מהי אנימציית לוטי (Lottie)?
לוטי היא פורמט קבצי אנימציה מבוסס JSON, בו ניתן להשתמש בכל פלטפורמה באותה קלות שבה משתמשים בנכסים סטאטיים. מדובר בקבצים קטנים שעובדים על כל מכשיר וניתן להגדיל או להקטין אותם ללא פיקסליזציה. כאילו שזה לא מספיק, החלק הטוב ביותר הוא שאנימציות לוטי אינן דורשות כל ידע בקוד! במאמר זה תחשפו לעקרונותיה וליתרונותיה של לוטי.
כיצד אנימציות לוטי יכולות להקל על חייכם?
באופן כללי, ניתן להשתמש בלוטי בכל פלטפורמה – רשת או מובייל. פירוש הדבר הוא שניתן לשלב את האנימציות הללו גם באפליקציות וגם באתרי אינטרנט באופן רציף.
אנימציות לוטי יכולות לשמש אפילו כמדבקות בפלטפורמות מסרים. בהשוואה לפורמטי GIF ו-PNG, קבצי JSON הם קטנים, כך שקבצי לוטי מגבירים משמעותית את מהירות ההורדה ומקטינים את שטח הדיסק שבו נעשה שימוש.
בלוטי ניתן לערבב בין וקטורים לאלמנטים של raster (תמונה המורכבת ממפת סיביות), וליישם טרנספורמציות בזמן הריצה. כל האנימציות הכיפיות בדפי נחיתה מקורן בקבצי לוטי.
איך לעצב אנימציות לוטי?
צעד 1 – לעצב
מתחילים מההתחלה: מגבשים את העיצוב ומכינים אותו לאנימציה. למשל, אם מדובר בבאנר אינטראקטיבי שבו מופיעה ילדה שמניעה את רגליה, יש צורך בשינוי התנוחה שלה. לאחר שמשנים את התנוחה, מנסים כמה אופציות של טקסטורות לשמלה שהיא לובשת, ולבסוף מחליטים איזה מהאופציות להנפיש.
הנה כמה דברים שיש לדעת, במידה מחליטים להנפיש עם טקסטורות:
1 מוטב להשתמש בטקסטורות וקטור, כי כך הקובץ הסופי יהיה קטן יותר.
2 כשמציירים את הטקסטורה, כדאי לזכור שככל שתורכב מפחות נקודות וחלקים – כך יהיה קל יותר להנפיש אותה. מלבד זאת, ככל שהטקסטורה תהיה פשוטה יותר, כך גודלו של קובץ האנימציה הסופי יהיה קטן יותר.
3 אם אפשר, מוטב שלא להשתמש במסכות באנימציה, משום שבדפדפנים מסוימים הדבר עלול לגרום לבאגים לצוץ.
צעד 2 – להנפיש
הצעד הבא הוא האנימציה. על מנת לקבל קובץ לוטי, עליכם להנפיש כמה אילוסטרציות ואז להמיר אותן ל-JSON.

העצה הטובה ביותר עבור שלב זה היא לשמור על פשטות. הימנעו משימוש באפקטים והנפישו את המאפיינים העיקריים של ה-layers: פוזיציה, רוטציה, קנה מידה ואטימות. גם אנימציית path תעבוד באופן מושלם.
Dos and Don’ts
ישנה רשימה ארוכה של פיצ׳רים של After Effects שלוטי תומכת ולא תומכת בהם. תוכלו למצוא אותה כאן, אך בכנות – יש מעט מאוד דברים שתצטרכו לדעת לפני שתתחילו באנימציה.
