב-Bodymovin או באתר files Lottie.
5 אם ברצונכם להראות את האנימציה למישהו שלוטי אינה מוכרת לו, פשוט לחצו על Demo ב-Render. באופן זה לא רק יהיה לכם קובץ JSON, אלא גם HTML שבו כל אחד יוכל לצפות בדפדפן.
פלאג-אין Lottie files
עם קבצי לוטי תוכלו לעשות בדיוק את אותו הדבר, אך לפלאג-אין זה יש יותר פיצ׳רים ביחס ל-Bodymovin. נוסף על כך, אין צורך להעלות את הקבצים לאתר לוטי בדפדפן. באמצעות פלאג-אין Lottie files תוכלו לצפות בתצוגה מקדימה של אנימציות ב-After Effects כפי שהן בלוטי.
הצעדים לרינדור עם פלאג-אין לוטי כמעט זהים, אך יש לה פיצ׳רים נוספים:
1 תצוגה מקדימה מלאה שעובדת היטב, בדיוק כמו באתר לוטי.
2 העלאת אנימציות ישירות לאתר לוטי.
3 ספרייה עם אנימציות לוטי חינמיות (ניתן לבחור את האנימציה שרוצים ולהוריד קובץ aep ישירות דרך הפלאג-אין).
יש לציין גם שפלאג-אין ה-Lottie files חכם בהרבה מזה של Bodymovin. אין צורך לדאוג להגדרות רינדור, כמו רינדור אלמנטים של png/jpeg או אופטימיזציה של ביטויים. איכשהו הפלאג-אין מבין בעצמו מהי הדרך הטובה ביותר לרנדר אותם.
לבסוף, לפלאג-אין Lottie files אין רק יתרונות, אלא גם חיסרון אחד גדול – הרינדור בו איטי למדי בהשוואה לפלאג-אין Bodymovin.
דברי סיכום
כעת האנימציות שלכם מוכנות לשימוש בכל מקום בו תצטרכו אותן. תוכלו להשתמש בקבצי לוטי ב-iOS, ב-Android, ברשת וב-React Native ללא שינויים. באמצעות עקרונות המפתח הללו תוכלו להתחיל ולהשתמש באנימציות לוטי בקלות.
מעוניינים ליצור סרטון הסברה באנימציה לבית עסק ולא יודעים באיזה סגנון אנימציה לבחור? הגעתם אל המקום הנכון. המאמר הזה ישטח בפניכם את 7 סגנונות האנימציה הפופולריים ביותר כיום ואת הטרנדים הכי מדהימים בתחום.
אנימציה הפכה לאחת הדרכים האפקטיביות ביותר להגברת נאמנות הקהל ולקשירת קשר רגשי עם המותג. היא מסייעת להגדיל את מעורבות הלקוח ויוצרת באז סביב מוצרים, שירותים וחברות בעולם המקוון.
אנימציית סרט מצויר
הבחירה המושלמת לחברות שרוצות לבזוק גישה משעשעת ומבדרת יותר אל תוך פרסומיהן. הדגש הוא על ״פאן״ ועל הפיכת סרטון פרומו לסיפור אנימציה מרגש. לפני שמתחילים בייצור הסרטון, כדאי לחקור את פרסונת הלקוח, על מנת להבין את קהל היעד טוב יותר. הדבר יסייע לעצב במיומנות אנימציה שתהדהד בקרב הלקוח.
חברות רבות יוצרות דמויות שמשקפות את ה״מוזרויות״ ותחומי העניין של לקוחות אמיתיים. בסרטוני אנימציה בסגנון סרט מצויר, פעמים רבות הגיבורים מתמודדים עם אותן בעיות שחווים הלקוחות האמיתיים, ופותרים אותן באמצעות שימוש במוצרי ושירותי המותג. למרות שהדבר עלול להישמע ישיר מדי ומובן מאליו, גישה זו עובדת בצורה הטובה ביותר עבור עסקים באמצעות אנימציות סרט מצויר.
הנה כמה דוגמא כזאת, שנוצרה על ידי Fireart Studio.

אנימציית 3D
הודות לפופולריות ההולכת וגדלה של סרטי 3D כמו ״צעצוע של סיפור״, אנימציית 3D החלה להיות מיושמת לעתים קרובות בתחום העסקי.
