בין אם תחשבו עליו כגרסת בטא של תוכנה, כעדכון גדול ל iOS או כטיוטה גולמית שמגיעה לפני הטיוטה האחרונה, UX Prototyping הוא צעד חיוני לפני שחרור המוצר.
כולנו מחזיקים בגרסה של ״Look & Feel״ של המוצר שלנו, אבל במסע עיצוב ה UX ייתכן קושי בהמשגה מלאה של המוצר עד לשלבי הפיתוח האחרונים. רגע לפני השלבים הסופיים הללו מצויה נקודת הזמן שבה נכנס אל התמונה הצעד המכריע של ה UX פרוטוטייפינג.
במקום להמתין לשלבי הפיתוח האחרונים, מה תוכלו לעשות על מנת לקבל לאורך הדרך תחושה של המוצר הסופי ושל התנהגותו? וכמעצבים, כיצד תוכלו לצפות מצוות העבודה שלכם לתת אמון בחזון שלכם אודות האפליקציה או האתר שעליו אתם עובדים, אם אין להם את היצירה ״ביד״?
שלבי עיצוב המוצר
1 מחקר
2 שרטוט מסכים UX
3 עיצוב הרעיון (Ideation) – כאן נמצא שלב הפרוטוטייפינג
4 כתיבת הקוד / פיתוח
5 השקת המוצר
ככל שתכנסו עמוק יותר אל תהליך העיצוב, כך יגברו הסיכון והמחירים. למשל, כאשר אתם רק מבצעים מחקר אודות המוצר, שוק היעד והמתחרים, אינכם משקיעים זמן או כסף רבים במוצר עצמו. מאידך, כאשר אתם מגיעים לשלב שרטוט המסכים, הדבר מחייב עלות כספית. עוד חשוב לשים לב לכך שכמו מרבית הדברים בחיים – גם תהליך זה אינו תמיד מתרחש באופן ליניארי. פעמים רבות חוזרים אל השלב הקודם על מנת לערוך שינויים, לפני שממשיכים הלאה. זאת ועוד, למרות שנראה כי קיימת זרימה בין שלבי עיצוב המוצר, כל שלב בפני עצמו הוא ארוך למדי. במילים אחרות, יש לכסות מרחק גדול בכל שלב.

אם אתם תוהים איפה בשלבים הללו נכנסים המוקאפים, התשובה היא שטכנית הדבר מתרחש בין שלב 2, של שרטוט המסכים, לשלב 3, של הפרוטוטייפינג.
מכיוון שפעמים רבות מבלבלים בין שרטוט מסכים, מוקאפים ופרוטוטיפים, נצלול כעת אל ההבדלים בין השלושה, אחד העיקריים שבהם הוא רמת הנאמנות (Fidelity).
מה זה נאמנות Fidelity ?
בהבחנה בין שרטוט מסכים, מוקאפים ופרוטוטיפים, אנו משתמשים פעמים רבות ב״נאמנות״ שכל אחד מהם הגיע אליה או או מסוגל להגיע אליה. צוותי מוצר בוחרים בין נאמנות נמוכה לגבוהה, בהתבסס על מטרות הפרוטוטייפינג, שלמות העיצוב והמשאבים הזמינים.
לפי Adobe, נאמנות הפרוטוטיפ מתייחסת לאופן בו הוא מעביר את ה Look & Feel של המוצר המוגמר. במהותה, אם כן, הנאמנות מתארת את מידת ההצלחה של הפרוטוטיפ בחיקוי המוצר הסופי, בהשתמשו ברמה מסוימת של פירוט וריאליזם.
פרוטוטייפינג ברמת נאמנות נמוכה (Low-fi) הוא דרך מהירה ופשוטה לתרגם את העיצוב הגבוה לחפץ מלאכותי ומוחשי. ואולם, נאמנות נמוכה אינה מעניקה לנו מושג ברור בנוגע למה עובד ומה לא עובד במהלך בחינת הפרוטוטיפ, והיא מתאפיינת באינטראקטיביות נמוכה.
מן העבר השני, נאמנות גבוהה (hi-fi) נראית ומתנהגת באופן דומה ככל הניתן למוצר האמיתי שיושק. ועדיין, בהשוואה לפרוטוטיפים עם נאמנות נמוכה, כאלה עם נאמנות גבוהה דורשים עלות גבוהה יותר הן במונחים של זמן והן במונחים של כסף.
