מעצבים רבים בוחרים לשלב Motion Design בעיצוב ממשק המשתמש. שימוש באנימציות מעודד את אינטראקציית המשתמשים עם המוצר/ המערכת ומשפיע על הצלחתו העתידית.
בואו נסביר את התחום Motion Design
Motion Design הוא תחום המיישם עקרונות של עיצוב גרפי על סרטים והפקת וידאו באמצעות שימוש באנימציות ואפקטים חזותיים. דוגמאות לכך כוללות סרטים, קטעי וידאו, טקסט מונפש, אנימציות ואפליקציות מבוססות אינטרנט. עיצוב התנועה התפתח כתוצאה ישירה משיפורים טכנולוגיים.
על מנת לייצר את האנימציות מעצבים משתמשים במגוון כלים כמו: InVision, Figma, Principle, Adobe After Effects.
מדוע כדאי לאמץ שימוש באנימציות בעיצוב ממשק משתמש?
ניתן להגיד שהנושא שנוי במחלוקת, Motion Design נחשב כפורץ גבולות ואינו שגרתי. לעיתים הוא עשוי להראות כלא מציאותי, מיותר או בלתי אפשרי לפיתוח. אך הניסיון מוכיח שפיתוח אנימציות היא עניין של זמן ותרגול והיא לגמרי אפשרית.
בעולם העיצוב הביקוש קובע את ההיצע, תמיד צריך לחפש את “הדבר הבא”, המושג או הקונספט שיעזור לחשוב על דרכים וגישות חדשות לפתרון בעיות ולהתבלט מעל המתחרים.