אנימציית 3D כוללת יצירת דמויות ואובייקטים בסביבה תלת-ממדית. היתרון המשמעותי ביותר של אנימציית 3D הוא שדמויות וחפצים יכולים להסתובב ולנוע בכל כיוון.
סרטונים אלו מציעים הרבה יותר חופש ויצירתיות מסגנונות אנימציה אחרים, והם מאפשרים לדמיון לעוף הכי גבוה שניתן, שכן אן כל מגבלה על תנועת האובייקטים ועל יצירת האפקטים החזותיים.
אנימציית לוח מחיק (Whiteboard)
למרות שהן נראות פשוטות, אנימציות לוח מחיק נמצאות בפסגת תעשיית האנימציה כיום. אנימציות אלה מהוות סגנון ורסטילי שמתאים ממש לכל סוג עסק ותעשייה. אנימציית whiteboard היא לרוב קלה יותר ליצירה ואף זולה יותר. למרות זאת, היא רבת עוצמה בדיוק כמו אנימציית 3D או סרטון מצויר. חזותית, לרוב אנימציה כזו תיראה כמו יצירת אילוסטרציות על רקע לבן, עם כף יד שכביכול מציירת אותן.
הודות לעיצוב המינימליסטי, אנימציות לוח מחיק מסייעות לשמירת תשומת הלב של הצופה על מידע המפתח, מבלי להסיח את הלקוח הפוטנציאלי מהמסר המרכזי של המותג. אילוסטרציות המופיעות בזו אחר זו מסייעות להעברת מושגים עסקיים מסובכים יותר באופן כה פשוט, עד שנראה כי אפילו ילד יוכל להבינם.
דוגמה מעולה לכך הם סרטונים של אנימציות whiteboard שהופקו עבור חברת Toyota.
סרטוני Screencast
כפי שנרמז בשמם, סרטוני הסברה בסגנון screencast הם הקלטות וידאו המדגימות כיצד מוצר דיגיטלי עובד.
לרוב, סוג זה של סרטונים מציג רק משתמשי ממשק מבלי להוסיף אליהם כל גרפיקה. סרטון הסברה כזה מיושם פעמים רבות בפרסום וקידום של עסקי SaaS ואפליקציות מובייל. הם עובדים ככלי מכירתי מצוין, המדגים את כל תועלות מוצר התוכנה ואת יתרונותיו התחרותיים.
Video at Click, למשל, עשו זאת נהדר עבור Skillpowerment.
אנימציה רוטוסקופית Rotoscopic
אחד מסגננות האנימציה המתקדמים ביותר, שנראה כמו ציור של האנימטור על גבי קטע מוסרט אמיתי, פריים אחר פריים, תוך יישום כלים דיגיטליים להפיכת התנועות לריאליסטיות יותר בסרטון ההסברה הסופי.
טכניקה זו מאפשרת יצירת סרטונים ריאליסטיים ומובחנים יותר, אך בשל זמן ייצור ארוך יותר ומאמץ רב יותר שמעורב ביצירתם, הדבר עלול להיות יקר משמעותית מכל סגנון אנימציה אחר שהוזכר עד כה.
התוצאה הסופית שווה את זה, למרות שבשל העלות הגבוהה – סגנון זה פופולרי פחות מאחרים.

גרפיקת Motion
סגנון שנראה בוגר ורציני יותר מאנימציית סרט מצויר, ולכן בוחרים בו בתי עסק המבקשים לשמר תדמית רצינית וסמכותית.
סוג זה של אנימציה הוא הנפוץ ביותר בקרב מוסדות פיננסיים, ספקי שירותי בריאות, חברות בלוקצ׳יין, ארגונים בתחום הביטחון ועוד. על מנת לשוות לסרטון מראה משכנע ומושך אפילו יותר, ניתן לנסות לשלב בו סגנונות שונים, למשל אנימציית 3D, עיצוב דמויות וגרפיקת motion.
אנימציית Stop Motion
חביבה על מותגים מתעשיות שונות ומיוצרת באמצעות תנועות קצרות ושובות של הגיבור או של אובייקטים אחרים.