ניתן להשתמש ב:
– צורות מונפשות מכל סוג
– צבעים, אטימות, שיפועים
– אלמנטים של png/jpeg
– Trim path
– רפיטר (משחזר)
לא ניתן/מוטב שלא להשתמש ב:
– מסכות
– כל סוג של אפקטים מלבד מילוי (Fill)
– Merge path
לבסוף מתקבלת האנימציה, בדוגמה שלנו – ילדה חמודה עם שמלה ותנועות רגליים עצבניות. מאוחר יותר, כאשר האנימציה תוטמע, היא תוכל לפעול ב-loop או פעם אחת בלבד. זכרו שאם אתם רוצים loop מושלם באתר/אפליקציה, עליכם לוודא שיש לאנימציה loop מושלם לפני שאתם מייצאים אותה מה-After Effects.
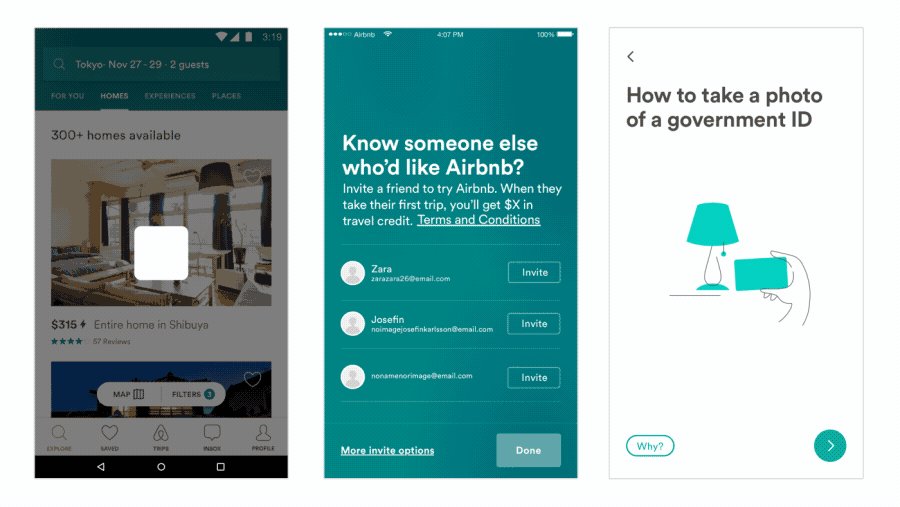
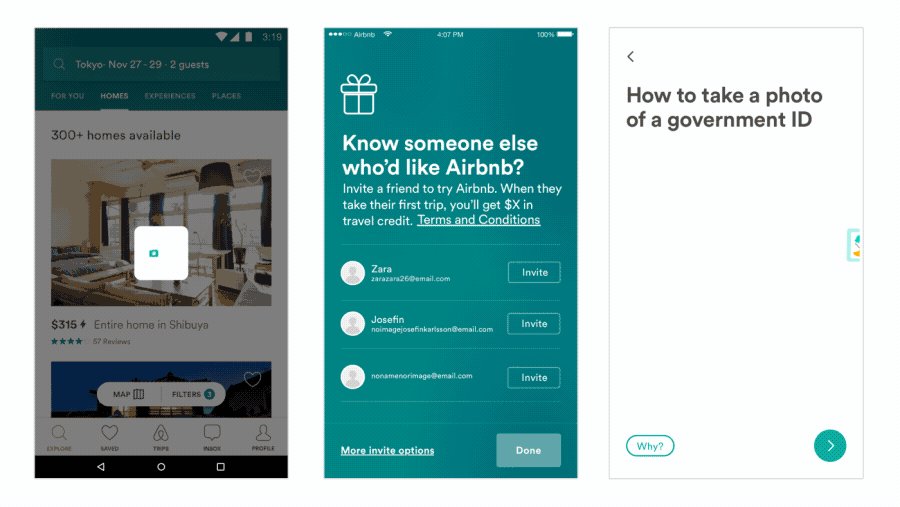
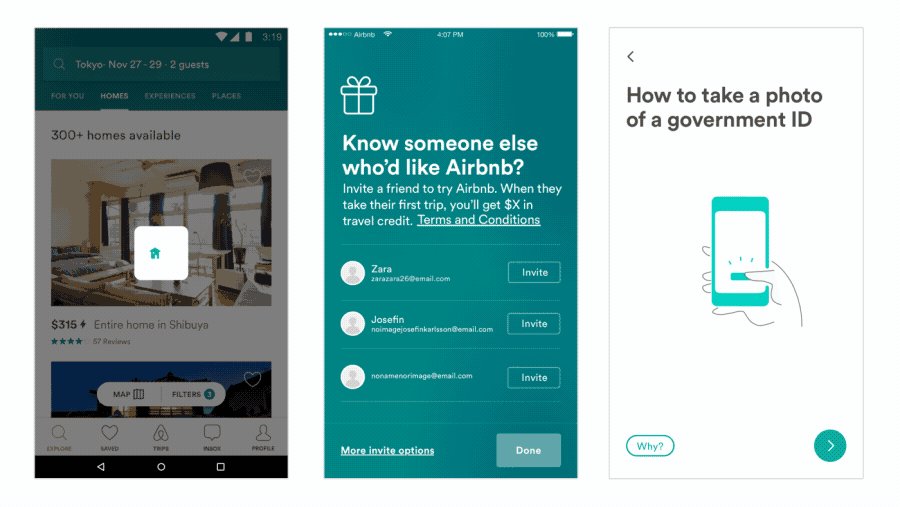
הנה קצת דוגמאות מעולות:


צעד 2 – לייצא אנימציות
לאחר שסיימתם את האנימציה, הגיע הזמן לייצא אותה. יש 2 דרכים לעשות זאת: פלאג-אין Bodymovin ופלאג-אין files Lottie.
פלאג-אין Bodymovin
1 פתחו את Bodymovin ומצאו את הקומפוזיציה שעליכם לרנדר.
2 התאימו את ההגדרות. סמנו את אופציית Glyphs במידה והאנימציה כוללת טקסט ו-Include assets in JSON אם אתם משתמשים בתמונות png/jpeg באנימציה.
3 לחצו על Render ו-זהו!
4 צפו בתצוגה מקדימה של האנימציה ב-Bodymovin או באתר files Lottie.
