חדשים בתעשיית העיצוב? מתעניינים בעבודה בסטארט-אפ? מאמר זה נועד להציג בפניכם את חוויית עיצוב המוצר בחברות סטארט-טפ ואת מה שניתן לקחת ממנה אל תוך ארגז הכלים.
להכיר כלים לא – עיצוביים
תוכנות לא-עיצוביות עשויות להיות פחות נוחות, אך למידתן תסייע לכם רבות, לא רק בתהליך העיצוב אלא גם בתקשורת מול בעלי העניין.
לדוגמא, Google analytics הוא עקומת למידה רצינית, לא צריך להפוך למומחים בו – מספיק ללמוד קצת בכל פעם, על ידי שתפענחו כיצד למצוא את המידע הספציפי הדרוש לכם.
תעדוף, תעדוף, תעדוף
לומדים לזהות את מה שהכרחי, להבדיל ממה ש״נחמד כשיש אותו״. תעדפו את המשימות בהתבסס על השאלה הבאה: ״אילו משימות יחסמו אדם אחר מלפעול, במידה ולא יבוצעו״.
אסטרטגיה נוספת שתסייע לכם להתמקד במטרה הפרויקט העיקרית היא זו של Scope Hammering – תיחום היקף העבודה לתוך מסגרת הזמן הקיימת, באמצעות שאילה ומענה לשאלות נוקבות אודות החשיבות של כל חלק בעבודה.
זה ממש-ממש בסדר לא להיות מושלם!
כן, חשוב לעשות את המקסימום ולשים לב לכל פרט, אבל העבודה בסטארט-אפ מהירה מאוד, ולמרבה הצער אינה תמיד מאפשרת די זמן לפרפקציוניזם בנוגע לכל מוקאפ.
הדבר קשור ישירות לנקודה הקודמת – תעדוף והבחנה בין ה-Must לבין מה שיהווה תוספת נחמדה, במידה ויהיה די זמן לכך.
להוביל את העיצוב. להראות יוזמה. לדבר בשפה שלהם.
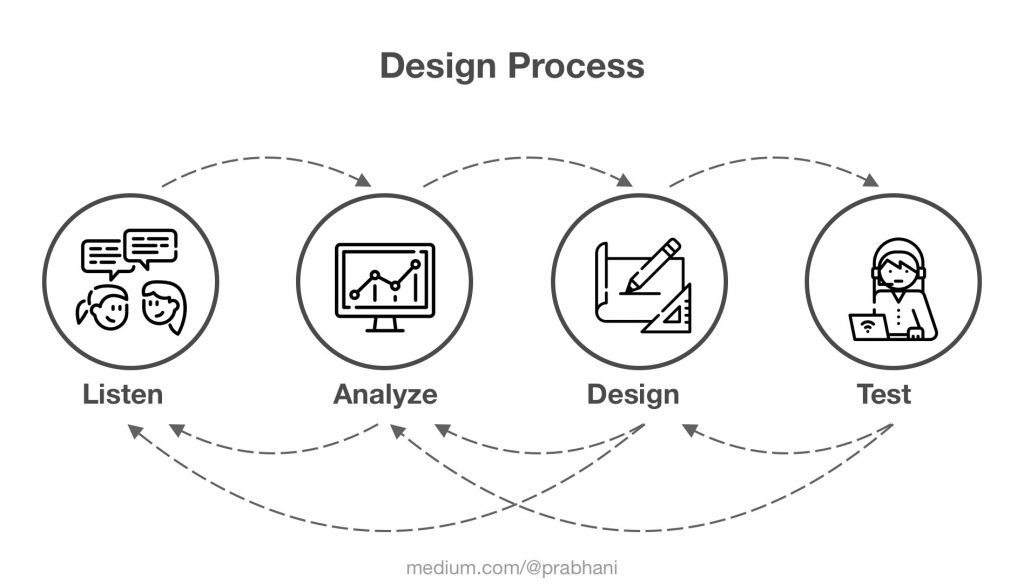
לכל חברה תהליכי עיצוב משלה. חשוב ללמד אחרים על עיצוב לכל אורך העבודה המשותפת, כך שיבינו מדוע העיצוב כה חשוב, או מדוע לעתים הוא מצריך יותר זמן ממה שבעלי העניין סבורים.