התמונות הללו ממוזגות לבסוף אל תוך סרטון אחד, המחקה את תנועתו האמיתית של אובייקט בחלל. מכיוון שהפקה מסוג זה דורשת מאמץ רב, עלותם של סרטוני אנימציה כאלה גבוהה יותר מעלותם של סרטונים בכל שאר הסגנונות. Stop Motion הוא אופציה מעולה עבור מי שמבקש ליצור משהו שיבלוט על פני המתחרים.
כמה מחשבות אחרונות
במאמר זה סקרנו את 7 הסוגים הפופולריים והאהובים ביותר של סרטוני אנימציה לעסקים. רוצים ליצור סרטון הסברה מגביר מעורבות, כזה שיסקרן את הלקוח ויטיס את ההמרות לשמיים? בחרו אחד מהסגנונות הללו וקנו לכם מקום בטופ של התחרות.
השאלה היחידה היא מהם מטרות העסק, החזון האישי, זמינות צוות האנימציה המקצועי והתקציב. אנו מקווים שהמאמר סייע לכם לבחור את סוג האנימציה שיהיה בעל מידת ההתאמה הגדולה ביותר לפרויקט שלכם.
גרפיקות האנימציה וה-Motion רגישות לטרנדים עולמיים בתחומי העיצוב והטכנולוגיה ומתפתחות במהרה, גם השנה. במאמר זה נשרטט את 7 הטרנדים הנפלאים ביותר בתחום האנימציה וה-motion, שכוחם והשפעתם ניכרים השנה בעיצוב לעסקים.
אנימציה ו-Motion הפכו לכלי רב-עוצמה בתחום הפרסום והשיווק הקריאיטיביים. הם מתדלקים ללא הרף סוגים מגוונים של קידום עסקים ומעצבים דרך חדשה לגמרי להצגת מוצרים ושירותים במרחב הדיגיטלי המודרני.
מהאנימציה הקטנה ביותר המופיעה באפליקציה ועד לסרטונים מלאים לצרכי קידום, גרפיקת Motion חודרת לשוק באופן חוצה-תעשיות, אל כל סוגי העסקים. אפילו ארגונים שהיינו מצפים מהם להעדיף דרכים מסורתיות יותר – כבר נגועים במנת יצירתיות, הבאה לידי ביטוי בסרטוני אנימציה מעוררי השראה ובסוגים אחרים של Motion design.
מציגים את 7 הטרנדים החמים בתחום:
פלטת צבעים מוגבלת
כיום הטרנד הוא לספר סיפור ויזואלי באמצעות מספר צבעים עיקריים, במקום פלטה עשירה עם חצאי-גוונים. הדבר הפך לאחד הטרנדים החמים ביותר בגזרת האילוסטרציה הדיגיטלית. אנימציה מוגבלת בצבעים משדרת ישירות ותחכום, בעת ובעונה אחת.
שימוש במספר מועט של צבעים לחשיפת מצב הרוח ואופי האילוסטרציה הוא דבר מאתגר, ואולם חרף הפלטה המצומצמת, אנימציה העשויה במיומנות יכולה להיות מושכת ויוצאת דופן. לעתים קרובות אנימציות כאלה בולטות, ונוסכות תחושה קלה של רטרו ונוסטלגיה.