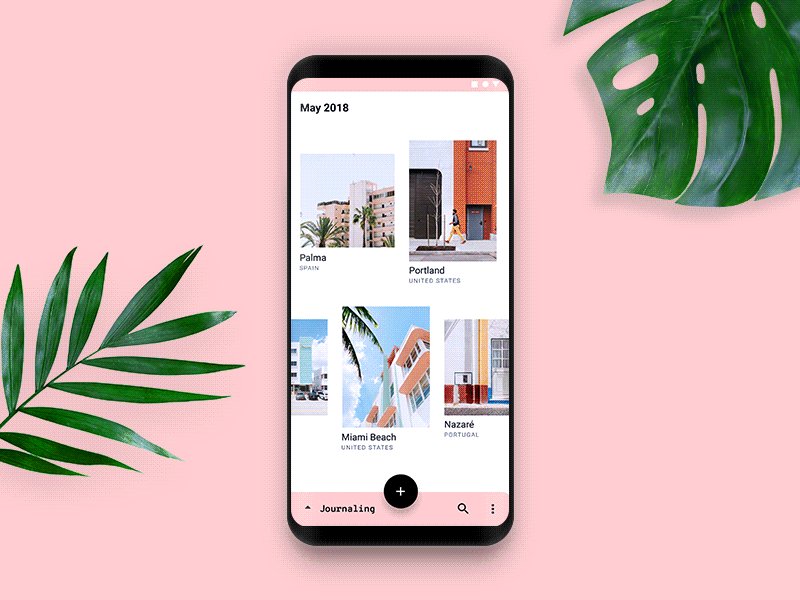
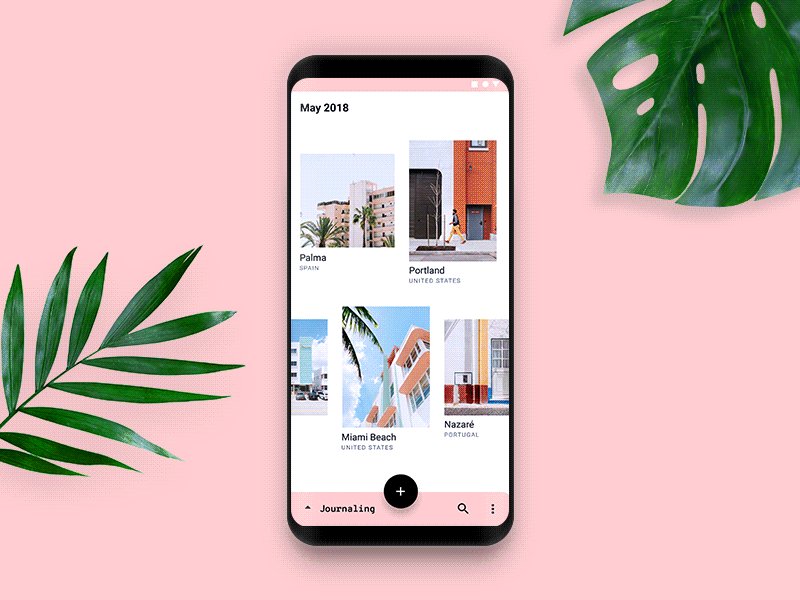
אז איך בעצם נראה ממשק משתמש עם ובלי Motion Design?
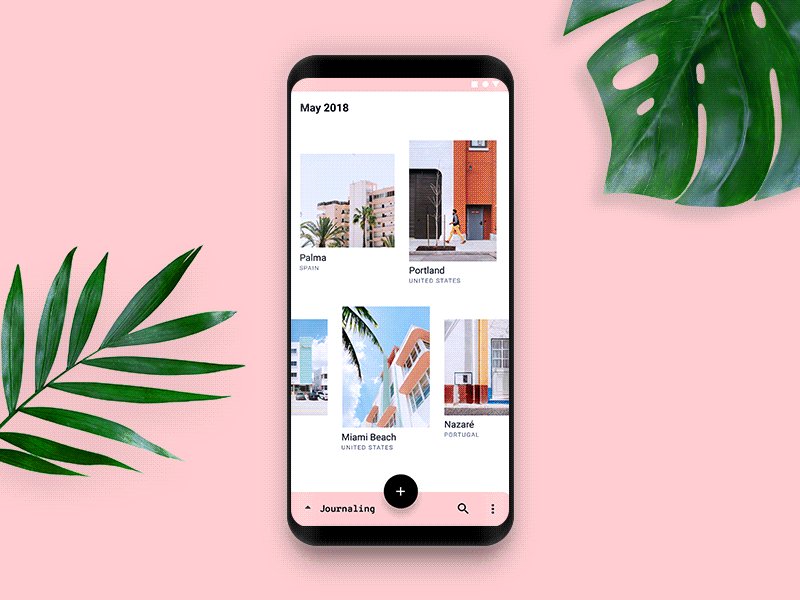
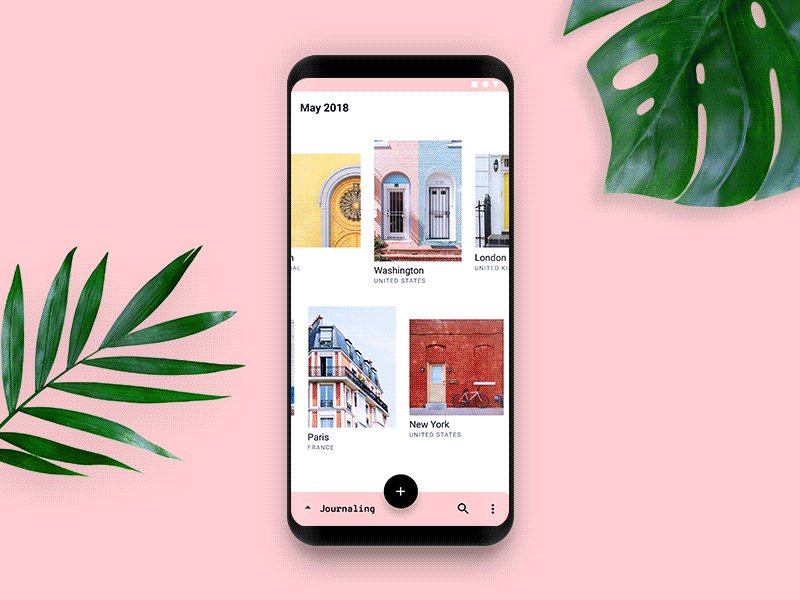
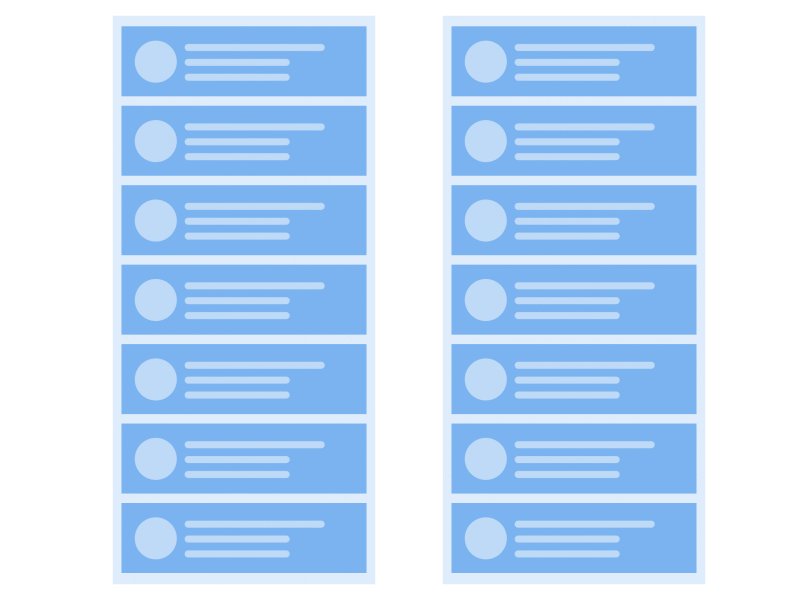
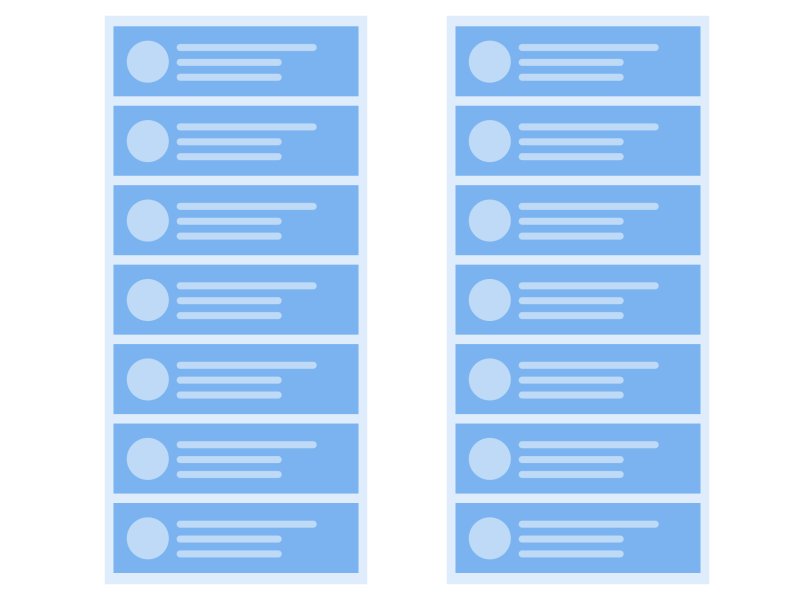
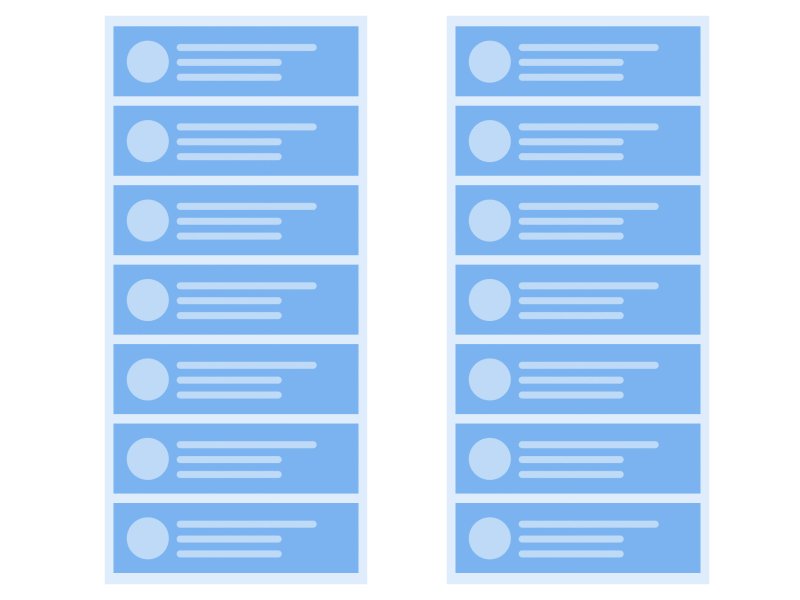
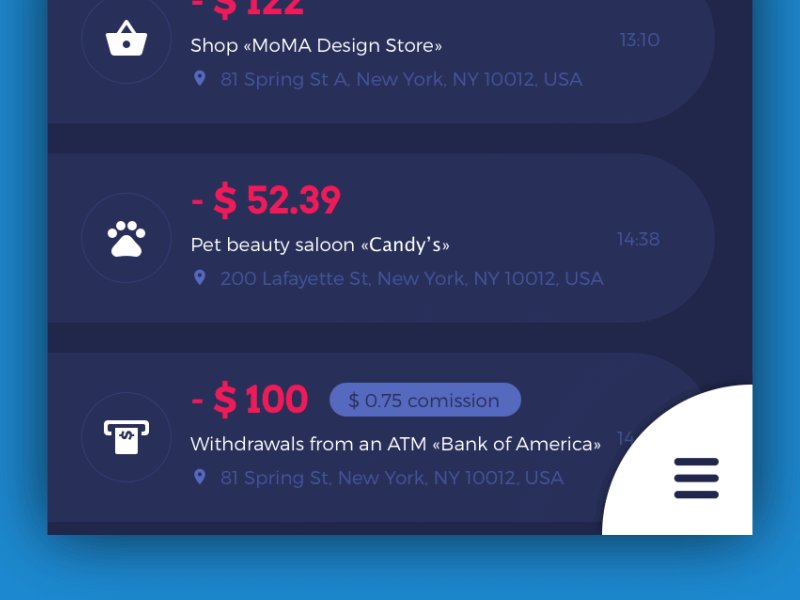
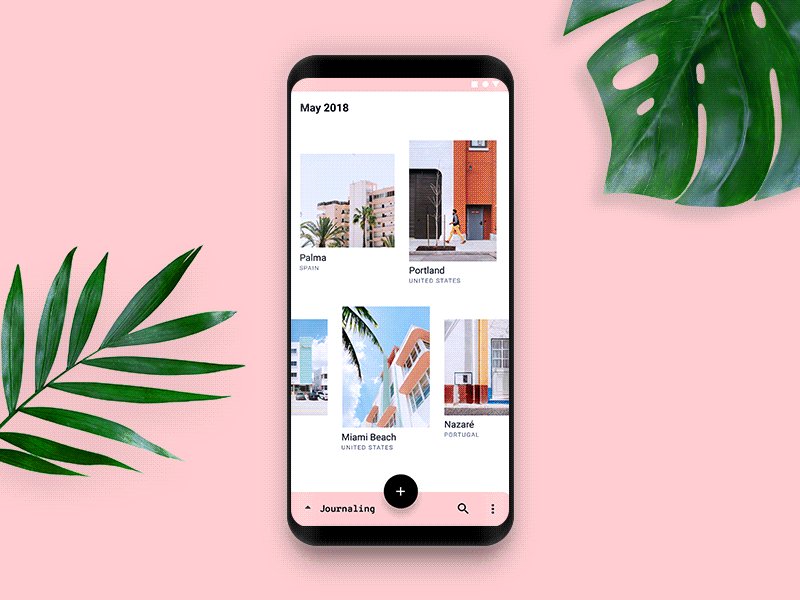
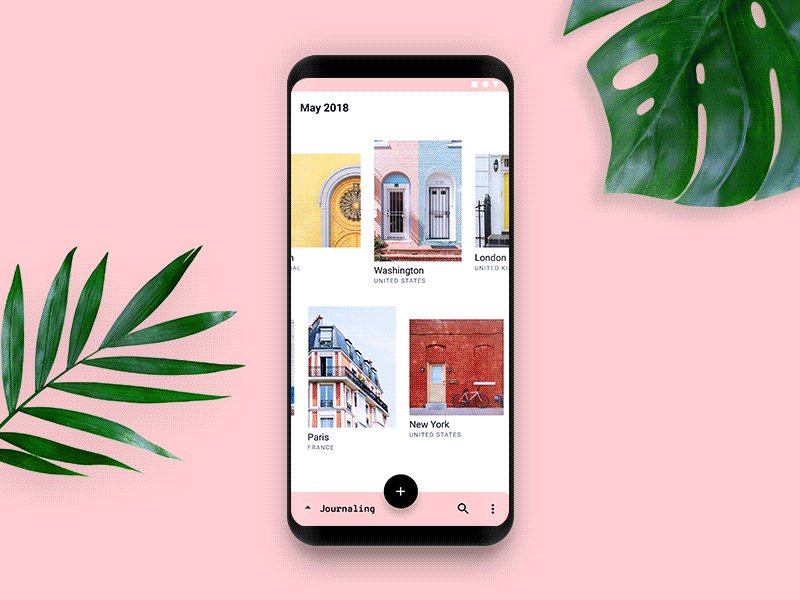
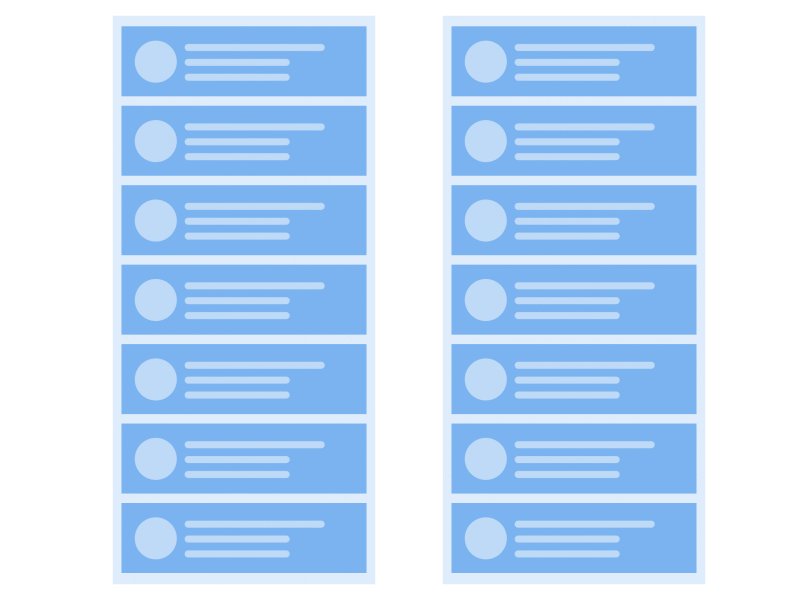
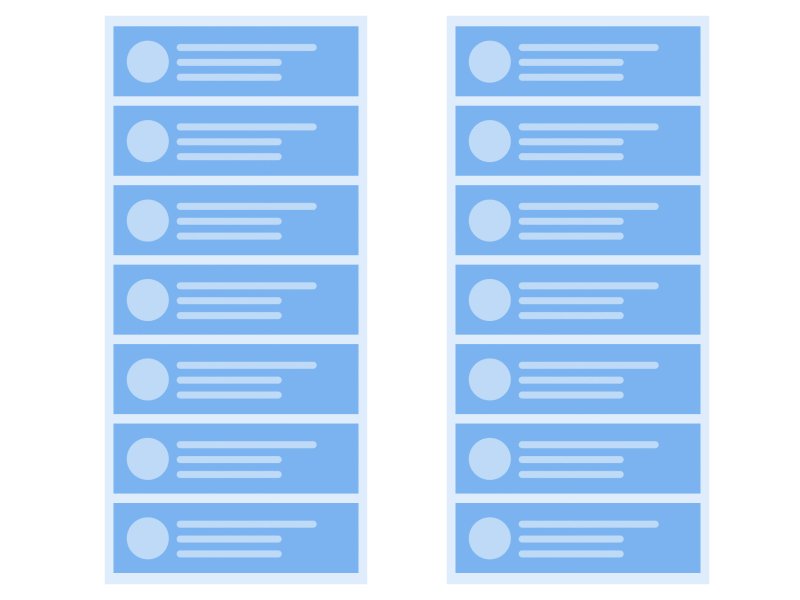
גלילה ברשימת פריטים
דוגמה זו מציגה אינטראקציה עם רשימת פריטים, בעוד שהרשימה השמאלית רק נעה מעלה ומטה.

הרשימה הימנית (בעלת אנימציה) נעה מעלה ומטה עם עצירה מסוימת.
ההבדלים בין שתי הרשימות הם אולי קטנים במראה ראשוני, אך אין ספק שהאנימציה מוסיפה עניין לגלילת הרשימה, דבר מעניין נוסף שניתן לשים לב אליו, הוא שהגלילה עם העצירה מייצרת אשליה חזותית של מרחב רב יותר בין הפריטים.