שרטוט מסכים vs. מוקאפים vs. UX פרוטוטייפינג
שרטוט מסכים Wireframing הוא נאמנות low-fi להצגת טיוטה של המוצר, המראה את מבני המתווה והתוכנית. שרטוט כזה הוא ייצוג ויזואלי בסיסי של העיצוב, ולמרות שהוא אינו נוטה להתמקד בפרטים, הוא מסייע לחברי הצוות בניסיונם לרכוש הבנה טובה יותר של הפרויקטים בפניהם הם עומדים.
מוקאפים Mockups הם דיאגרמות עיצוביות סטאטיות ברמת נאמנות ״חצי-גבוהה״, שעליהן להמחיש את מסגרות המידע בהצגה אחידה של תוכן ופונקציות. מוקאפ כבר דומה יותר למוצר המוגמר ביחס לשרטוט המסכים, אך עדיין אינו מהווה מוצר חי ונושם מלא, או פרוטוטיפ: הוא אינו אינטראקטיבי ולא ניתן להקליק בו.
פרוטוטיפים Prototypes הם כלי ברמת נאמנות גובהה, שהוא ההעתק הקרוב ביותר לאופן בו ייראה ויתנהג המוצר, לכשיהיה מוגמר. באמצעות פרוטוטיפ מדמים תהליכים, בוחנים אינטראקציות משתמשים ומקבלים מהם פידבק.
UX פרוטוטייפינג הוא הצעד הראשון להצלחה
פרוטוטייפינג מוקדם מביא לחיסכון משמעותי בעלויות ובמשך זמן הפיתוח, מפחית סיכונים ומסייע לחברה להשיק את המוצר במהירות, על ידי זיהוי פוטנציאל שימושיות ובעיות טכניות.
פרוטוטייפינג עוזר גם להגדיר את הכיוון העיצובי, מה שמאפשר לצוות המוצר להיות יעיל יותר בהימנעות מפיתוח פיצ׳רים לא רצויים, ולחסוך את משאב החיים היקר והמוגבל ביותר: זמן. בפשטות, פיתוח פרוטוטיפ מאפשר לכם לאסוף תובנות וללמוד לפני שתשקיעו ים של כסף במשהו שבהתנהלות אחרת יהיה ירייה באפילה.
יש סיכוי טוב שבהיעדר פרוטוטיפ לא תצליחו ליצור מוצר ידידותי למשתמש. אלה הם היתרונות העיקריים של פרוטוטיפ לתהליך העיצוב:
להראות רעיונות
להסביר את המודל העסקי לאחרים
לתקף הנחות
לזהות בעיות לפני שהן מבזבזות זמן וכסף

פרוטוטיפ קוד vs. פרוטוטיפ עיצוב
אלה הם ההבדלים
1 קוד יקר יותר = סיכון גבוה יותר, אמינות גבוהה יותר
2 עיצוב מהיר וזול יותר = פחות סיכון, פחות אמינות
3 אופן יצירתם (שפת תכנות מול כלי עיצוב)
4 קוד מגשר על פערים בין עיצוב לפיתוח
פרוטוטיפ קוד עושה שימוש בשפות תכנות אמיתיות, בדיוק כמו המוצר המוגמר. באופן התלוי בפלטפורמה שעליה ישב הפרוטוטיפ, יעשה שימוש ב:
Web:
React.js
HTML/CSS/JS) JavaScript)
מובייל:
React Native (מקור פתוח – פותח על ידי Facebook)
ל-Google יש את Flutter (חדש ביותר)
iOs Objective-C או Swift (אחד חדש)
Android) Google)
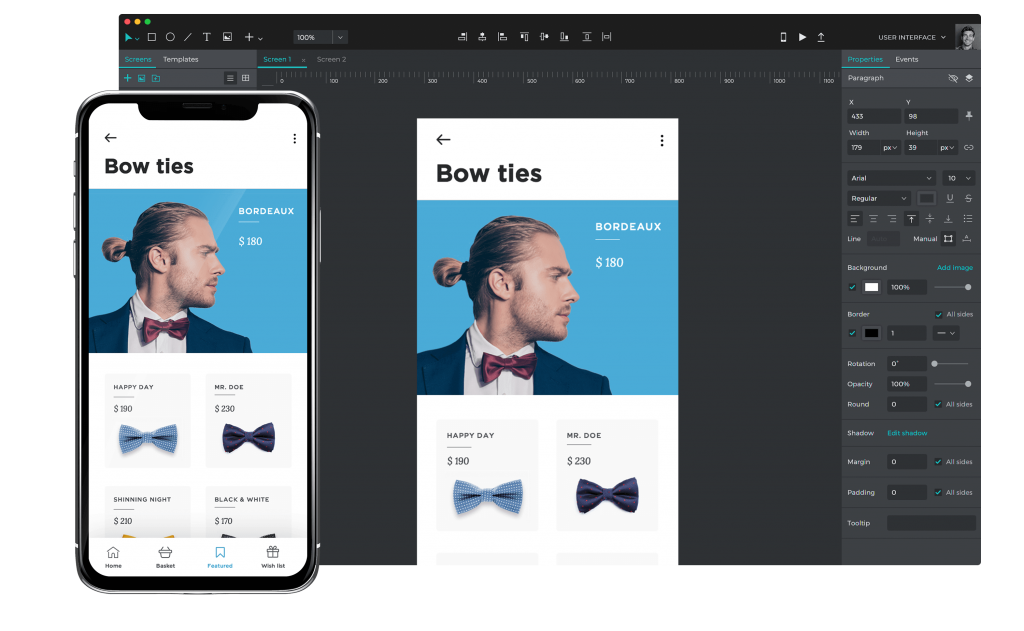
פרוטוטיפ עיצוב נעשה בכלי עיצוב:
Figma, Adobe XD, Sketch, Framer ואחרים
באיזה סוג פרוטוטיפ עליכם להשתמש?
