מה זה Wireframing? אם יש לכם עניין כלשהו בעולם עיצוב UX, סביר להניח ששמעתם את המושג. Wireframe הוא השלב הראשון והמכריע בתהליך עיצוב ופיתוח של כל מוצר דיגיטלי.
נתחיל מההתחלה, מה זה Wireframing?
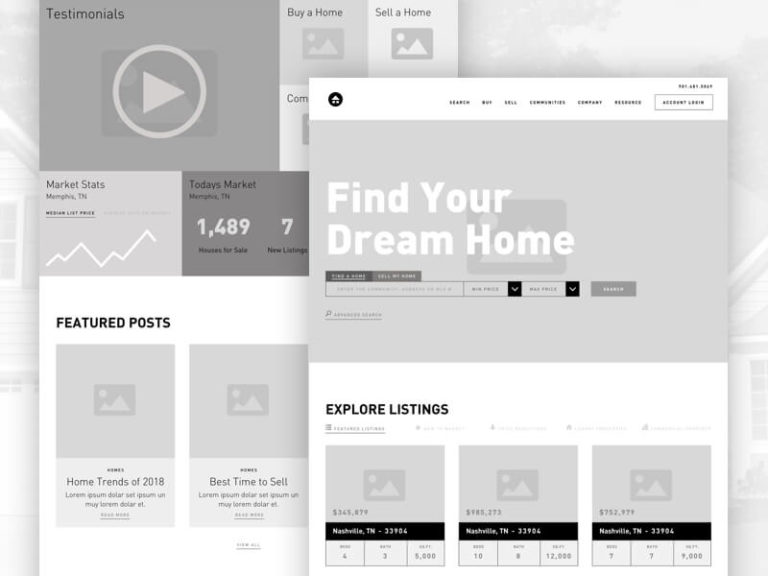
Wireframe או מסמך אפיון הוא פריסת התבניות של מוצר דיגיטלי המדגים אילו רכיבי ממשק יהיו בדף. השימוש בו נפוץ בתחילת עיצוב ופיתוח כל פרויקט (אתר / אפליקציה / מערכת) והוא מתאר את פריסת התוכן ופונקציונליות המסך אשר לוקח בחשבון את צרכי המשתמש ומסע המשתמש.
ארגונים וחברות סטארט אפ אשר מנהלות פרויקטים בצורה שיתופית ואיטרטיבית על פי אסטרטגיית Agile, צריכות להשקיע זמן ומחשבה בכתיבת Wireframe מפורט ואיכותי. עבור ארגונים וחברות כאלו מסמך ה Wireframe משחק תפקיד משמעותי בגיבוש הצוות, הבנת הפרויקט ופתרון בעיות.
איזה מידע מכיל מסמך ה Wireframing
מסמך Wireframing מקביל לתוכניות ושרטוטי בנייה, הוא קובע את הדרך לבניית המוצר כולו, בין אם מבחינה ויזואלית ובין מבחינה מבנית.
מסמך זה כולל בתוכו את החלקים הבאים:
מבנה: איך המסכים השונים באפליקציה משתלבים יחד?
היררכית המידע: איך המידע מסודר ומוצג יחד
פונקציונליות: איך ממשק המוצר יעבוד?
התנהגות: איך משתמשים יצרו אינטראקציה עם המוצר? ואיך המוצר יגיב בהתאם לאינטראקציות שונות?
תוכן: עוזר לנו לראות איזה סוג תוכן נמצא בכל מסך / עמוד במוצר

המטרה של מסמך Wireframe משתנה בהתאם ליוצרים ולמשתמשים שלו, הוא מאין דרך להעביר את המידע, החזון ומטרת המוצר.
מי משתמש במסמך Wireframing?
מעצבי UX, אנימטורים, מאפיינים, מעצבים גרפיים, מפתחים, אנליסטים, מנהלי פרויקטים ולקוחות ועוד ועוד.
כל מי שלוקח חלק ביצירת מוצר משלב הרעיון, הניהול, העיצוב, הפיתוח והניתוח צריכים לקחת חלק בתהליך האפיון, באמצעותו יוכלו ללמוד מידע רב אודות המוצר.
כעת, שלמדנו מה החשיבות של Wireframing, איזה מידע הוא כולל ומי משתמש בו.