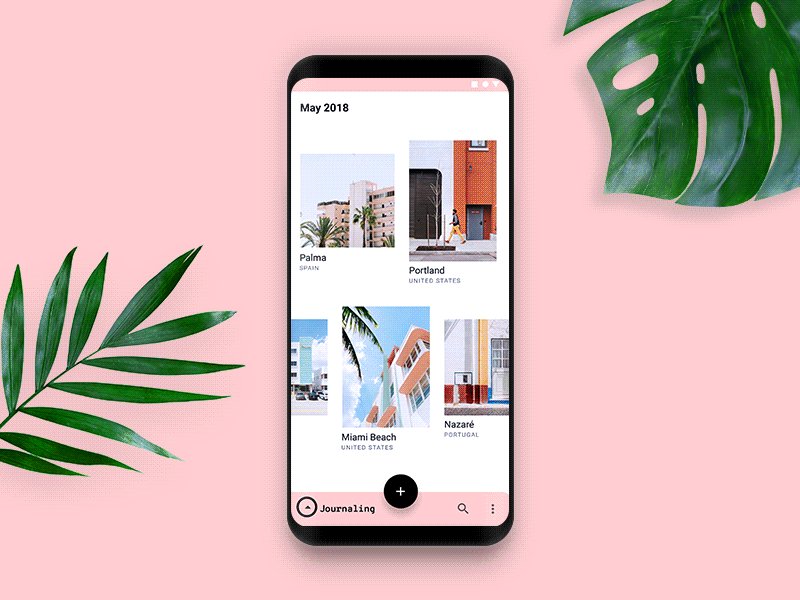
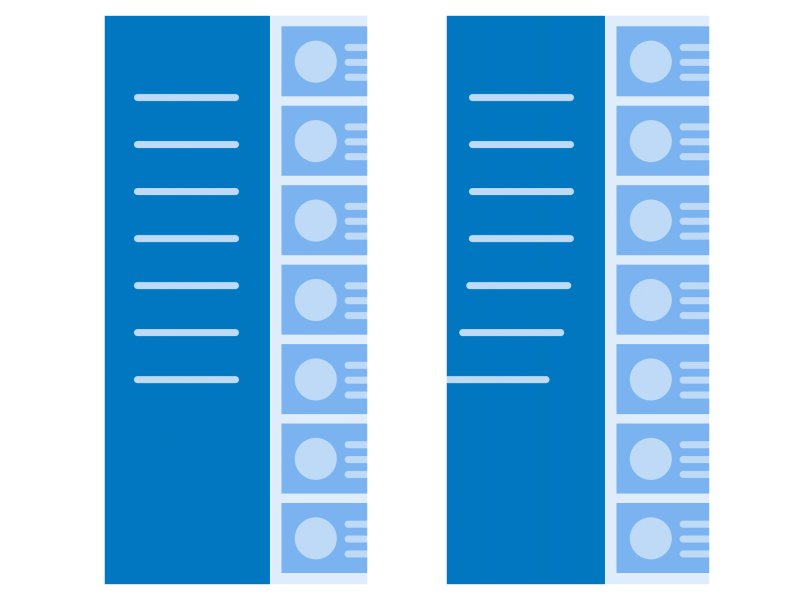
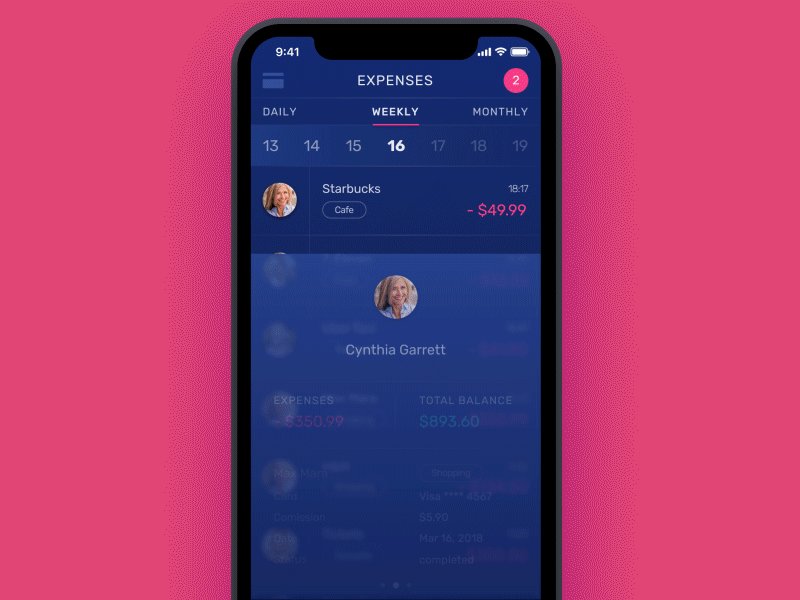
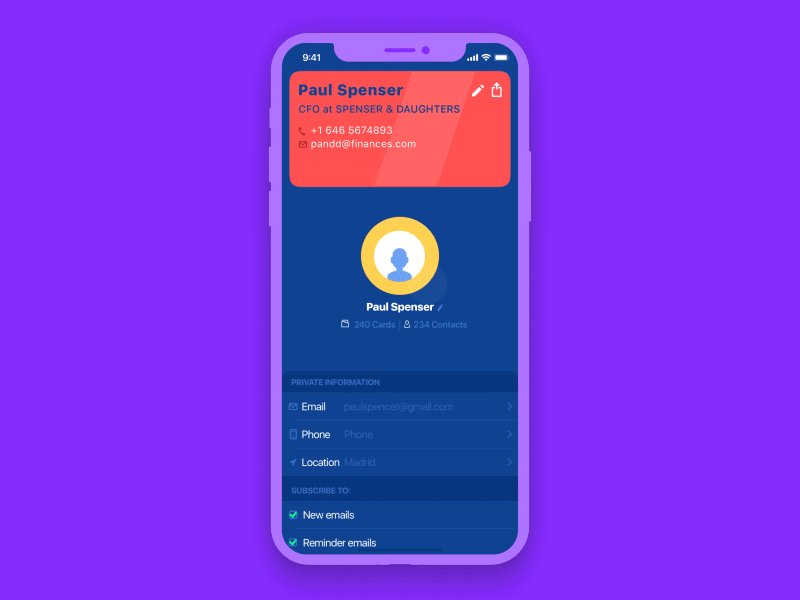
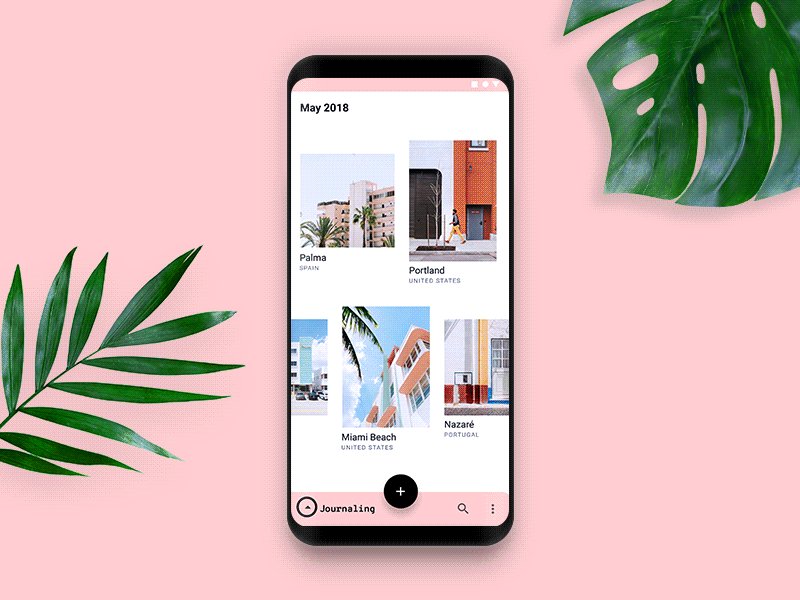
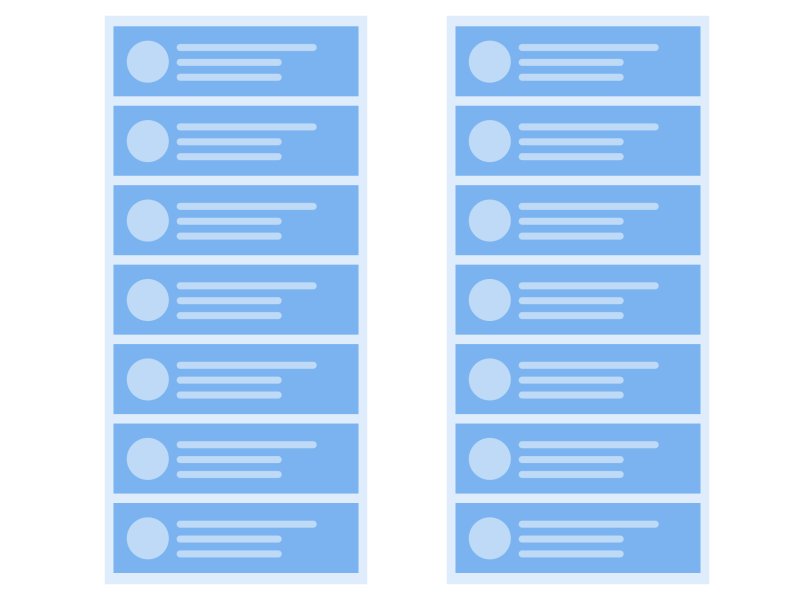
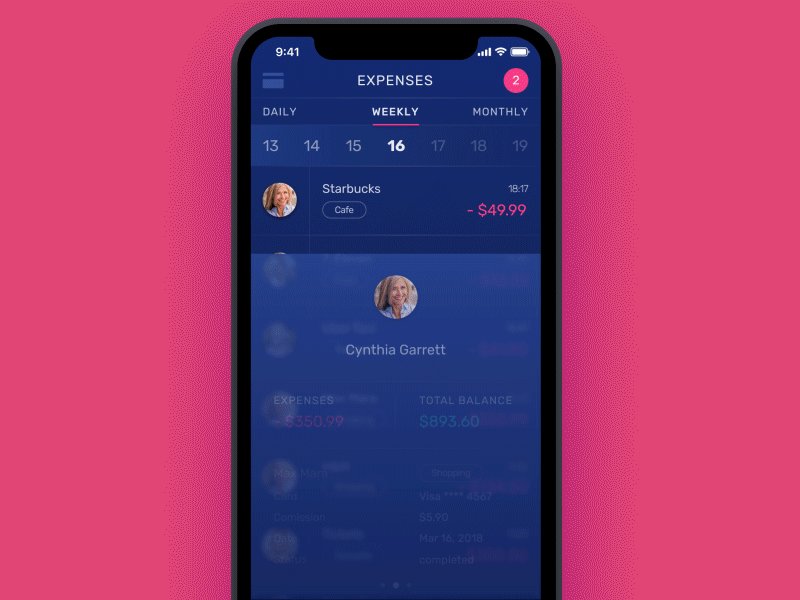
מעבר מרשימה לפריט מסוים
הנה דוגמה נוספת: האפשרות השמאלית מציגה את הדרך הבסיסית של מעבר מרשימה או תפריט למסך פריט מסוים ואילו הימנית מוסיפה דינמיקה לתהליך.

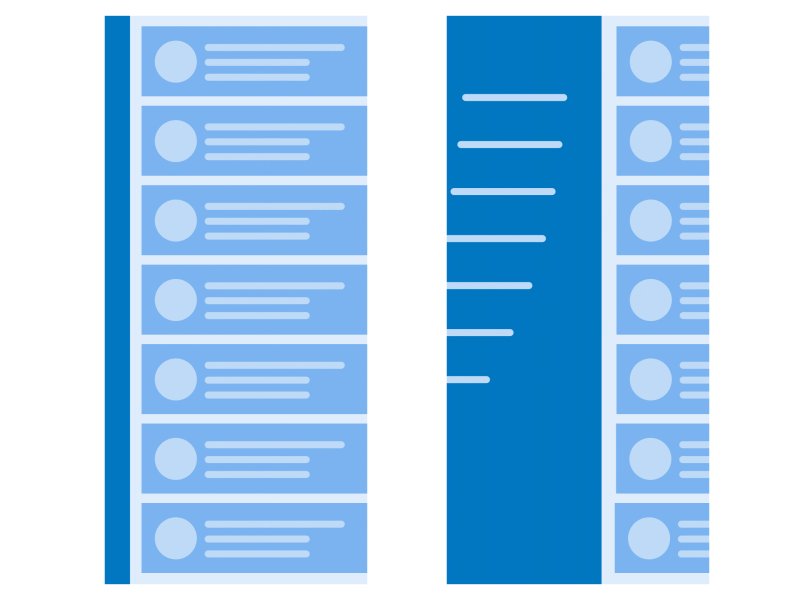
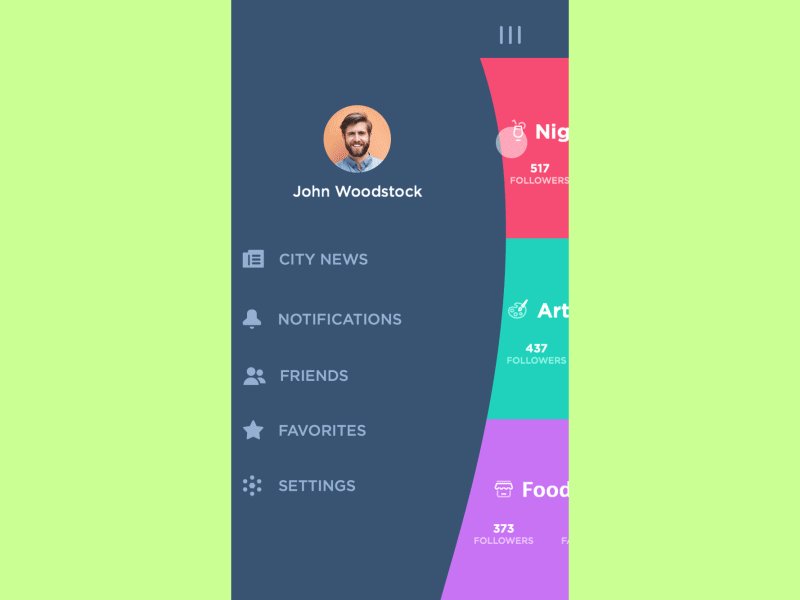
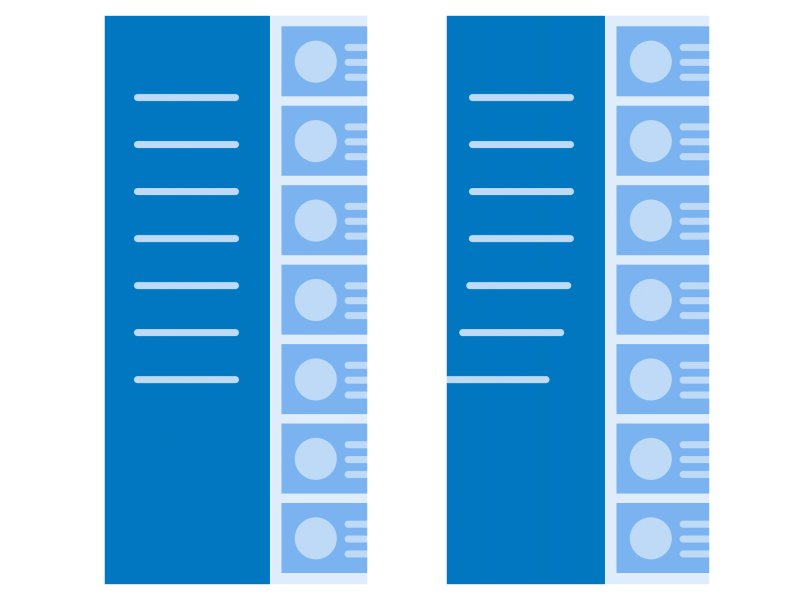
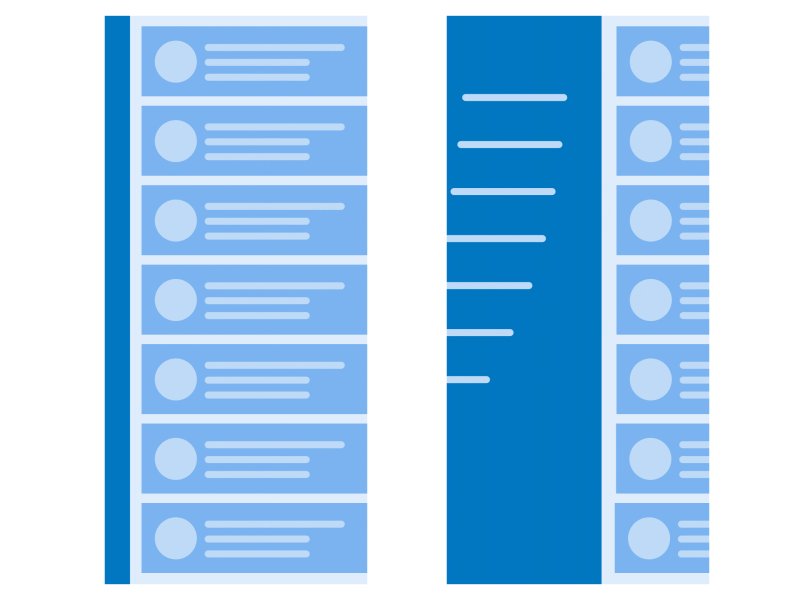
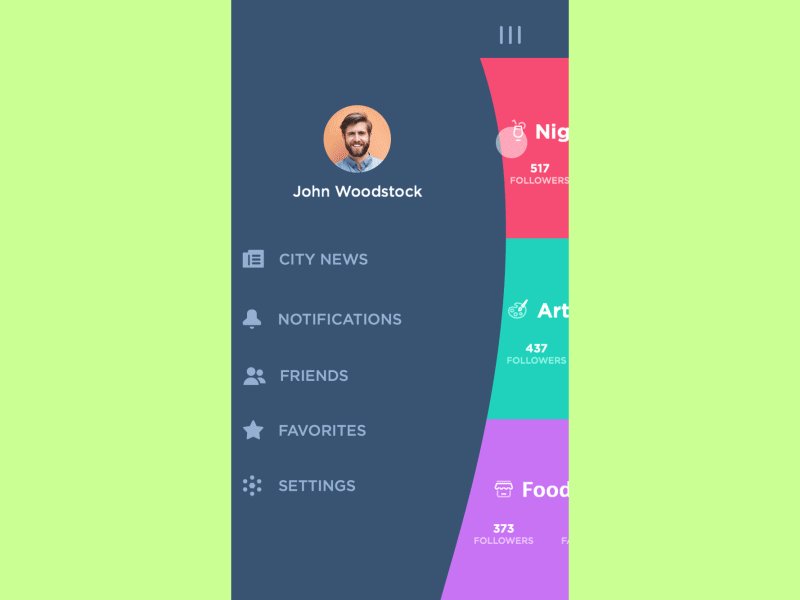
פתיחת תפריט צד
Motion Design עשוי להוסיף גם חיים ודינמיקה לפעולה כה בסיסית כמו פתיחת תפריט צד. בעזרת זרימה הדרגתית של הצגת החפצים, האנימציה גורמת לתהליך להראות אלגנטי יותר.