5 אם ברצונכם להראות את האנימציה למישהו שלוטי אינה מוכרת לו, פשוט לחצו על Demo ב-Render. באופן זה לא רק יהיה לכם קובץ JSON, אלא גם HTML שבו כל אחד יוכל לצפות בדפדפן.
פלאג-אין Lottie files
עם קבצי לוטי תוכלו לעשות בדיוק את אותו הדבר, אך לפלאג-אין זה יש יותר פיצ׳רים ביחס ל-Bodymovin. נוסף על כך, אין צורך להעלות את הקבצים לאתר לוטי בדפדפן. באמצעות פלאג-אין Lottie files תוכלו לצפות בתצוגה מקדימה של אנימציות ב-After Effects כפי שהן בלוטי.
הצעדים לרינדור עם פלאג-אין לוטי כמעט זהים, אך יש לה פיצ׳רים נוספים:
1 תצוגה מקדימה מלאה שעובדת היטב, בדיוק כמו באתר לוטי.
2 העלאת אנימציות ישירות לאתר לוטי.
3 ספרייה עם אנימציות לוטי חינמיות (ניתן לבחור את האנימציה שרוצים ולהוריד קובץ aep ישירות דרך הפלאג-אין).
יש לציין גם שפלאג-אין ה-Lottie files חכם בהרבה מזה של Bodymovin. אין צורך לדאוג להגדרות רינדור, כמו רינדור אלמנטים של png/jpeg או אופטימיזציה של ביטויים. איכשהו הפלאג-אין מבין בעצמו מהי הדרך הטובה ביותר לרנדר אותם.
לבסוף, לפלאג-אין Lottie files אין רק יתרונות, אלא גם חיסרון אחד גדול – הרינדור בו איטי למדי בהשוואה לפלאג-אין Bodymovin.