נציג מספר עקרונות שיעזרו בבניית Wireframing מקצועי שיהווה בסיס טוב ואיכותי לפרויקט כולו.
עקרונות ה Wireframing
התחילו עם המשתמשים ולמדו את הצרכים שלהם
השלב הראשון והחשוב ביותר הוא המשתמשים, חקרו והבינו מי צפויים להשתמש במוצר ואיך הם יעשו זאת.
בשלב זה, אנו מזהים את צרכי המשתמשים בשוק, עלינו לאפיין ולעצב את המוצר סביב הצרכים של הלקוחות ובהתאם ל Userflows השונים.
עלינו לייצר תחושת אמפתיה עבור המשתמשים, הבעיה של המשתמש היא גם הבעיה שלנו ואנחנו הגורם העיקרי שיפתח עבורו את הפתרון לבעיה.
שאלו את השאלות הנכונות
תכנון מוצר מוצלח מתבסס על תוכנית, שאותה יש לבנות על פי מספר שאלות שיש לענות עליהן לפני תחילת תהליך האפיון. הנה כמה דוגמאות לשאלות כאלו:
מי הם הפרסונות/המשתמשים העיקריים שלנו?
מה הם הרצונות והשאיפות של המשתמשים?
הגדרת תסרטי שימוש של המשתמשים
מה הם השאיפות המקצועיות של המשתמשים?
אילו דפוסי עיצוב או מוצר קיימים בשוק עבור המשתמשים שלך?
מה הם הפערים במוצרים הקיימים בשוק?
מה הם האילוצים שלך (כלומר זמן, משאבים, כסף, כישורים)?
הגדירו ציפיות, לא רק יעדים
מה הם השלבים בתהליך העיצוב? איזה גורמים מעורבים בכל שלב? מה הוא הדד ליין לכל שלב ושלב? מה היא רמת הנאמנות הנחוצה לתקשורת ראויה? וכו’.
חשבו והגדירו מהן הציפיות שלכם מכל חבר צוות המעורב במוצר, הגדרת ציפיות מכל גורם בצוות בנפרד יעזור בעמידה ביעדים של הצוות כולו.
לכל דבר יש משמעות
Wireframing, אב טיפוס, איורים ושרטוטי המוצר הם שיטת התקשורת בעולם המוצר.
לכל חלק באיפיון, כל פיסת טקסט, צבע, צל, צורה ותמונה יש משמעות, הן המילים בשפת המוצר.
שמרו על עקביות, לא אחידות
כאשר מעצבים מוצר דיגיטלי, עלינו לשמור על אותה שפת עיצוב בתבניות השונות, על מנת ליצור אינטראקציה עם המשתמשים ולעזור להם להכיר את המוצר שלנו.
כל אינטראקציה ותרחיש שימוש הוא שונה מהאחר ויש להתייחס אליו ולהגדיר עבורו כללים ברורים, מה שמאחד ביניהם הוא הגישה העקבית בשפה העיצובית, מה שיגרום למשתמשים להבין איך המוצר עובד בציפייה שיהפכו נאמנים אליו.
שילוב תמונות וטקסט ב Wireframing
במידת האפשר, מומלץ לשלב את הטקסט והתמונות ב Wireframing על אף שרוב המעצבים בוחרים להסתפק בהערכה גסה. בעיה נפוצה בתהליך האפיון היא בחירת אורך הטקסט כך שיתאים למראה הכללי וההרגשה של התבנית ולא בהתאם לאורך וגודל הטקסט שיהיה בפועל.
עלינו לנסות ולשלב תכנים ותמונות אמיתיים, כלי מומלץ לכך הוא “Lorem Ipsum” אשר עוזר בהזנת תוכן פיקטיבי בהתאם לאורך הטקסט הצפוי.

התחילו בקטן
הדרך הטובה ביותר לתכנן מוצר הוא להתחיל במשהו קטן ולפתח אותו במהירות תוך ביצוע איטרציה רחבה, בעזרת איטרציה אנו הופכים כל כישלון קטן לשיעור.
עיצוב Low-fidelity, גישה אשר טוענת שעל מנת לכתוב מסמך Wireframing עלינו להתחיל “בקטן” וכל פעם להוסיף עוד תכונה ועוד פונקציה, עד שנגיע למוצר המוגמר. גישה זו עוזרת לנו ולצוות שלנו לבחון פתרונות פוטנציאליים רבים, לפני שנקבל החלטה על פתרון אחד, הדרך הטובה ביותר להחליט איזה פתרון ישרת אותנו בצורה הטובה ביותר היא לבחון ולחקור אותם- לראות, לגעת ולהרגיש אותם.