התשובה תלויה במאפיינים ספציפיים של המוצר שלכם. זאת ועוד, רמת האמינות הדרושה תלויה בסוג הפידבק לו אתם זקוקים ממשתמשים.
אם הפרוטוטיפ מציע חוויה ליניארית שלא תהיה תלויה בהרבה התניות בנוסח ״אם כך אז כך״, אזי פרוטוטיפ עיצוב עשוי להוות את האלטרנטיבה המשתלמת ביותר לאיסוף פידבק מקהל היעד. לרוב, פרוטוטיפי עיצוב מתאימים יותר לשלבים המוקדמים של פיתוח המוצר, כאשר עדיין יש צורך לתקף את הנחות הליבה ולהגדיר את הפיצ׳רים החשובים ביותר של המוצר.
מצד שני, אם המוצר נשען משמעותית על מחוות ולוגיקה, דבר לא יהיה ריאליסטי יותר מפרוטוטיפ קוד, משום שהוא יאפשר למשתמשים להכניס מידע אמיתי ולקבל תגובה המבוססת על האינפוט שלהם. זאת ועוד, לרוב פרוטוטיפי קוד יתאימו יותר לשלבי פיתוח המוצר האחרונים, בהם הפיצ׳רים החשובים ביותר של המוצר כבר אושרו.
מחשבות אחרונות על UX Prototyping
פרוטופיפ הוא משהו שנראה, מרגיש ומתנהג כמו מוצר אמיתי. למעשה, הפרוטוטיפ הוא הכי קרוב שניתן להגיע למוצר האמיתי. לכן, הוא הופך לסימולציה של מוצר אמיתי שמסייעת לפשט את תהליך קבלת ההחלטות בזמן העבודה על עיצוב המוצר.
ישנם שני סוגי פרוטוטיפים, השונים זה מזה בעלויות, במומחיות הנדרשת ליצרם וברמת הנאמנות שאליה הם מגיעים. מאמר זה סקר את סוגי הפרוטוטיפים השונים ואת סימולציות המוצר האפשריות, על מנת להעניק לכם כלים למזעור הסיכון למוצר בתהליך העיצוב.
בין אם תחשבו עליו כגרסת בטא של תוכנה, כעדכון גדול ל iOS או כטיוטה גולמית שמגיעה לפני הטיוטה האחרונה, UX Prototyping הוא צעד חיוני לפני שחרור המוצר.
כולנו מחזיקים בגרסה של ״Look & Feel״ של המוצר שלנו, אבל במסע עיצוב ה UX ייתכן קושי בהמשגה מלאה של המוצר עד לשלבי הפיתוח האחרונים. רגע לפני השלבים הסופיים הללו מצויה נקודת הזמן שבה נכנס אל התמונה הצעד המכריע של ה UX פרוטוטייפינג.
במקום להמתין לשלבי הפיתוח האחרונים, מה תוכלו לעשות על מנת לקבל לאורך הדרך תחושה של המוצר הסופי ושל התנהגותו? וכמעצבים, כיצד תוכלו לצפות מצוות העבודה שלכם לתת אמון בחזון שלכם אודות האפליקציה או האתר שעליו אתם עובדים, אם אין להם את היצירה ״ביד״?