דברי סיכום
כעת האנימציות שלכם מוכנות לשימוש בכל מקום בו תצטרכו אותן. תוכלו להשתמש בקבצי לוטי ב-iOS, ב-Android, ברשת וב-React Native ללא שינויים. באמצעות עקרונות המפתח הללו תוכלו להתחיל ולהשתמש באנימציות לוטי בקלות.
מהי אנימציית לוטי (Lottie)?
לוטי היא פורמט קבצי אנימציה מבוסס JSON, בו ניתן להשתמש בכל פלטפורמה באותה קלות שבה משתמשים בנכסים סטאטיים. מדובר בקבצים קטנים שעובדים על כל מכשיר וניתן להגדיל או להקטין אותם ללא פיקסליזציה. כאילו שזה לא מספיק, החלק הטוב ביותר הוא שאנימציות לוטי אינן דורשות כל ידע בקוד! במאמר זה תחשפו לעקרונותיה וליתרונותיה של לוטי.
כיצד אנימציות לוטי יכולות להקל על חייכם?
באופן כללי, ניתן להשתמש בלוטי בכל פלטפורמה – רשת או מובייל. פירוש הדבר הוא שניתן לשלב את האנימציות הללו גם באפליקציות וגם באתרי אינטרנט באופן רציף.
אנימציות לוטי יכולות לשמש אפילו כמדבקות בפלטפורמות מסרים. בהשוואה לפורמטי GIF ו-PNG, קבצי JSON הם קטנים, כך שקבצי לוטי מגבירים משמעותית את מהירות ההורדה ומקטינים את שטח הדיסק שבו נעשה שימוש.
בלוטי ניתן לערבב בין וקטורים לאלמנטים של raster (תמונה המורכבת ממפת סיביות), וליישם טרנספורמציות בזמן הריצה. כל האנימציות הכיפיות בדפי נחיתה מקורן בקבצי לוטי.
איך לעצב אנימציות לוטי?
צעד 1 – לעצב
מתחילים מההתחלה: מגבשים את העיצוב ומכינים אותו לאנימציה. למשל, אם מדובר בבאנר אינטראקטיבי שבו מופיעה ילדה שמניעה את רגליה, יש צורך בשינוי התנוחה שלה. לאחר שמשנים את התנוחה, מנסים כמה אופציות של טקסטורות לשמלה שהיא לובשת, ולבסוף מחליטים איזה מהאופציות להנפיש.
הנה כמה דברים שיש לדעת, במידה מחליטים להנפיש עם טקסטורות:
1 מוטב להשתמש בטקסטורות וקטור, כי כך הקובץ הסופי יהיה קטן יותר.
2 כשמציירים את הטקסטורה, כדאי לזכור שככל שתורכב מפחות נקודות וחלקים – כך יהיה קל יותר להנפיש אותה. מלבד זאת, ככל שהטקסטורה תהיה פשוטה יותר, כך גודלו של קובץ האנימציה הסופי יהיה קטן יותר.
3 אם אפשר, מוטב שלא להשתמש במסכות באנימציה, משום שבדפדפנים מסוימים הדבר עלול לגרום לבאגים לצוץ.
צעד 2 – להנפיש
הצעד הבא הוא האנימציה. על מנת לקבל קובץ לוטי, עליכם להנפיש כמה אילוסטרציות ואז להמיר אותן ל-JSON.

העצה הטובה ביותר עבור שלב זה היא לשמור על פשטות. הימנעו משימוש באפקטים והנפישו את המאפיינים העיקריים של ה-layers: פוזיציה, רוטציה, קנה מידה ואטימות. גם אנימציית path תעבוד באופן מושלם.
Dos and Don’ts
ישנה רשימה ארוכה של פיצ׳רים של After Effects שלוטי תומכת ולא תומכת בהם. תוכלו למצוא אותה כאן, אך בכנות – יש מעט מאוד דברים שתצטרכו לדעת לפני שתתחילו באנימציה.