מעצבים חסרי ניסיון נוטים לבחור בפתרון הראשון שעולה על דעתם ולאמץ אותו עד לסוף תכנון המוצר, אך זאת יכולה להיות טעות. מעצבים מנוסים אשר בוחנים לעומק את הפתרונות השונים, יקבלו החלטה טובות יותר.
כל חלק ב Wireframing משפיע על הפיתוח
כאשר אנו חושבים על עיצוב, עלינו להתחשב גם בתהליך הפיתוח, כל אנימציה, תיבה, מודול, תמונה ומפה יצטרכו לעבור קידוד.
בתור מעצבים ומאפיינים, לפעמים הפתרונות שלנו מורכבים ולא מתחשבים במשאבים אשר יידרשו על מנת לפתח אותם. לכל פרויקט יש מגבלות תקציביות, זמן ומשאבים ועלינו להפנים שכל אלמנט שנוסיף ל Wireframing, אפילו הקטן ביותר, ישפיע על תהליך הפיתוח.
בעולם האפיון והעיצוב אין שינוי קטן ולפעמים עלינו להתפשר על ההחלטות שאנו לוקחים.
Wireframing הוא לא תוצר מוגמר, הוא קונספט
המטרה של שרטוט, פרוטוטייפ ו Wireframing הוא לספק קונספטים עבור מוצרים, לא תוצר מוגמר.
צוות המוצר נושא עיניו אל עבר האפיון בתקווה שיספק את רמת הפירוט בנוגע למה עליהם לעשות על מנת לבנות מוצר איכותי ובמהירות. במקרים רבים, תהליך האפיון יכול להיות שרטוט על גבי נייר אשר יספק את הפתרון לבעיה הקיימת ובמקרים אחרים הוא יהיה תהליך ארוך ומורכב אשר יהיה על גבי תוכנת Wireframing.
לסיכום, מסמך ה Wireframing שלנו יהווה מדריך ויזואלי לתהליך בניית המוצר כולו, אין התייחסות לעיצוב ותחושה החזותית בשלב זה. הדבר החשוב במסמך זה הוא הצגת תוכן המוצר ותכונותיו השונות באופן שיהיה ברור למשתמשים שהגדרנו.
המשימה שלנו היא להקל על המשתמשים בהשגת המטרות שלהם. על ידי הצגת מידע בצורה אשר תואמת בין המטרות העסקיות של הארגון/ החברה לבין צרכי המשתמשים.
הרבה ארגונים יוצרים פרוטוטייפ של המוצר בהתבסס על ה wireframs וכך בודקים את השימושיות שלו כבר בשלב המקדים לתהליך העיצובי והפיתוחי.
מה זה Wireframing? אם יש לכם עניין כלשהו בעולם עיצוב UX, סביר להניח ששמעתם את המושג. Wireframe הוא השלב הראשון והמכריע בתהליך עיצוב ופיתוח של כל מוצר דיגיטלי.
נתחיל מההתחלה, מה זה Wireframing?
Wireframe או מסמך אפיון הוא פריסת התבניות של מוצר דיגיטלי המדגים אילו רכיבי ממשק יהיו בדף. השימוש בו נפוץ בתחילת עיצוב ופיתוח כל פרויקט (אתר / אפליקציה / מערכת) והוא מתאר את פריסת התוכן ופונקציונליות המסך אשר לוקח בחשבון את צרכי המשתמש ומסע המשתמש.
ארגונים וחברות סטארט אפ אשר מנהלות פרויקטים בצורה שיתופית ואיטרטיבית על פי אסטרטגיית Agile, צריכות להשקיע זמן ומחשבה בכתיבת Wireframe מפורט ואיכותי. עבור ארגונים וחברות כאלו מסמך ה Wireframe משחק תפקיד משמעותי בגיבוש הצוות, הבנת הפרויקט ופתרון בעיות.
איזה מידע מכיל מסמך ה Wireframing
מסמך Wireframing מקביל לתוכניות ושרטוטי בנייה, הוא קובע את הדרך לבניית המוצר כולו, בין אם מבחינה ויזואלית ובין מבחינה מבנית.