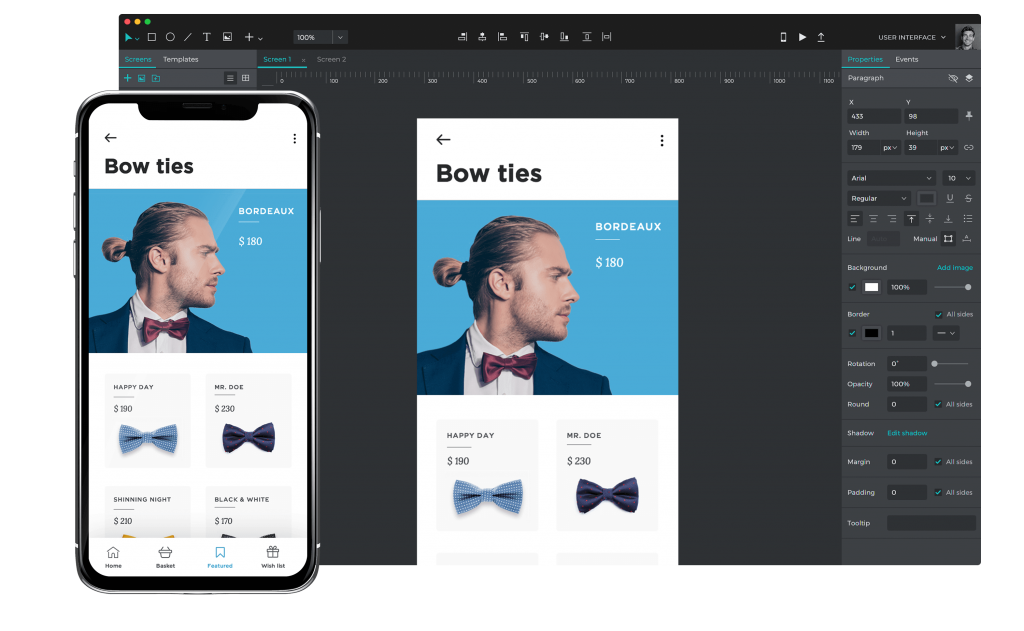
יצירת הספרייה היא תהליך שאינו נעשה בן לילה, אך היא מביאה תועלת רבה יותר ממה שנראה במבט ראשון: הספרייה מסייעת לספק עקביות בתקשור הברנד וחוויית משתמש מחוברת, היא עוזרת לתקנן את הקוד עבור צוות הפיתוח והיא מאפשרת לנו להשתמש שוב באותם רכיבים, מה שחוסך זמן ומכשיר את הקרקע לקצב עבודה מהיר יותר.
הספרייה מוסיפה גם לסדר ברמה העסקית ומשפיעה על הצוותים השונים: אם יעלה בידינו לעבוד מהר יותר – נוכל להקצות יותר זמן לטיפול במשימה הבאה בסדר העדיפויות.
להשתמש במטרות עסקיות כבמצפן
מעצב ממוקד-משתמש תמיד יחשוב על המשתמשים, ואולם בסוף היום הדברים צריכים להתבצע באופן שיספק ערך עסקי.
לתקשר פרואקטיבית
תקשורת ושקיפות הן מפתח לעבודת צוות מעולה, כזו שמאפשרת לעבוד באפקטיביות ביחד וליצור מוצר מצוין.
בתקופת הקורונה, עם המעבר לעבודה מהבית התחוור עד כמה חשוב לעדכן את כולם בהתקדמות מבלי להישאל באופן יזום. תקשורת-יתר תועיל לכם: אל תחכו לישיבה הבאה כדי להתייחס לבעיות.
להישאר שני צעדים קדימה
אם יש לדון בבעיה עם בעלי העניין, אל תסתפקו בלהצביע עליה, אלא הציגו פתרונות אפשריים, כך שההחלטה תיעשה כבר באותה פגישה.
לצד פתרונות, נסו לתקשר עם צוות פיתוח המוצר, על מנת לקבל הערכה ביחס לכל אופציה. באופן זה תוכלו לשקול במהלך הפגישה את האופציות, בהתבסס על הזמן שעומד לרשותכם לביצוע הפרויקט ורמת העדיפות שבה פתרון הבעיה ממוקם ביחס לבעיות אחרות.
לשתף פעולה עם כולם
דברו עם אנשים שמולם אינכם עובדים באופן ישיר. קבלו פידבק על המוצר ולימדו מה המשתמשים אוהבים ולא אוהבים ואילו רעיונות אחרים יש להם לשיפור המוצר.
הם מומחים בתחומם, ולכן אפשר להשתמש בהם כמשאב מעולה.
זה בסדר גמור לומר ״אני לא יודע״, אך לאחר מכן יש למצוא תשובות
לפעמים שאלה שנזרקת באמצע פגישה מתקילה אותנו. אם אין לכם תשובה, אין צורך להיכנס לפאניקה, וזה גם לא אומר שלא הייתם מוכנים כראוי לפגישה.
הנה נוסחה שיכולה לסייע לכם להתמודד עם המצב:
״אני לא יודע״ + [מה תעשו בנוגע לזה] + [כמה זמן זה ייקח] + [איך תיידעו את הנוכחים]
לדוגמה: ״אני לא יודע את התשובה כרגע. אני צריך לבדוק ב-x, y, z. אני אשלח לכם במהלך היום תשובה ב-Slack, ברגע שזה יתברר לי״.
לעולם לא לתפוס את עצמכם כמעצבי ״ג׳וניור״
זהו הדבר הכי חשוב, אולי, שתוכלו למוד בעבודה בסטארט-אפ. תשכחו מנוסחת קריירה של ״מתחילים כג׳וניור, כעבור כמה שנים הופכים למעצב ברמת ביניים ואחרי הרבה מאוד שנים הופכים למעצב בכיר״.
הדפוס הזה הרסני לביטחון העצמי שלכם, ועלול למנוע מכם לשתף את הצוות ברעיונות שלכם לעיצוב.
בעניינים הללו אין ״נכון״ ו״לא נכון״, ודעה של ג׳וניור חשובה לא פחות מזו של מעצב בכיר. שינוי דפוס החשיבה הזה הוא מתכון נפלא לצמיחה.
לסיכום, מאמר זה נועד להאיר כמה אלמנטים חשובים שאותם תוכלו ללמוד בתחילת הקריירה שלכם, במסגרת עבודה בסטארט-אפ, כאלה שילוו אתכם ויסייעו לכם משך כל שנות עבודתכם כמעצבים.