קווים דקים
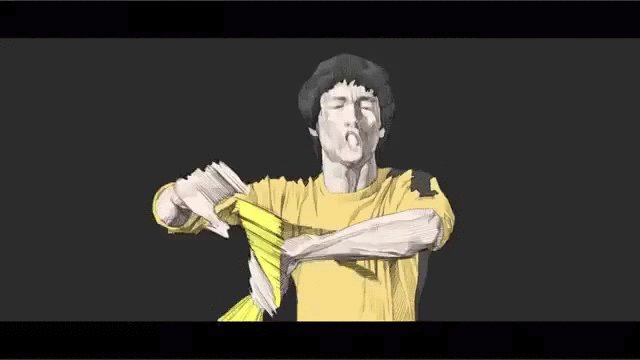
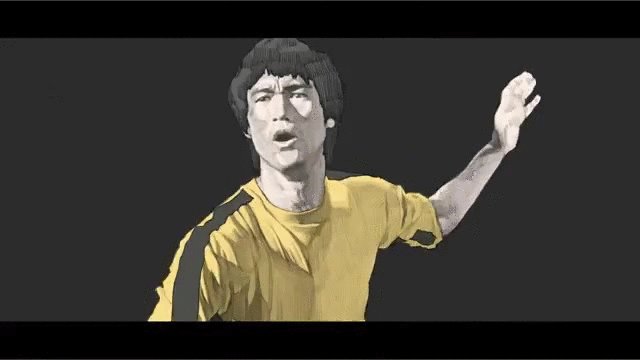
לקווים יש פונקציות רבות בתחום הווידאו: הם מתווים כיוונים, מגדירים צורות ואפילו מכתיבים מצב רוח. ואולם השנה, קווים דקים שיחקו תפקיד מעניין במיוחד: דקים להפליא ועדיין מובחנים היטב. באופן זה אמנים ניסו ליצור אנימציות שייראו כמו תמונות שבאמת צוירו ביד. הדבר מוסיף סגנון ייחודי לסרטונים.
ואכן, האפקט של אמנות קווית בסרטוני אנימציה הפך לאחד הטרנדים המקסימים של 2020, ובתי עסק רבים כבר ניסו לחשוף את כוחו של הטרנד הזה בסרטוני הקידום וההסברה שלהם.
ערבוב בין 2D ל-3D
השנה סרטונים עדיין משלבים בין 2D ל-3D. מעצבי motion רבים מערבבים ביניהם, בטענה שהדבר מוסיף תחושה של סטייל מסוים לסרטון והופך אותו למהנה יותר ללקוח. הדוגמה הנפוצה ביותר לטרנד הוא שילוב אנימציות 2D ו-3D והכנסת overlayers של 2D עם תנועה.

ניתן לשקול את הטכניקה הזו לא רק עבור סרטוני וידאו עתירי-תקציב, אלא גם עבור מודעות דיגיטליות בקנה מידה קטן.
טיפוגרפיה קינטית
אמנים רבים מפחדים להעז ולהתנסות בפונטים ובגופנים, בשל הסבירות הגבוהה שהדבר יהפוך את הטקסט לפחות קריא. ואולם ב-2020 האמנים נענו לאתגרים חדשים בתחום הטיפוגרפיה, שברו מוסכמות מסורתיות והפתיעו בתוצאות נפלאות.

נראה שהטיפוגרפיה הקינטית טוענת – מילולית – בעד הליכה אל מעבר לגבולות הטיפוגרפיה המסורתית, ומעודדת מתיחה, סיבוב ועיוות אותיות. והקהל פשוט אוהב את התוצאה! אתרי מסחר אלקטרוני ואפליקציות סלולריות הכוללים טיפוגרפיה קינטית בסרטונים המופיעים בהם מושכים יותר תשומת לב לברנד, הופכים אותו לבלתי נשכח ומפגינים ביצועים גבוהים.
מורפינג Morphing
מורפינג, שהמשיך לצבור מומנטום ב-2020, הוא אפקט בתמונות motion ואנימציה שמשנה תמונה או צורה לאחרת, במעבר רציף. הקונספט של מורפינג לדמויות, ללוגואים, לתמונות ולעצמים אחרים בווידאו הופך כיום לנפוץ אפילו יותר.

הדבר עובד כמגנט חזותי, מושך את תשומת הלב וגורם לנו לצפות באפקט עד סיומו. הטכניקה שימושית במיוחד באנימציה לאתרים, משום שהיא מסייעת לשמור על עיניהם של גולשי האתר צמודות לדף, ובכך מגבירה את זמן הביקור שלהם בו. כתוצאה מכך, הטכניקה מועילה לאופטימיזציית מנועי חיפוש, משום ש-Google מחזקת את האתרים הללו, שיש בהם מעורבות גדולה עד כדי כך שהם זקוקים ליותר זמן משתמש מהממוצע על מנת לתקשר (״זמן משתמש״ הוא משך הזמן שבו המעבד עסוק בביצוע קוד במרחב משתמש).