מסמך זה כולל בתוכו את החלקים הבאים:
מבנה: איך המסכים השונים באפליקציה משתלבים יחד?
היררכית המידע: איך המידע מסודר ומוצג יחד
פונקציונליות: איך ממשק המוצר יעבוד?
התנהגות: איך משתמשים יצרו אינטראקציה עם המוצר? ואיך המוצר יגיב בהתאם לאינטראקציות שונות?
תוכן: עוזר לנו לראות איזה סוג תוכן נמצא בכל מסך / עמוד במוצר

המטרה של מסמך Wireframe משתנה בהתאם ליוצרים ולמשתמשים שלו, הוא מאין דרך להעביר את המידע, החזון ומטרת המוצר.
מי משתמש במסמך Wireframing?
מעצבי UX, אנימטורים, מאפיינים, מעצבים גרפיים, מפתחים, אנליסטים, מנהלי פרויקטים ולקוחות ועוד ועוד.
כל מי שלוקח חלק ביצירת מוצר משלב הרעיון, הניהול, העיצוב, הפיתוח והניתוח צריכים לקחת חלק בתהליך האפיון, באמצעותו יוכלו ללמוד מידע רב אודות המוצר.
כעת, שלמדנו מה החשיבות של Wireframing, איזה מידע הוא כולל ומי משתמש בו.
נציג מספר עקרונות שיעזרו בבניית Wireframing מקצועי שיהווה בסיס טוב ואיכותי לפרויקט כולו.
עקרונות ה Wireframing
התחילו עם המשתמשים ולמדו את הצרכים שלהם
השלב הראשון והחשוב ביותר הוא המשתמשים, חקרו והבינו מי צפויים להשתמש במוצר ואיך הם יעשו זאת.
בשלב זה, אנו מזהים את צרכי המשתמשים בשוק, עלינו לאפיין ולעצב את המוצר סביב הצרכים של הלקוחות ובהתאם ל Userflows השונים.
עלינו לייצר תחושת אמפתיה עבור המשתמשים, הבעיה של המשתמש היא גם הבעיה שלנו ואנחנו הגורם העיקרי שיפתח עבורו את הפתרון לבעיה.
שאלו את השאלות הנכונות
תכנון מוצר מוצלח מתבסס על תוכנית, שאותה יש לבנות על פי מספר שאלות שיש לענות עליהן לפני תחילת תהליך האפיון. הנה כמה דוגמאות לשאלות כאלו:
מי הם הפרסונות/המשתמשים העיקריים שלנו?
מה הם הרצונות והשאיפות של המשתמשים?
הגדרת תסרטי שימוש של המשתמשים
מה הם השאיפות המקצועיות של המשתמשים?
אילו דפוסי עיצוב או מוצר קיימים בשוק עבור המשתמשים שלך?
מה הם הפערים במוצרים הקיימים בשוק?
מה הם האילוצים שלך (כלומר זמן, משאבים, כסף, כישורים)?
הגדירו ציפיות, לא רק יעדים
מה הם השלבים בתהליך העיצוב? איזה גורמים מעורבים בכל שלב? מה הוא הדד ליין לכל שלב ושלב? מה היא רמת הנאמנות הנחוצה לתקשורת ראויה? וכו’.
חשבו והגדירו מהן הציפיות שלכם מכל חבר צוות המעורב במוצר, הגדרת ציפיות מכל גורם בצוות בנפרד יעזור בעמידה ביעדים של הצוות כולו.
לכל דבר יש משמעות
Wireframing, אב טיפוס, איורים ושרטוטי המוצר הם שיטת התקשורת בעולם המוצר.
לכל חלק באיפיון, כל פיסת טקסט, צבע, צל, צורה ותמונה יש משמעות, הן המילים בשפת המוצר.
שמרו על עקביות, לא אחידות
כאשר מעצבים מוצר דיגיטלי, עלינו לשמור על אותה שפת עיצוב בתבניות השונות, על מנת ליצור אינטראקציה עם המשתמשים ולעזור להם להכיר את המוצר שלנו.
כל אינטראקציה ותרחיש שימוש הוא שונה מהאחר ויש להתייחס אליו ולהגדיר עבורו כללים ברורים, מה שמאחד ביניהם הוא הגישה העקבית בשפה העיצובית, מה שיגרום למשתמשים להבין איך המוצר עובד בציפייה שיהפכו נאמנים אליו.