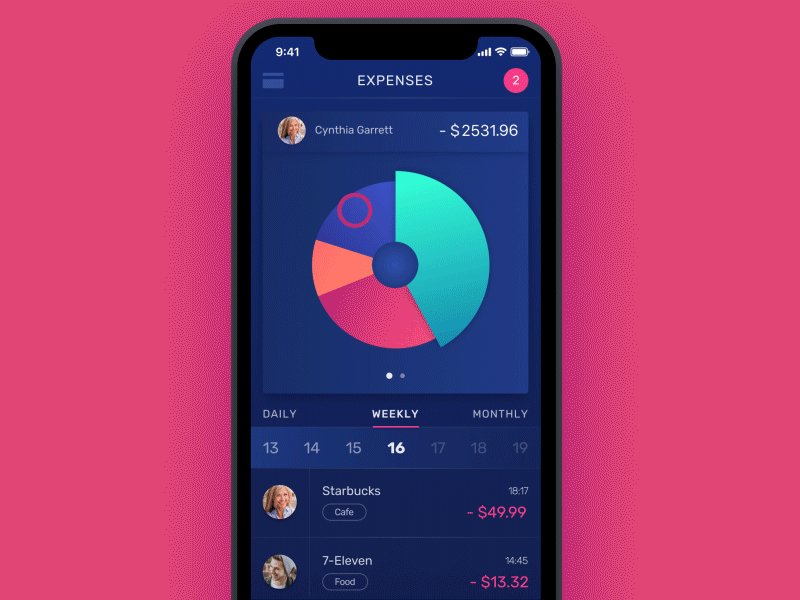
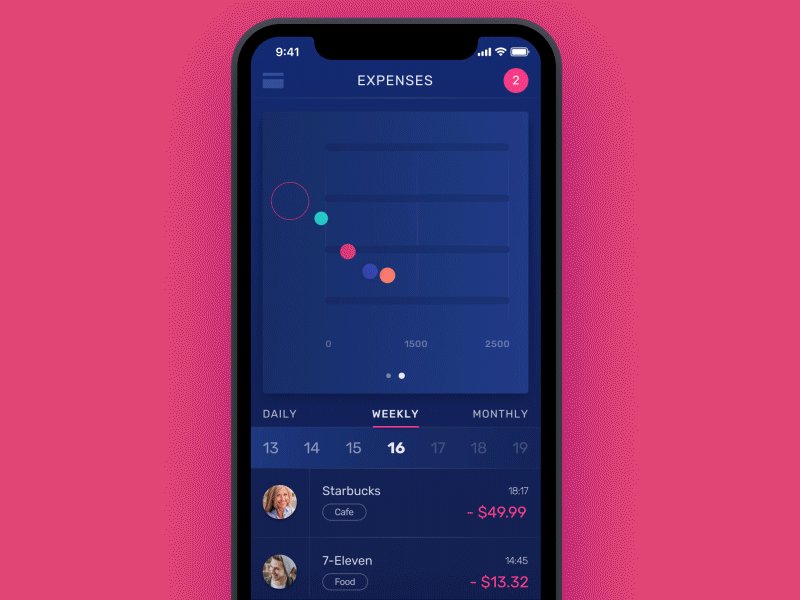
הנה כמה דוגמאות מעולות של שימוש ב Motion Design בממשקים שונים:

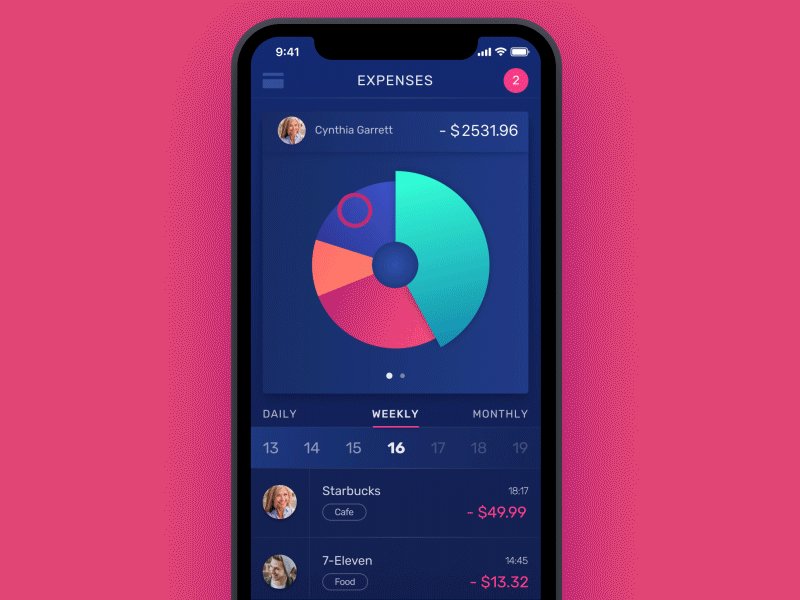
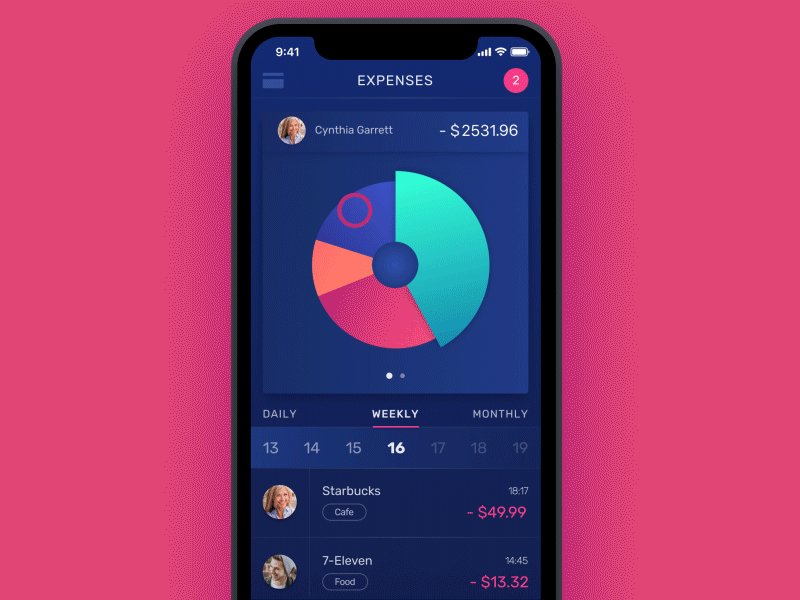
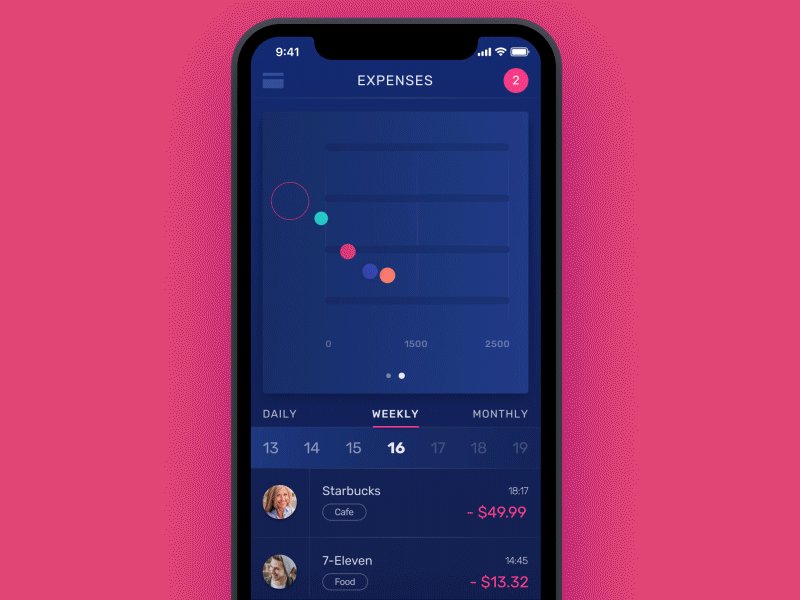
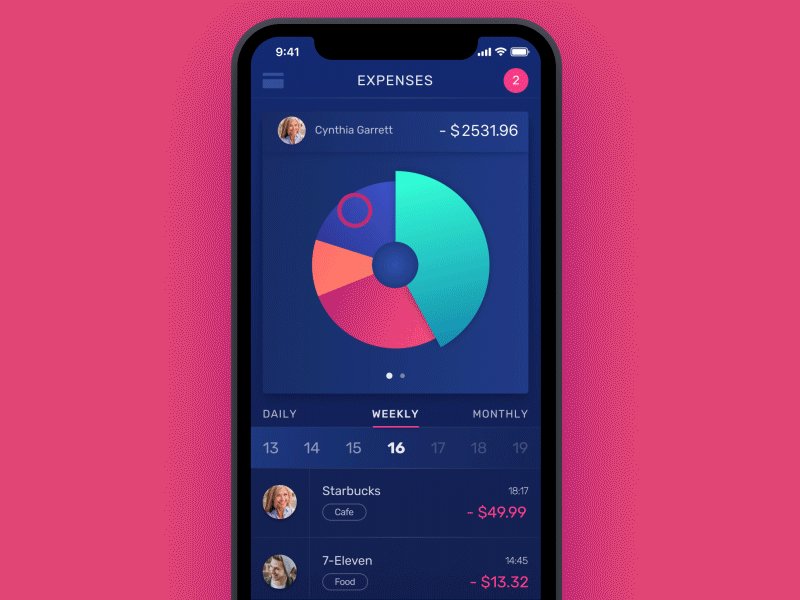
Finance App animation creates a stylish transition from the pie chart to the list applying color marking

