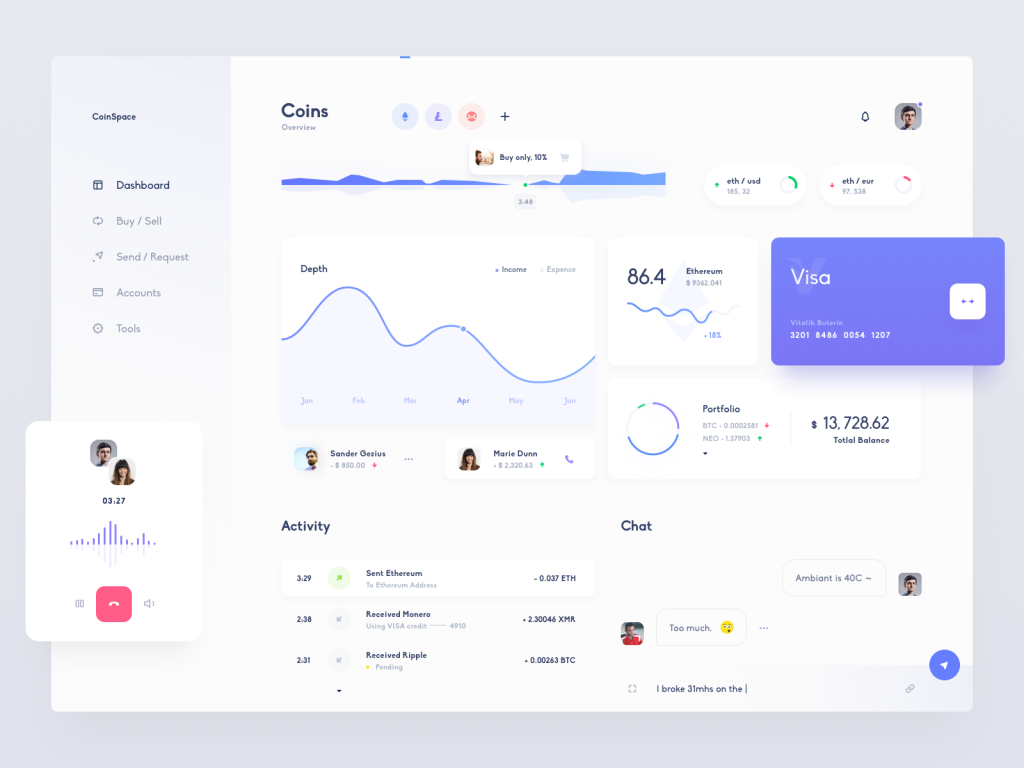
עיצוב UI לדשבורד מעניק למשתמש מבט כולל על סביבת העבודה שלו ומאפשר לו לבחור במהרה בנתיב פעולה. עיצוב ממשק משתמש לדשבורד מספק גם מעין מפה של האפליקציה, המסייעת למוח לייצר מודל של אופן פעולת המוצר. בואו ונבחן את אתגרי עיצוב ה-UI לדשבורד ונסקור כמה טיפים מעולים לפיצוח נכון שלו.
מפשילים שרוולים: זהו האתגר העיקרי בעיצוב UI לדשבורד
דשבורדים נוטים לדחוס המון אינפורמציה בחלל מינימלי. התוצאה? ״מישמש״ מבורדק שעלול להציף את המשתמש במידע.
מרבית הלקוחות יבקשו לכלול בדשבורד כמה שיותר אינפורמציה, מבלי להבין שבשל יכולתו המוגבלת של האדם לעבד מידע – ״יותר מידע״ אינו תמיד עיקרון שישחק לטובת המוצר והארגון.
זיכרון במוחנו יכול להכיל רק כמות מסוימת של אינפורמציה, ומרגע שנתפסה מלוא הקיבולת – אנו מתחילים לשכוח דברים. להוציא מהכלל אנשים עם זיכרון פנומנלי, קיבולת זיכרון העבודה נמוכה באופן יחסי, ועל פי מחקרים עומדת על 7-9 פריטים שניתן לזכור בו-זמנית בו זמנית. כמות המידע שה-UI דורש מהמשתמש לזכור מכונה ״עומס קוגניטיבי Cognitive Load״, ובהקשר זה תהיה מטרתו של עיצוב ה-UI להפחית את העומס הקוגניטיבי ולשחרר את המוח להתמקד במשימה העומדת בפניו, במקום לכלות את האנרגיה שלו על הניסיון להבין כיצד הממשק עובד.