שילוב תמונות וטקסט ב Wireframing
במידת האפשר, מומלץ לשלב את הטקסט והתמונות ב Wireframing על אף שרוב המעצבים בוחרים להסתפק בהערכה גסה. בעיה נפוצה בתהליך האפיון היא בחירת אורך הטקסט כך שיתאים למראה הכללי וההרגשה של התבנית ולא בהתאם לאורך וגודל הטקסט שיהיה בפועל.
עלינו לנסות ולשלב תכנים ותמונות אמיתיים, כלי מומלץ לכך הוא “Lorem Ipsum” אשר עוזר בהזנת תוכן פיקטיבי בהתאם לאורך הטקסט הצפוי.

התחילו בקטן
הדרך הטובה ביותר לתכנן מוצר הוא להתחיל במשהו קטן ולפתח אותו במהירות תוך ביצוע איטרציה רחבה, בעזרת איטרציה אנו הופכים כל כישלון קטן לשיעור.
עיצוב Low-fidelity, גישה אשר טוענת שעל מנת לכתוב מסמך Wireframing עלינו להתחיל “בקטן” וכל פעם להוסיף עוד תכונה ועוד פונקציה, עד שנגיע למוצר המוגמר. גישה זו עוזרת לנו ולצוות שלנו לבחון פתרונות פוטנציאליים רבים, לפני שנקבל החלטה על פתרון אחד, הדרך הטובה ביותר להחליט איזה פתרון ישרת אותנו בצורה הטובה ביותר היא לבחון ולחקור אותם- לראות, לגעת ולהרגיש אותם.
מעצבים חסרי ניסיון נוטים לבחור בפתרון הראשון שעולה על דעתם ולאמץ אותו עד לסוף תכנון המוצר, אך זאת יכולה להיות טעות. מעצבים מנוסים אשר בוחנים לעומק את הפתרונות השונים, יקבלו החלטה טובות יותר.
כל חלק ב Wireframing משפיע על הפיתוח
כאשר אנו חושבים על עיצוב, עלינו להתחשב גם בתהליך הפיתוח, כל אנימציה, תיבה, מודול, תמונה ומפה יצטרכו לעבור קידוד.
בתור מעצבים ומאפיינים, לפעמים הפתרונות שלנו מורכבים ולא מתחשבים במשאבים אשר יידרשו על מנת לפתח אותם. לכל פרויקט יש מגבלות תקציביות, זמן ומשאבים ועלינו להפנים שכל אלמנט שנוסיף ל Wireframing, אפילו הקטן ביותר, ישפיע על תהליך הפיתוח.
בעולם האפיון והעיצוב אין שינוי קטן ולפעמים עלינו להתפשר על ההחלטות שאנו לוקחים.
Wireframing הוא לא תוצר מוגמר, הוא קונספט
המטרה של שרטוט, פרוטוטייפ ו Wireframing הוא לספק קונספטים עבור מוצרים, לא תוצר מוגמר.
צוות המוצר נושא עיניו אל עבר האפיון בתקווה שיספק את רמת הפירוט בנוגע למה עליהם לעשות על מנת לבנות מוצר איכותי ובמהירות. במקרים רבים, תהליך האפיון יכול להיות שרטוט על גבי נייר אשר יספק את הפתרון לבעיה הקיימת ובמקרים אחרים הוא יהיה תהליך ארוך ומורכב אשר יהיה על גבי תוכנת Wireframing.
לסיכום, מסמך ה Wireframing שלנו יהווה מדריך ויזואלי לתהליך בניית המוצר כולו, אין התייחסות לעיצוב ותחושה החזותית בשלב זה. הדבר החשוב במסמך זה הוא הצגת תוכן המוצר ותכונותיו השונות באופן שיהיה ברור למשתמשים שהגדרנו.
המשימה שלנו היא להקל על המשתמשים בהשגת המטרות שלהם. על ידי הצגת מידע בצורה אשר תואמת בין המטרות העסקיות של הארגון/ החברה לבין צרכי המשתמשים.
הרבה ארגונים יוצרים פרוטוטייפ של המוצר בהתבסס על ה wireframs וכך בודקים את השימושיות שלו כבר בשלב המקדים לתהליך העיצובי והפיתוחי.