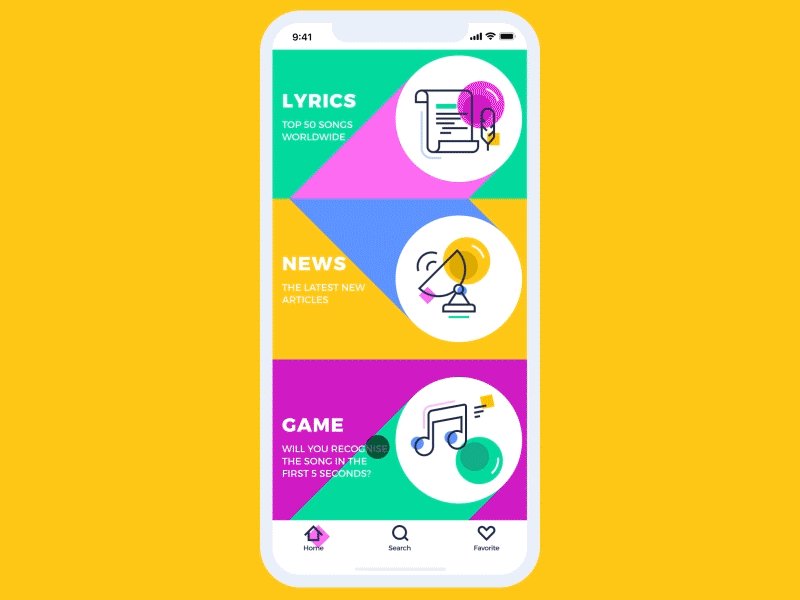
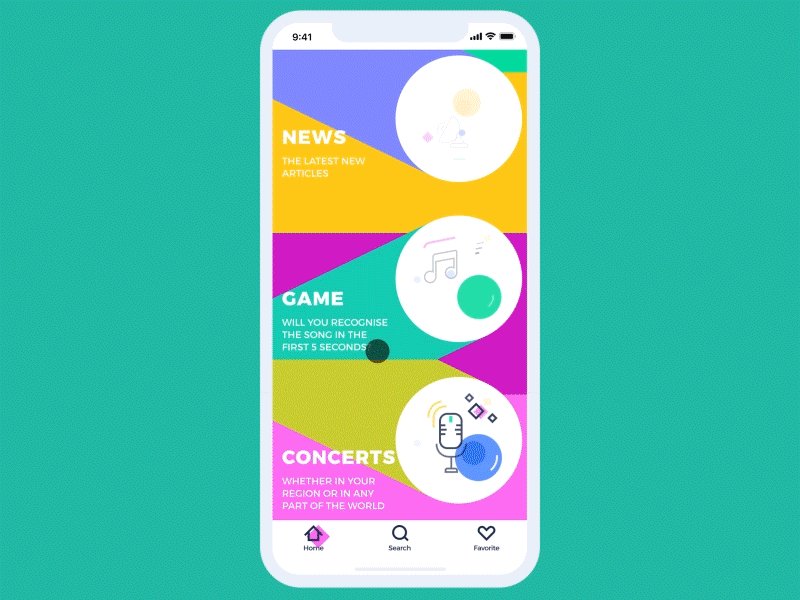
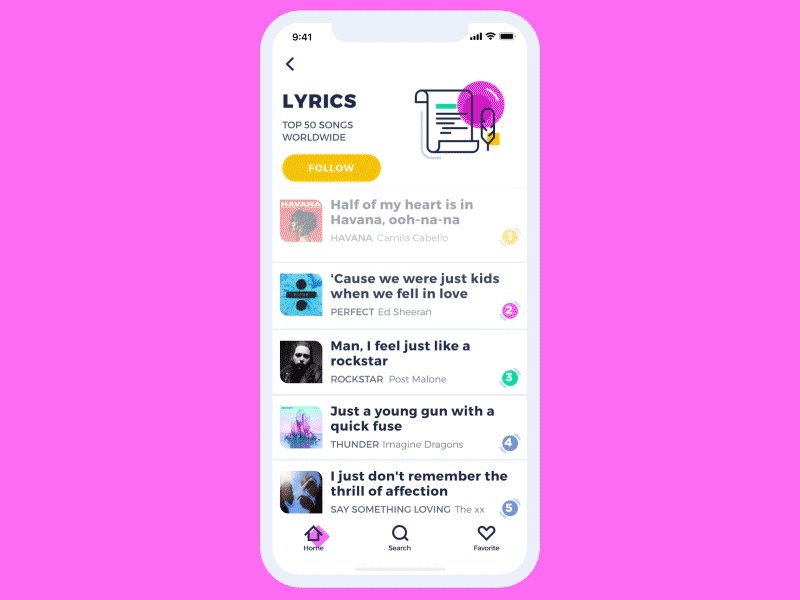
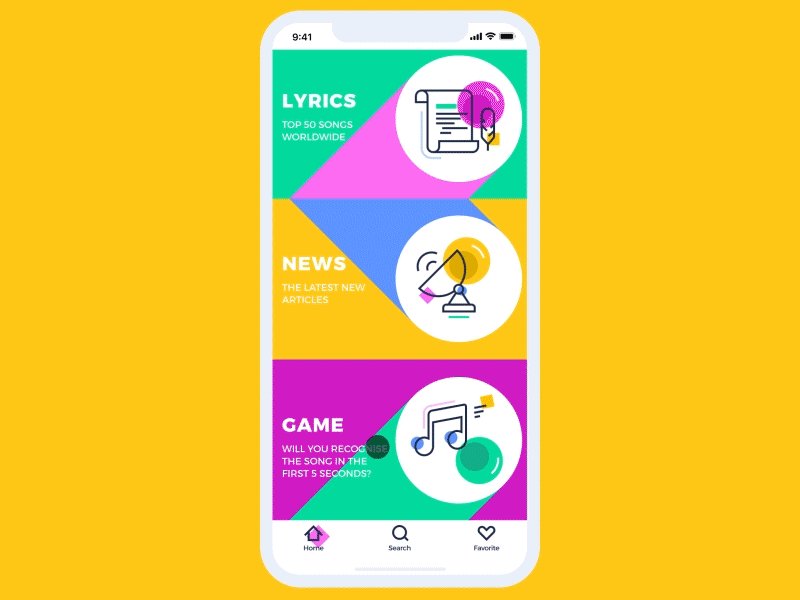
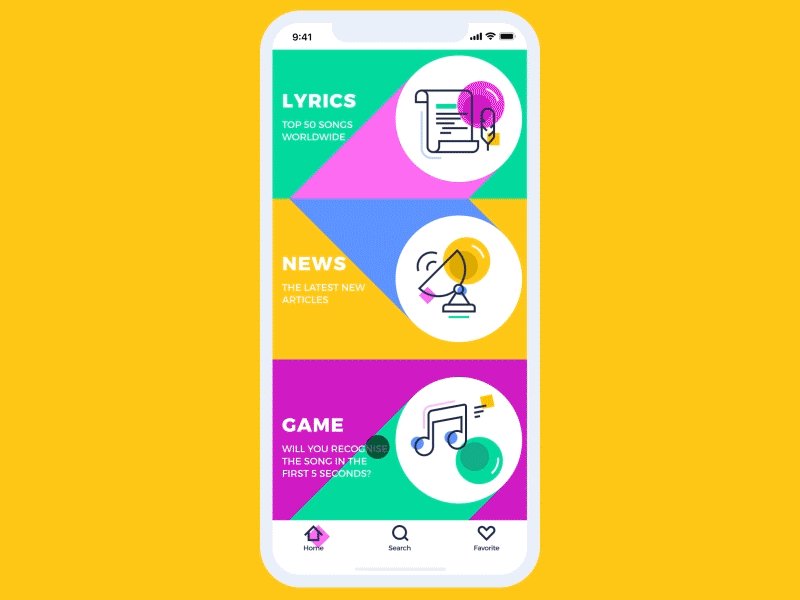
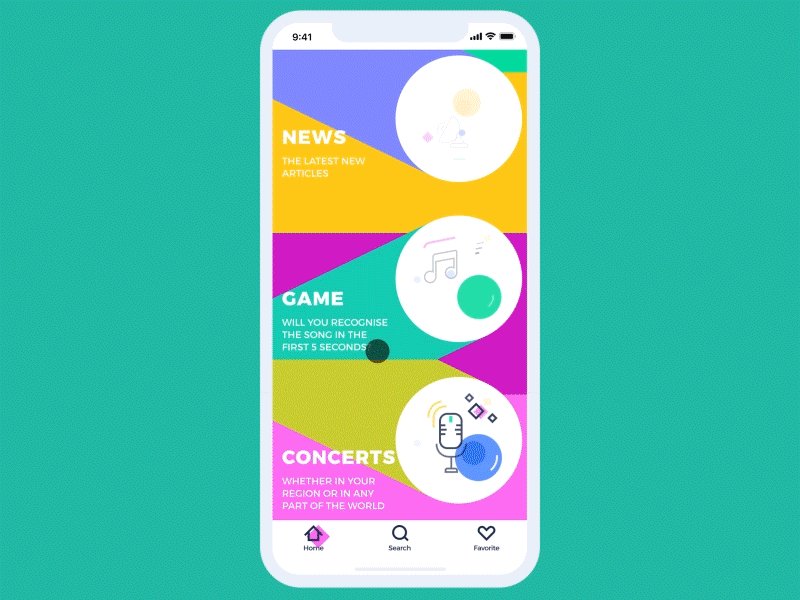
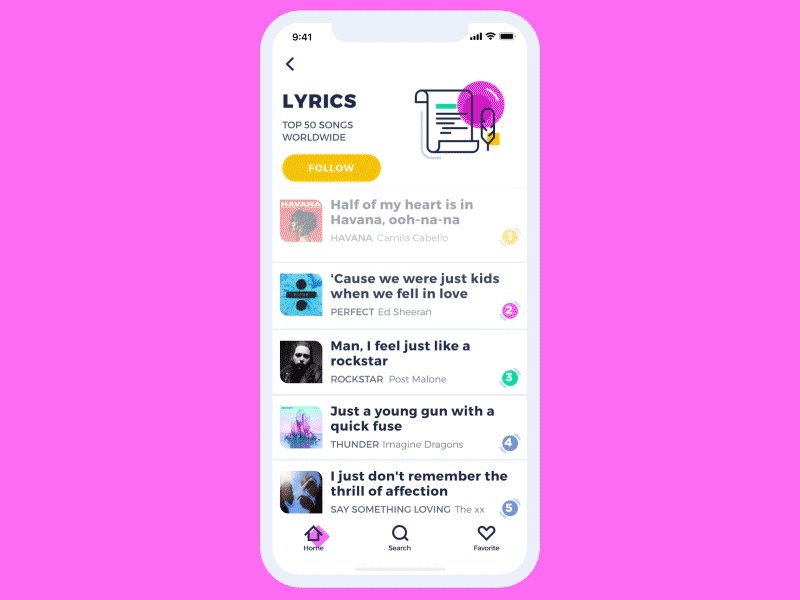
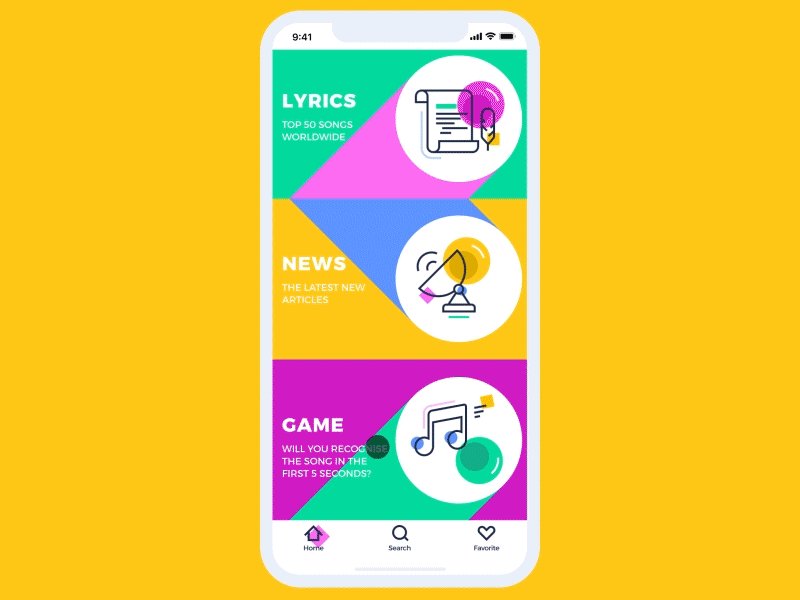
Music News App animation plays with shapes and lines in the transition from categories screen to a list