אז זוהי המטרה העיקרית בעבודה על עיצוב UI לדשבורדים: להגיע לאיזון אופטימלי בין המידע השימושי ביותר לבין עומס קוגניטיבי נמוך. כיצד קובעים את כמות המידע האופטימלית?
קבלו 3 טיפים מעולים לעיצוב UI אפקטיבי לדשבורדים:
היררכיית מידע
אחת הדרכים הפשוטות ביותר לזיהוי אלמנטים בסביבתנו היא באמצעות גודלם היחסי בתוך הקונטקסט. את הנתון הזה ניתן למנף בעיצוב UI לדשבורד על מנת לכוון את עיני המשתמש אל האלמנטים החיוניים ביותר, ובכך ליצור היררכיה יחסית.

״אם הכל חשוב, דבר אינו חשוב״ אמר פטריק לנציוני, וזו בדיוק הנקודה: הסידור ההיררכי מסייע למשתמש לנווט בדף מהר יותר ולהתמקד באופציות מועטות, אלה המצויות הכי גבוה בהיררכיה. לאחר שמצא את המידע המתאים, הוא יוכל לצלול לעומק הקטגוריה הרלוונטית לו.
חלל לבן
בני אדם מעבדים מידע דרך ניגוד, או על בסיס יכולתנו האבולוציונית להכניס היגיון בסביבתנו על ידי הבחנה בין צורות ביחס לרקע שלהן.
העיניים שלנו אוהבות לחקור את העמוד המלא הניצב מולן. חלל לבן, מצדו, משדר להן ״אין מה לראות פה״ ושולח אותן בכיוון אחר, כמו מעקי בטיחות לצד הדרך. חללים לבנים יוצרים הנגדה סביב האלמנטים שבדף ומגדירים אותם בצורה שתקל על ראייתם.

מידע זה חשוב במיוחד לעיצוב הדשבורד, מכיוון שהדבר מסייע למשתמש למצוא במהירות את הדבר בו עליו להתמקד ולזהות את האלמנטים השונים בעמוד.
Less Is More
באנגלית זה נשמע טוב יותר, אבל בכל שפה העיקרון הוא אחד: כוונו אל המינימום ההכרחי, או אל כמה שפחות אינפורמציה הנדרשת להעביר את המסר. לעתים קרובות זה הרבה פחות ממה שאנו משערים, ולכן כה חשוב לבדוק את עיצוב ה-UI לדשבורד על משתמשים אמיתיים.
משתמשים הם חכמים, והם גם לומדים מהר: אין צורך להדביק תוויות מילוליות על כל כפתור ותרשים. למעשה, מילים הן הדבר הקשה ביותר לעיבוד בממשק – חסכו בהן!
בדקו את האפשרות להוספת אייקונים, צבעים ומיקרו-אינטראקציות להעברת הפונקציונליות, במקום תיאורים ותוויות. כל אלה יהיו נוחים יותר לעיבוד במוח, הרבה יותר ממילים. חוץ מזה, הדבר יחסוך לכם המון מקום בעמוד.
עוד כמה מחשבות קטנות
הכללים הללו הולכים נהדר ביחד. למשל, באמצעות תעדוף מדוקדק של האלמנטים שאתם בוחרים להראות – תבנו היררכיה של מידע, ועל ידי הקפת מושגים קשורים תחת אותו חלל לבן – תצרו ״גושים״ של מידע, או קבוצות של רעיונות רלוונטיים, בצורה שתקל על עיבודם (חשבו, למשל, על קטגוריות בתפריטי מסעדות).
אם תעקבו אחר שלושת ההמלצות המתוארות במאמר, תיווכחו בשיפור דרמטי בעיצוב ה-UI של הדשבורד. מי שעושה זאת לאורך שנים, יודע שבמבחן התוצאה – זה פשוט עובד.