שלבי עיצוב המוצר
1 מחקר
2 שרטוט מסכים UX
3 עיצוב הרעיון (Ideation) – כאן נמצא שלב הפרוטוטייפינג
4 כתיבת הקוד / פיתוח
5 השקת המוצר
ככל שתכנסו עמוק יותר אל תהליך העיצוב, כך יגברו הסיכון והמחירים. למשל, כאשר אתם רק מבצעים מחקר אודות המוצר, שוק היעד והמתחרים, אינכם משקיעים זמן או כסף רבים במוצר עצמו. מאידך, כאשר אתם מגיעים לשלב שרטוט המסכים, הדבר מחייב עלות כספית. עוד חשוב לשים לב לכך שכמו מרבית הדברים בחיים – גם תהליך זה אינו תמיד מתרחש באופן ליניארי. פעמים רבות חוזרים אל השלב הקודם על מנת לערוך שינויים, לפני שממשיכים הלאה. זאת ועוד, למרות שנראה כי קיימת זרימה בין שלבי עיצוב המוצר, כל שלב בפני עצמו הוא ארוך למדי. במילים אחרות, יש לכסות מרחק גדול בכל שלב.

אם אתם תוהים איפה בשלבים הללו נכנסים המוקאפים, התשובה היא שטכנית הדבר מתרחש בין שלב 2, של שרטוט המסכים, לשלב 3, של הפרוטוטייפינג.
מכיוון שפעמים רבות מבלבלים בין שרטוט מסכים, מוקאפים ופרוטוטיפים, נצלול כעת אל ההבדלים בין השלושה, אחד העיקריים שבהם הוא רמת הנאמנות (Fidelity).
מה זה נאמנות Fidelity ?
בהבחנה בין שרטוט מסכים, מוקאפים ופרוטוטיפים, אנו משתמשים פעמים רבות ב״נאמנות״ שכל אחד מהם הגיע אליה או או מסוגל להגיע אליה. צוותי מוצר בוחרים בין נאמנות נמוכה לגבוהה, בהתבסס על מטרות הפרוטוטייפינג, שלמות העיצוב והמשאבים הזמינים.
לפי Adobe, נאמנות הפרוטוטיפ מתייחסת לאופן בו הוא מעביר את ה Look & Feel של המוצר המוגמר. במהותה, אם כן, הנאמנות מתארת את מידת ההצלחה של הפרוטוטיפ בחיקוי המוצר הסופי, בהשתמשו ברמה מסוימת של פירוט וריאליזם.
פרוטוטייפינג ברמת נאמנות נמוכה (Low-fi) הוא דרך מהירה ופשוטה לתרגם את העיצוב הגבוה לחפץ מלאכותי ומוחשי. ואולם, נאמנות נמוכה אינה מעניקה לנו מושג ברור בנוגע למה עובד ומה לא עובד במהלך בחינת הפרוטוטיפ, והיא מתאפיינת באינטראקטיביות נמוכה.
מן העבר השני, נאמנות גבוהה (hi-fi) נראית ומתנהגת באופן דומה ככל הניתן למוצר האמיתי שיושק. ועדיין, בהשוואה לפרוטוטיפים עם נאמנות נמוכה, כאלה עם נאמנות גבוהה דורשים עלות גבוהה יותר הן במונחים של זמן והן במונחים של כסף.
שרטוט מסכים vs. מוקאפים vs. UX פרוטוטייפינג
שרטוט מסכים Wireframing הוא נאמנות low-fi להצגת טיוטה של המוצר, המראה את מבני המתווה והתוכנית. שרטוט כזה הוא ייצוג ויזואלי בסיסי של העיצוב, ולמרות שהוא אינו נוטה להתמקד בפרטים, הוא מסייע לחברי הצוות בניסיונם לרכוש הבנה טובה יותר של הפרויקטים בפניהם הם עומדים.
מוקאפים Mockups הם דיאגרמות עיצוביות סטאטיות ברמת נאמנות ״חצי-גבוהה״, שעליהן להמחיש את מסגרות המידע בהצגה אחידה של תוכן ופונקציות. מוקאפ כבר דומה יותר למוצר המוגמר ביחס לשרטוט המסכים, אך עדיין אינו מהווה מוצר חי ונושם מלא, או פרוטוטיפ: הוא אינו אינטראקטיבי ולא ניתן להקליק בו.
פרוטוטיפים Prototypes הם כלי ברמת נאמנות גובהה, שהוא ההעתק הקרוב ביותר לאופן בו ייראה ויתנהג המוצר, לכשיהיה מוגמר. באמצעות פרוטוטיפ מדמים תהליכים, בוחנים אינטראקציות משתמשים ומקבלים מהם פידבק.