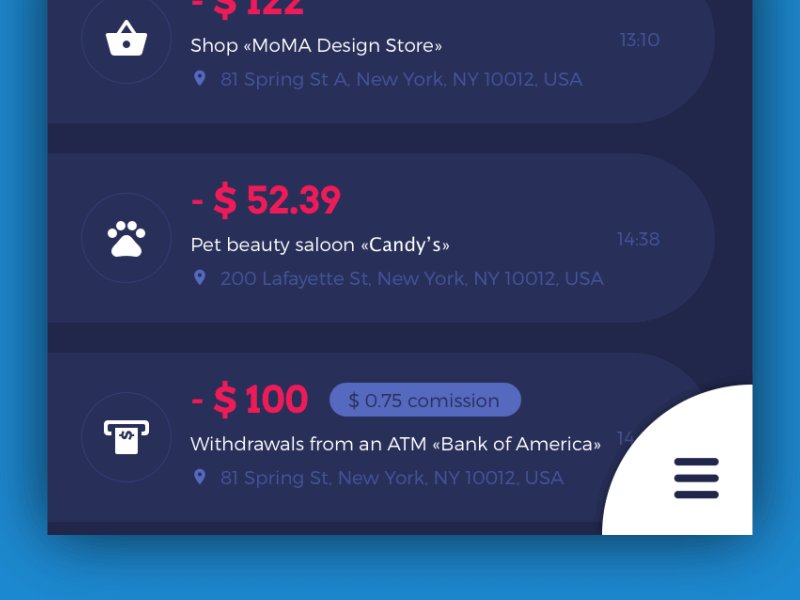
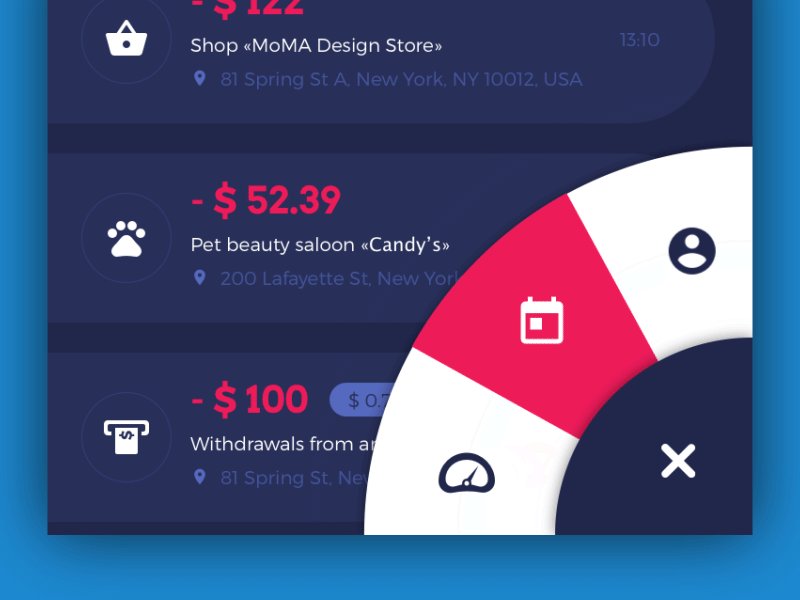
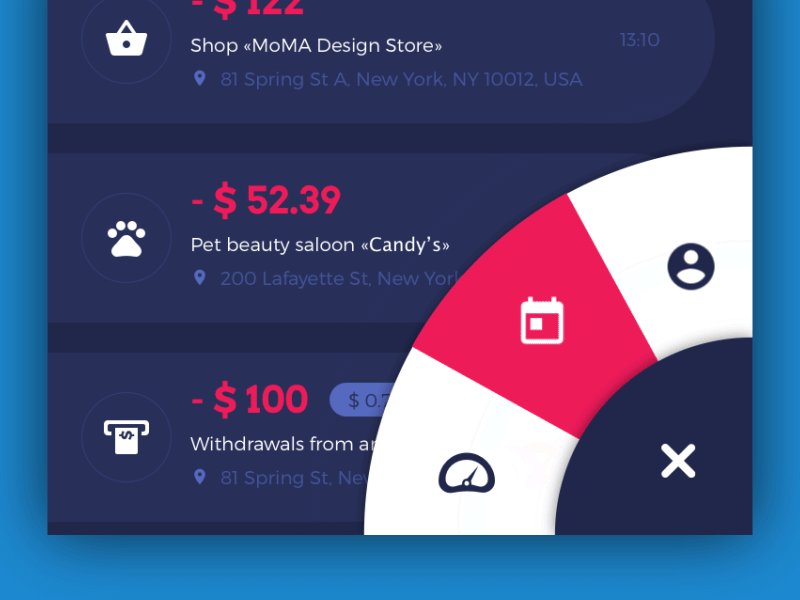
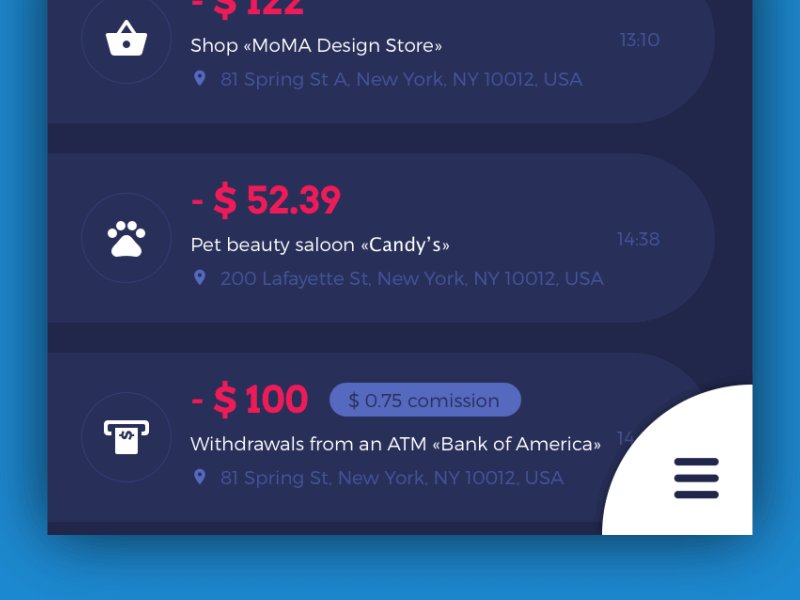
Animation concept for UI of Home Budget app adds dynamics to opening the hamburger menu

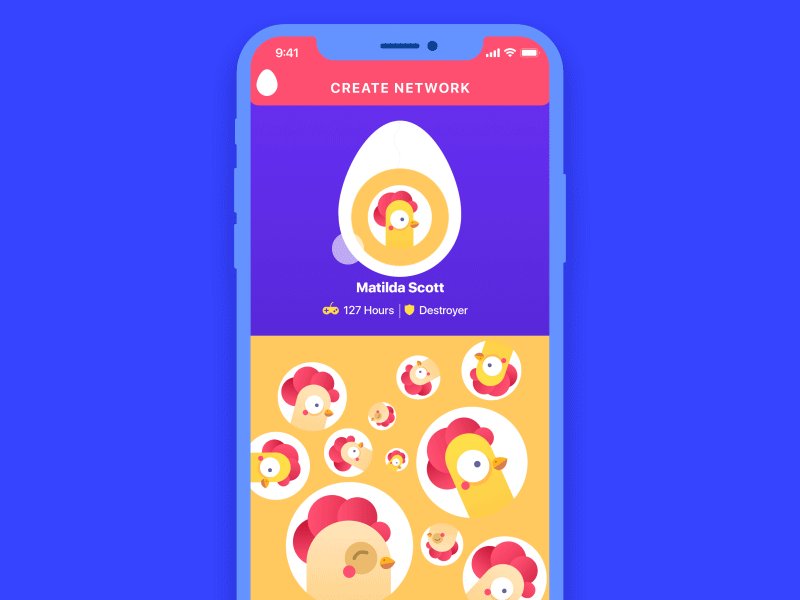
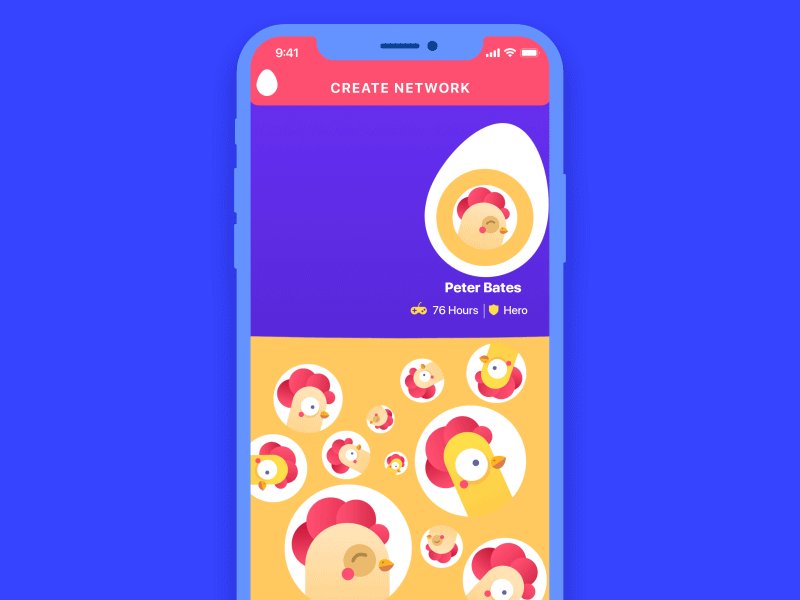
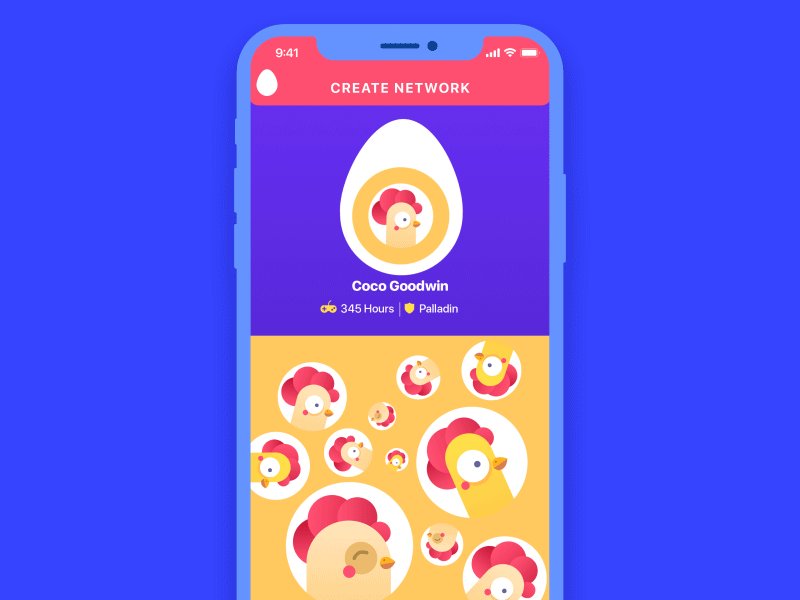
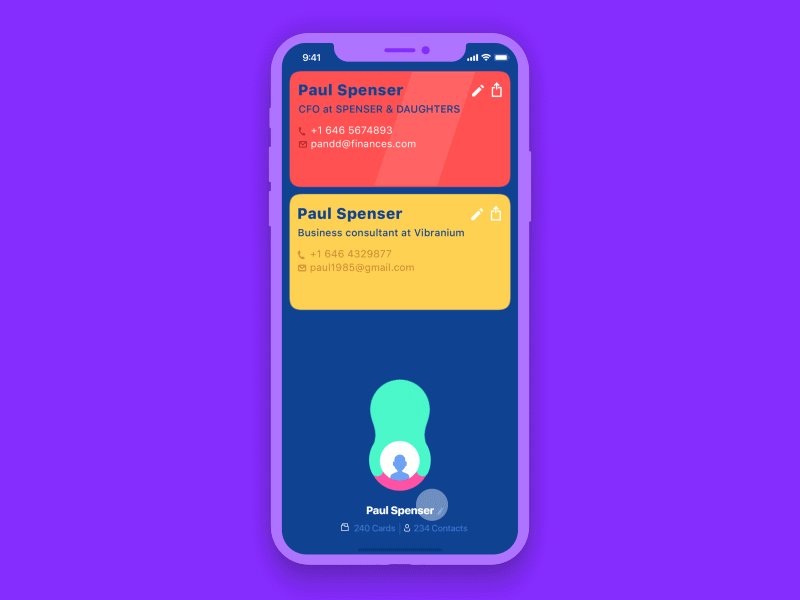