לוגואים מונפשים
במאבק ליצירת נוכחות מבריקה ובלתי נשכחת ברשת, עסקים מנסים לשלב אנימציה בחומרי מיתוג שונים. הנפשת לוגואים הפכה זה מכבר לאחד הטרנדים המשמעותיים ביותר בעיצוב זהות מותג.

גרפיקת Motion מפיחה חיים בטיפוגרפיה ובאייקונים סטטיים, והופכת את הברנד למושך יותר בעיניי הלקוחות ולבעל מראה דינמי יותר. בשל תנועותיהם וסיבוביהם הלא-צפויים, לוגואים מונפשים מתקשרים רבות לנטיות הברנד לחדשנות ולהענקת דבר מה ייחודי ללקוחותיו.
Grain
כלי בו משתמשים אמנים להוספת מראה אותנטי יותר לתמונות. הדבר יוצר אפקט של מרקם בדימוי הווקטורי ומכניס חיים לאילוסטרציה. זה נראה מעט גולמי, טבעי יותר וקרוב יותר למשטחים ולטקסטורות שבעולם האמיתי.

סרטונים מונפשים עם אפקט הגירעון בולטים לעומת אחרים ומסייעים לברנדים להעביר ויז׳ואל מרשים, שצד את העין. אנימציה כזו מציגה את החברה ככזו המתאפיינת באיכות ״תוצרת בית״ וביצירתיות.
לסכם הכל ביחד…
2020 היא שנה של התחלות משמעותיות ופריצות דרך בתחומים רבים בחיים ובתעשיות עולמיות כאחד, כאשר גם ענפי גרפיקות האנימציה וה-Motion הושפעו מהשינויים החיוביים הללו בתפיסה האנושית של העולם הסובב אותנו ויופיו.
במאמר זה בחנו את 7 הטרנדים הבולטים ביותר בעיצוב אנימציה ו-Motion. נקווה שאלה יהוו השראה גם עבורכם, לשם חדשנות עיצובית בסרטונים ובאנימציות שתצרו במטרה להטיס את הפופולריות של חברתכם לשמיים.
קריירת Motion Design קורצת לכם? הפוסט הזה הוא בדיוק מה שאתם צריכים כדי להבין היכן להתחיל!
Motion Design הוא תחום המיישם עקרונות עיצוב בהפקת וידאו וסרטים, על ידי שימוש באנימציה ובאפקטים ויזואליים. הגדרה בומבסטית? בואו נפרוט אותה לצעדים קטנים:
צעד ראשון: סט כלים
כדי להתחיל את דרככם בעולם ה-Motion Design, הדבר הראשון שתצטרכו ללמוד הוא את הכלים הדרושים לאנימציה ולהמשגה.
Adobe Photoshop הוא כלי מצוין עבור מתחילים ומתקדמים כאחד, ומצויים ברשת המון מדריכים אינטראקטיביים שיוצרו על ידי אמנים מדהימים, כמו Mt Mograph ו- Jake in Motion.

אלה מבינכם שסביבת העבודה של Adobe כבר מוכרת להם, מוזמנים לקפוץ הישר אל Adobe After Effect, כלי אמין ומקצועי ליצירת אנימציות 2D ו-D2.5, המאפשר למשתמש להפיק סצנות פשוטות ולהנפיש אותן מיד! נוסף על כך, הכלי הנהדר הזה מציע מגוון אפקטים ואופציות לשדרוג האנימציה שיצרתם.
צעד שני: ספרייה חזותית
בזמן שתלמדו את הכלים הנדרשים ל-Motion Design, מומלץ להתחיל לחקור את האוסף העצום של gifים, סרטים, אמנות, מוזיקה ונופים מרהיבים שעומדים לרשותכם כמעצבים. תתפלאו עד כמה פריטים שתיזכרו פתאום שראיתם יסייעו לכם בעבודתכם!
אפילו אם אתם אחלה מעצבי motion – מבלי שתבנו לכם ספרייה חזותית טובה לא תוכלו להפיק את המרב מהכישרון שלכם.