UX פרוטוטייפינג הוא הצעד הראשון להצלחה
פרוטוטייפינג מוקדם מביא לחיסכון משמעותי בעלויות ובמשך זמן הפיתוח, מפחית סיכונים ומסייע לחברה להשיק את המוצר במהירות, על ידי זיהוי פוטנציאל שימושיות ובעיות טכניות.
פרוטוטייפינג עוזר גם להגדיר את הכיוון העיצובי, מה שמאפשר לצוות המוצר להיות יעיל יותר בהימנעות מפיתוח פיצ׳רים לא רצויים, ולחסוך את משאב החיים היקר והמוגבל ביותר: זמן. בפשטות, פיתוח פרוטוטיפ מאפשר לכם לאסוף תובנות וללמוד לפני שתשקיעו ים של כסף במשהו שבהתנהלות אחרת יהיה ירייה באפילה.
יש סיכוי טוב שבהיעדר פרוטוטיפ לא תצליחו ליצור מוצר ידידותי למשתמש. אלה הם היתרונות העיקריים של פרוטוטיפ לתהליך העיצוב:
להראות רעיונות
להסביר את המודל העסקי לאחרים
לתקף הנחות
לזהות בעיות לפני שהן מבזבזות זמן וכסף

פרוטוטיפ קוד vs. פרוטוטיפ עיצוב
אלה הם ההבדלים
1 קוד יקר יותר = סיכון גבוה יותר, אמינות גבוהה יותר
2 עיצוב מהיר וזול יותר = פחות סיכון, פחות אמינות
3 אופן יצירתם (שפת תכנות מול כלי עיצוב)
4 קוד מגשר על פערים בין עיצוב לפיתוח
פרוטוטיפ קוד עושה שימוש בשפות תכנות אמיתיות, בדיוק כמו המוצר המוגמר. באופן התלוי בפלטפורמה שעליה ישב הפרוטוטיפ, יעשה שימוש ב:
Web:
React.js
HTML/CSS/JS) JavaScript)
מובייל:
React Native (מקור פתוח – פותח על ידי Facebook)
ל-Google יש את Flutter (חדש ביותר)
iOs Objective-C או Swift (אחד חדש)
Android) Google)
פרוטוטיפ עיצוב נעשה בכלי עיצוב:
Figma, Adobe XD, Sketch, Framer ואחרים
באיזה סוג פרוטוטיפ עליכם להשתמש?
התשובה תלויה במאפיינים ספציפיים של המוצר שלכם. זאת ועוד, רמת האמינות הדרושה תלויה בסוג הפידבק לו אתם זקוקים ממשתמשים.
אם הפרוטוטיפ מציע חוויה ליניארית שלא תהיה תלויה בהרבה התניות בנוסח ״אם כך אז כך״, אזי פרוטוטיפ עיצוב עשוי להוות את האלטרנטיבה המשתלמת ביותר לאיסוף פידבק מקהל היעד. לרוב, פרוטוטיפי עיצוב מתאימים יותר לשלבים המוקדמים של פיתוח המוצר, כאשר עדיין יש צורך לתקף את הנחות הליבה ולהגדיר את הפיצ׳רים החשובים ביותר של המוצר.
מצד שני, אם המוצר נשען משמעותית על מחוות ולוגיקה, דבר לא יהיה ריאליסטי יותר מפרוטוטיפ קוד, משום שהוא יאפשר למשתמשים להכניס מידע אמיתי ולקבל תגובה המבוססת על האינפוט שלהם. זאת ועוד, לרוב פרוטוטיפי קוד יתאימו יותר לשלבי פיתוח המוצר האחרונים, בהם הפיצ׳רים החשובים ביותר של המוצר כבר אושרו.
מחשבות אחרונות על UX Prototyping
פרוטופיפ הוא משהו שנראה, מרגיש ומתנהג כמו מוצר אמיתי. למעשה, הפרוטוטיפ הוא הכי קרוב שניתן להגיע למוצר האמיתי. לכן, הוא הופך לסימולציה של מוצר אמיתי שמסייעת לפשט את תהליך קבלת ההחלטות בזמן העבודה על עיצוב המוצר.
ישנם שני סוגי פרוטוטיפים, השונים זה מזה בעלויות, במומחיות הנדרשת ליצרם וברמת הנאמנות שאליה הם מגיעים. מאמר זה סקר את סוגי הפרוטוטיפים השונים ואת סימולציות המוצר האפשריות, על מנת להעניק לכם כלים למזעור הסיכון למוצר בתהליך העיצוב.