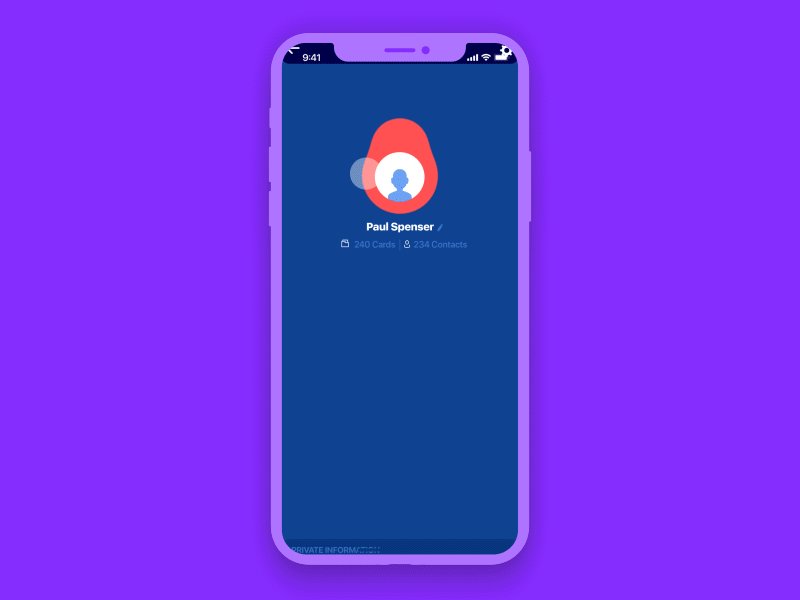
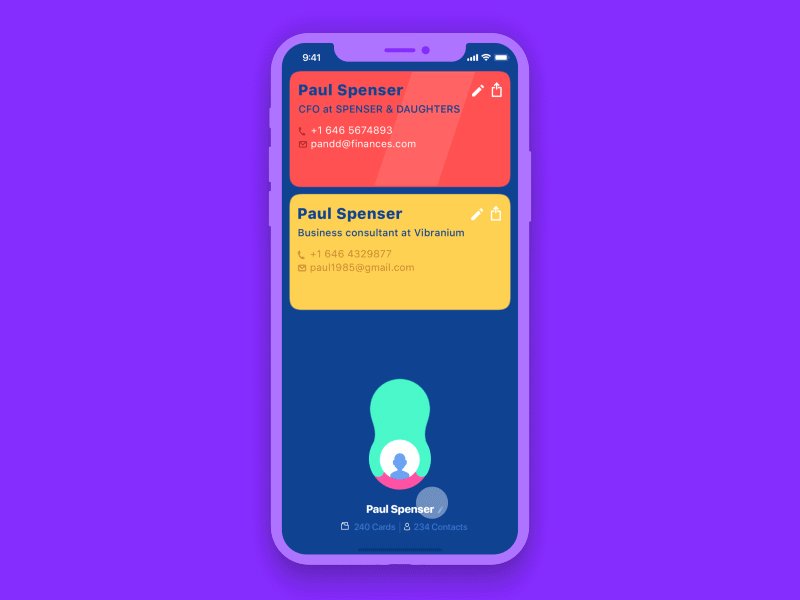
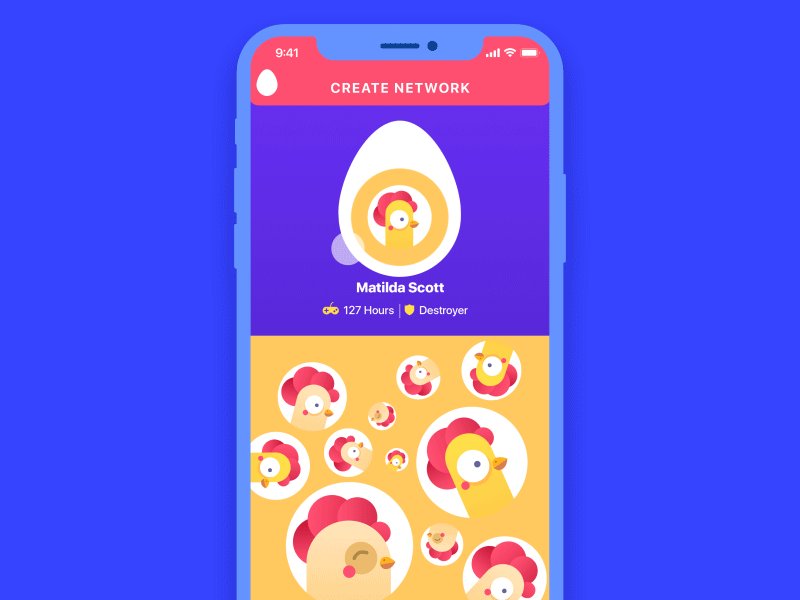
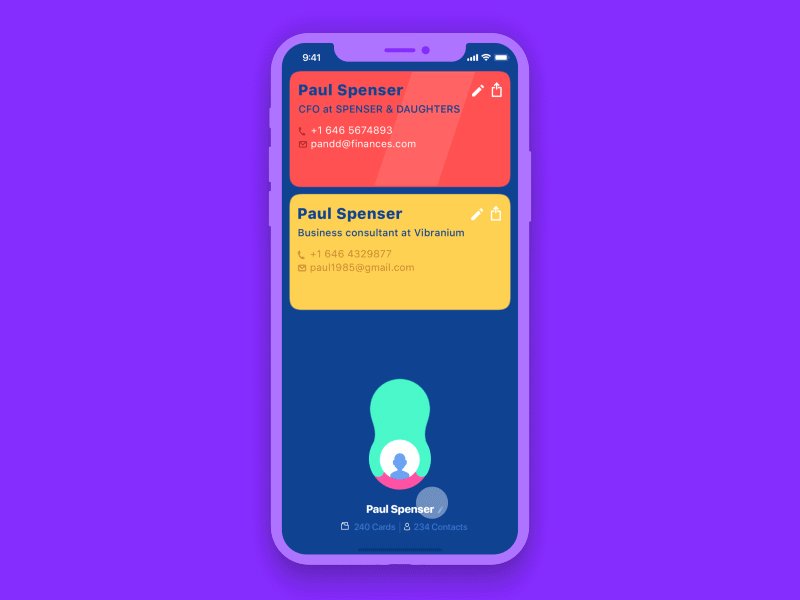
Business Card UI concept imitates the funny effect of pulling out the card from a profile avatar

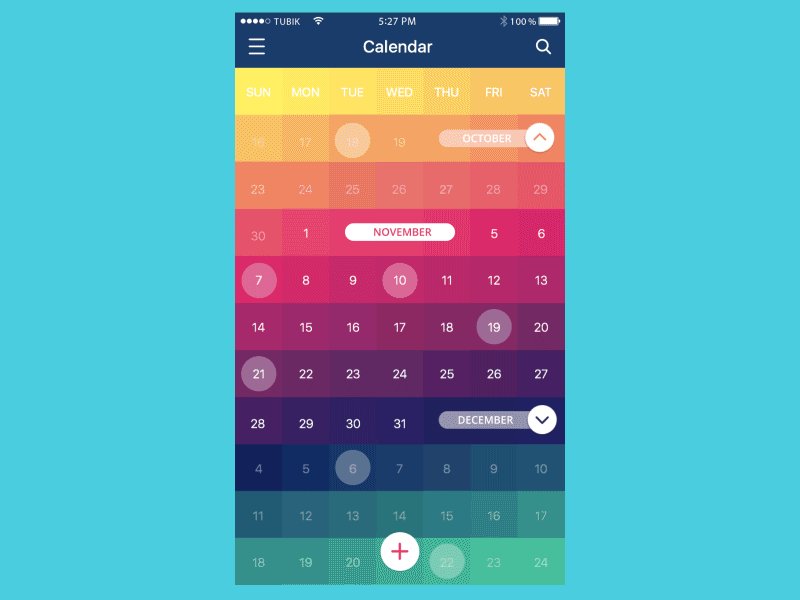
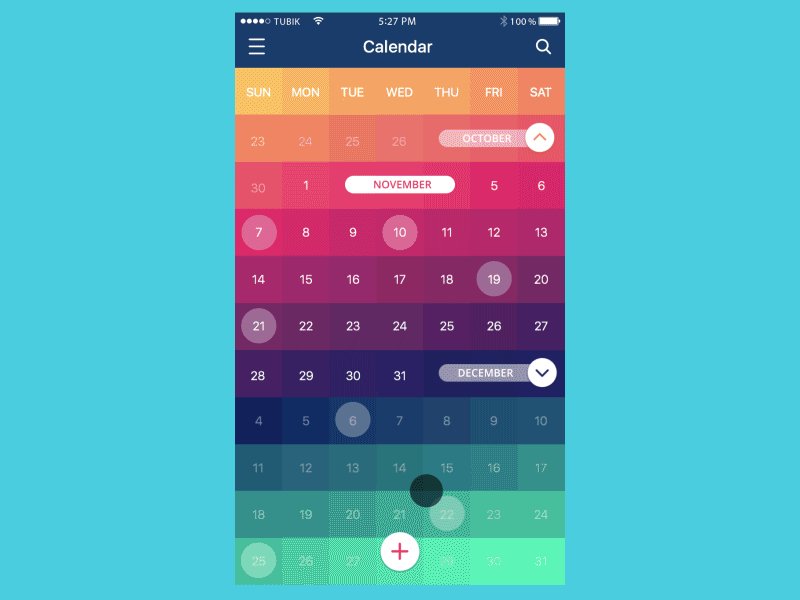
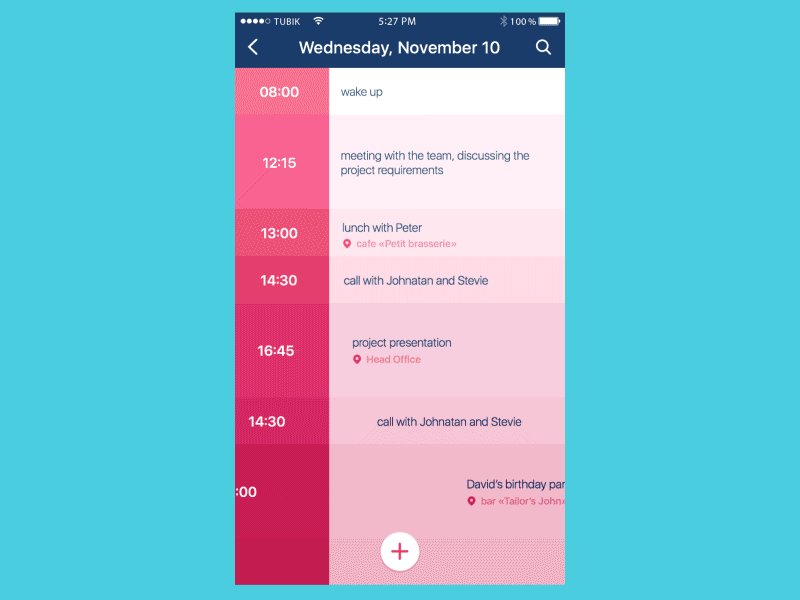