צעד שלישי: עקרונות האנימציה
השתפשפתם ב-Adobe After Effect וצפיתם בעשרות גרפיקות motion. הגיע הזמן ללמוד את עקרונות האנימציה ששרטטו שני יוצרים מבית דיסני – פרנק תומאס ואולי ג׳ונסטון. עקרונות האנימציה הללו כוללים 12 משתנים שיסייעו ליצירות שלכם היות דינאמיות יותר, ומעל לכל – נעימות יותר לצפייה:
מעיכה ומתיחה / Stretch and Squash
ציפייה / Anticipation
העמדה / Staging
תנועה ישירה ומצד לצד / Straight Ahead & Pose to Pose
המשכיות ותנועות חופפות / Follow Through and Overlapping Action
האצה והאטה / Ease-in & Ease-out
קשתות / Arcs
תנועה משנית / Secondary Action
תזמון / Timing
הגזמה / Exaggeration
שרטוטים מוצקים / Solid Drawing
עניין ואישיות / Appeal
צעד רביעי: סקרנות
סקרנות תמידית ביחס לכל פרט בדרך היא דלק מעולה ללמידה מהירה. שאלות כמו ״איך עשו זאת?״, מדוע האמן יצר את זה?״ ו״מה המשמעות העמוקה מאחורי החלק הזה?״ ידחפו אתכם קדימה.
תוכלו להיעזר, למשל, בפלטפורמות כמו holdframe.com, המאפשרת הורדה פשוטה של קבצי פרויקטים של מעצב motion מוביל. ״פרקו״ את הקבצים לפריימים, עברו תמונה-תמונה ולמדו כיצד נוצרה האנימציה שהרשימה אתכם, על מנת שתוכלו השתמש בידע שתצברו לעבודות שתצרו בעצמכם. מומלץ ״ללכלך את הידיים״ וללמוד תוך כדי עשייה.
צעד חמישי: הגשמה
הצעד החשוב ביותר בדרך להתמקצעות כמעצבי motion , Motion Design זו לא רק עבודה – זו תשוקה, או דרך חיים, מה שאומר שעל מנת להצליח בתחום תהיו חייבים לאהוב אותו באמת. לפעמים תדרשו לעשות עבודות מבאסות או לעבוד עם לקוחות מבעיתים. כשזה יקרה, אל תשכחו לרגע שלכל עבודה, אהובה ככל שתהיה, ישנם גם צדדים כאלה. אם בסוף היום אתם אוהבים את מה שעושים – זה הדבר היחיד שמשנה.
טיפ מהיר: רבים מאמינים שהעבודות הכי טובות נוצרות במסגרת פרויקטים אישיים. אם אתם מרגישים שאתם לא מרוצים מהפרויקטים שהתחייבתם עליהם ללקוחות, התחילו ליצור משהו שאתם אוהבים. בהמשך יגיעו דברים שיתאימו לכם יותר!
במילותיו של המעצב והבמאי GMUNK, ״זו לא בהכרח העבודה שאתם עושים עבור לקוחות שעושה אתכם ׳קולים׳. אלה העבודות האישיות שלכם שהופכות אתכם ל׳קולים׳, וגורמות ללקוח לשכור את שירותיכם״.
צעד בונוס: ספרו, האזינו ושתפו פעולה
השקעתם, התמדתם, הרבצתם עבודה והגשמתם את עצמכם. מעולה! אבל הערך האמיתי נעוץ לא בידיעת הכלים והפרקטיקות אלא באנשים. החברים שלכם, בני המשפחה, אהבת חייכם וגם שאר האמנים הגדולים שפועלים שם בחוץ – דברו איתם, שתפו אותם, עשו דברים ביחד ואל תחוו את עולם היצירה לבד. הקשיבו לעצות של אחרים ולסיפורים שלהם – מי יודע? אולי דווקא הסיפור הזה יהפוך יום אחד לסרטון משנה-החיים שתפיקו.
בואו נסכם, חמישה צעדים + צעד בונוס לקחת אתכם אל קריירת ה-Motion Design שאתם חולמים עליה: ללמוד את הכלים הדרושים לאנימציה, לבנות ספריית ויזואלית, לשלוט בעקרונות האנימציה, לשמור על סקרנות, ליהנות מהעשייה ולהיפתח להקשבה ולשיתוף פעולה. צאו לדרך!