ניתן להשתמש ב:
– צורות מונפשות מכל סוג
– צבעים, אטימות, שיפועים
– אלמנטים של png/jpeg
– Trim path
– רפיטר (משחזר)
לא ניתן/מוטב שלא להשתמש ב:
– מסכות
– כל סוג של אפקטים מלבד מילוי (Fill)
– Merge path
לבסוף מתקבלת האנימציה, בדוגמה שלנו – ילדה חמודה עם שמלה ותנועות רגליים עצבניות. מאוחר יותר, כאשר האנימציה תוטמע, היא תוכל לפעול ב-loop או פעם אחת בלבד. זכרו שאם אתם רוצים loop מושלם באתר/אפליקציה, עליכם לוודא שיש לאנימציה loop מושלם לפני שאתם מייצאים אותה מה-After Effects.
הנה קצת דוגמאות מעולות:


צעד 2 – לייצא אנימציות
לאחר שסיימתם את האנימציה, הגיע הזמן לייצא אותה. יש 2 דרכים לעשות זאת: פלאג-אין Bodymovin ופלאג-אין files Lottie.
פלאג-אין Bodymovin
1 פתחו את Bodymovin ומצאו את הקומפוזיציה שעליכם לרנדר.
2 התאימו את ההגדרות. סמנו את אופציית Glyphs במידה והאנימציה כוללת טקסט ו-Include assets in JSON אם אתם משתמשים בתמונות png/jpeg באנימציה.
3 לחצו על Render ו-זהו!
4 צפו בתצוגה מקדימה של האנימציה ב-Bodymovin או באתר files Lottie.
5 אם ברצונכם להראות את האנימציה למישהו שלוטי אינה מוכרת לו, פשוט לחצו על Demo ב-Render. באופן זה לא רק יהיה לכם קובץ JSON, אלא גם HTML שבו כל אחד יוכל לצפות בדפדפן.
פלאג-אין Lottie files
עם קבצי לוטי תוכלו לעשות בדיוק את אותו הדבר, אך לפלאג-אין זה יש יותר פיצ׳רים ביחס ל-Bodymovin. נוסף על כך, אין צורך להעלות את הקבצים לאתר לוטי בדפדפן. באמצעות פלאג-אין Lottie files תוכלו לצפות בתצוגה מקדימה של אנימציות ב-After Effects כפי שהן בלוטי.
הצעדים לרינדור עם פלאג-אין לוטי כמעט זהים, אך יש לה פיצ׳רים נוספים:
1 תצוגה מקדימה מלאה שעובדת היטב, בדיוק כמו באתר לוטי.
2 העלאת אנימציות ישירות לאתר לוטי.
3 ספרייה עם אנימציות לוטי חינמיות (ניתן לבחור את האנימציה שרוצים ולהוריד קובץ aep ישירות דרך הפלאג-אין).
יש לציין גם שפלאג-אין ה-Lottie files חכם בהרבה מזה של Bodymovin. אין צורך לדאוג להגדרות רינדור, כמו רינדור אלמנטים של png/jpeg או אופטימיזציה של ביטויים. איכשהו הפלאג-אין מבין בעצמו מהי הדרך הטובה ביותר לרנדר אותם.
לבסוף, לפלאג-אין Lottie files אין רק יתרונות, אלא גם חיסרון אחד גדול – הרינדור בו איטי למדי בהשוואה לפלאג-אין Bodymovin.
דברי סיכום
כעת האנימציות שלכם מוכנות לשימוש בכל מקום בו תצטרכו אותן. תוכלו להשתמש בקבצי לוטי ב-iOS, ב-Android, ברשת וב-React Native ללא שינויים. באמצעות עקרונות המפתח הללו תוכלו להתחיל ולהשתמש באנימציות לוטי בקלות.