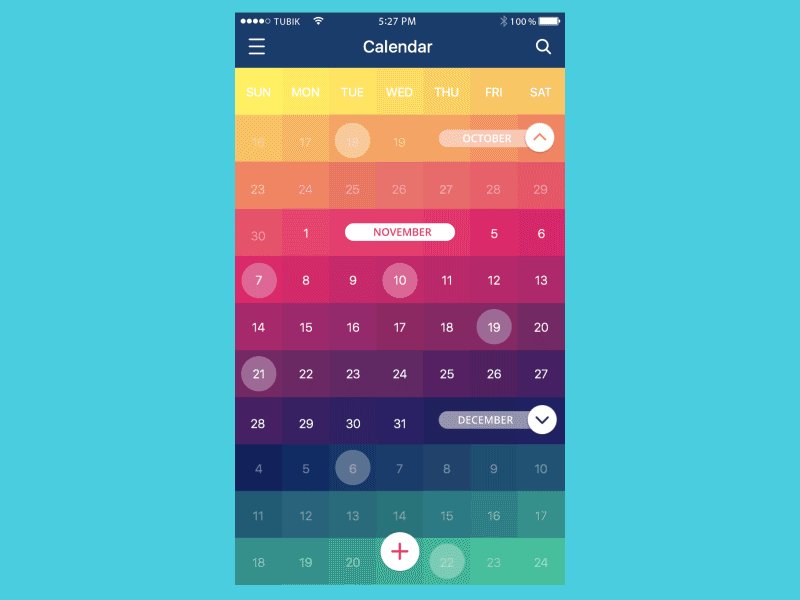
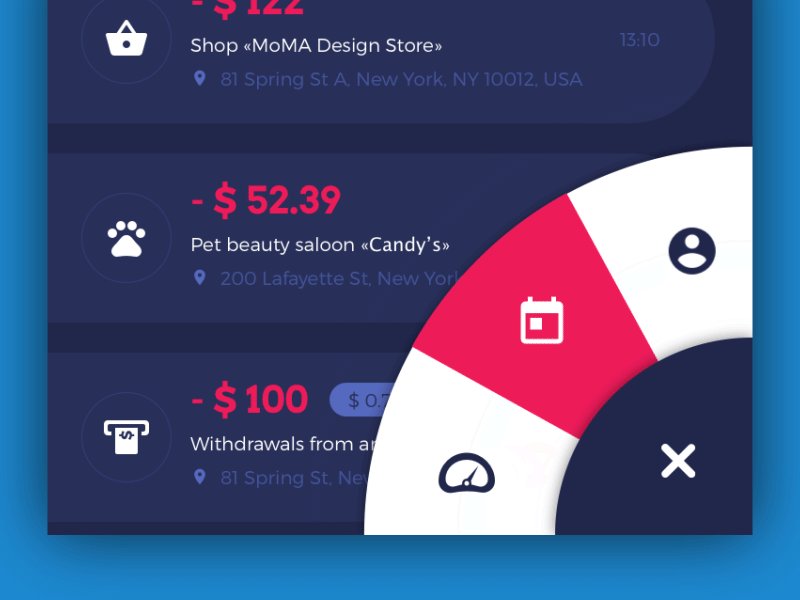
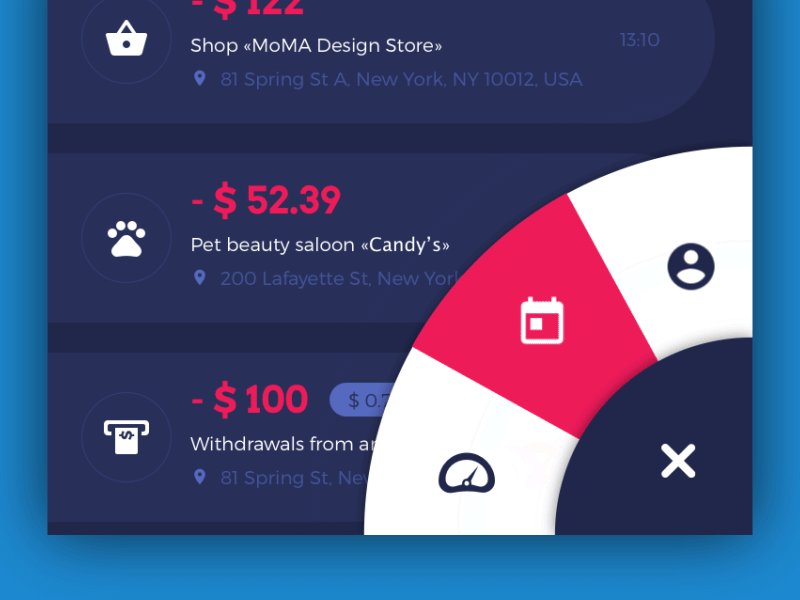
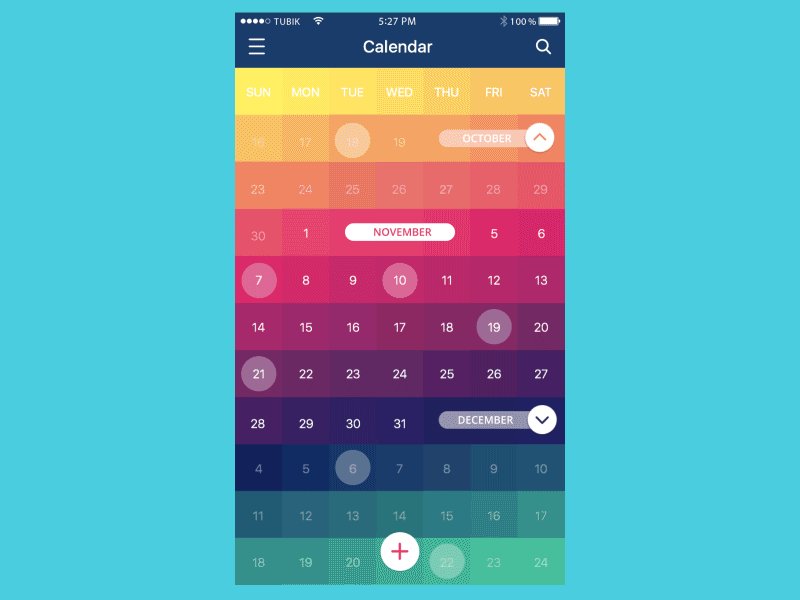
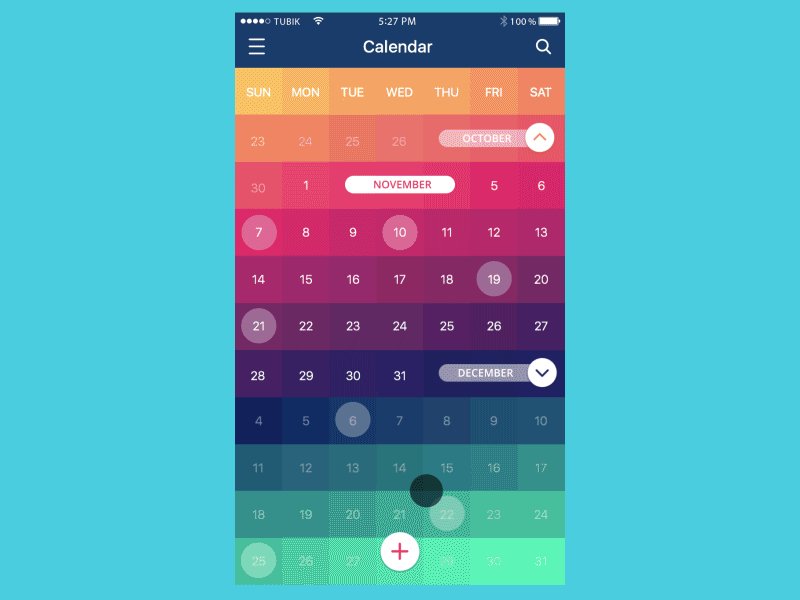
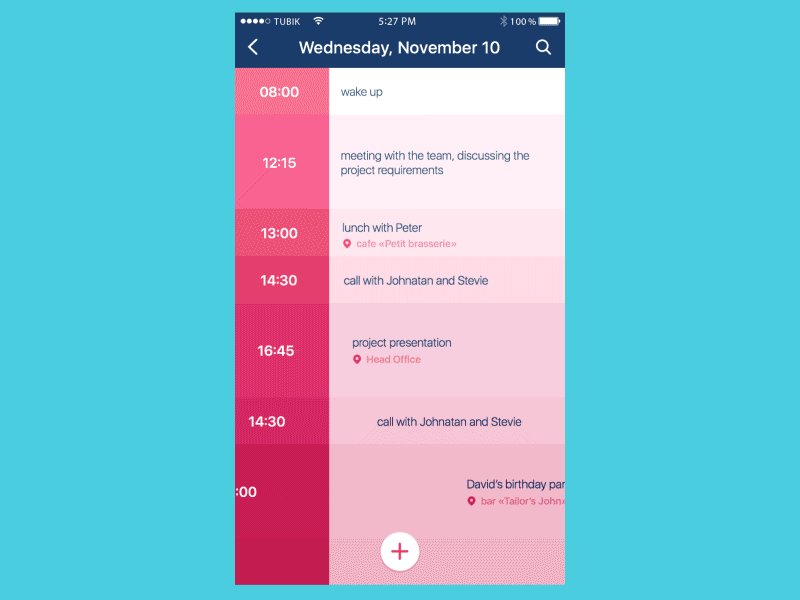
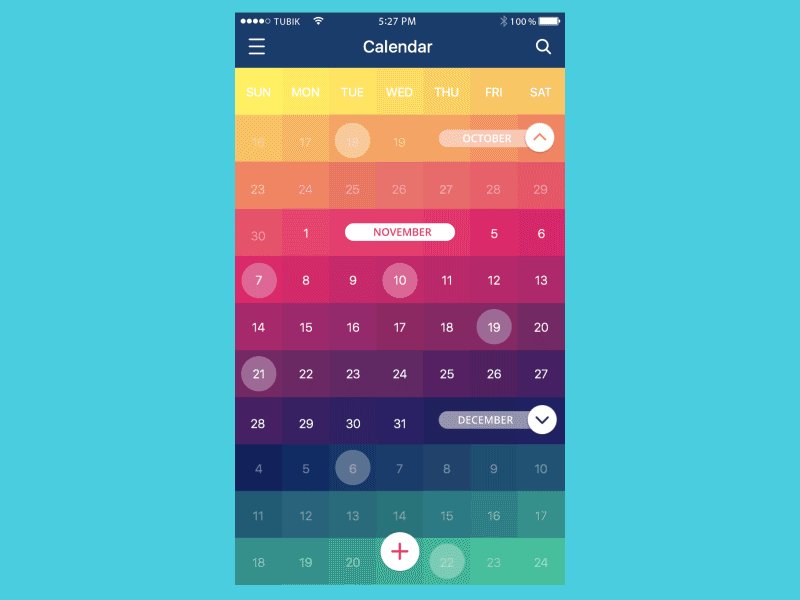
Calendar app animation concept sets an elegant transition from the calendar screen to a schedule screen

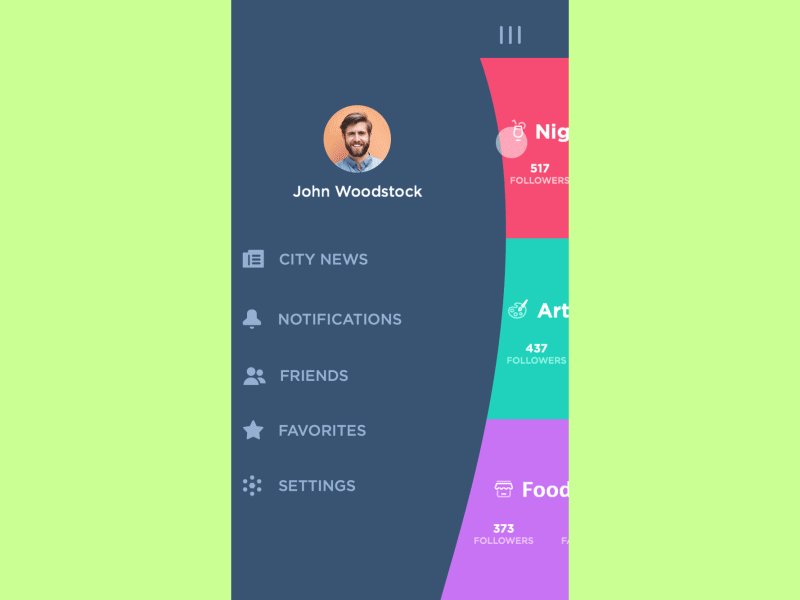
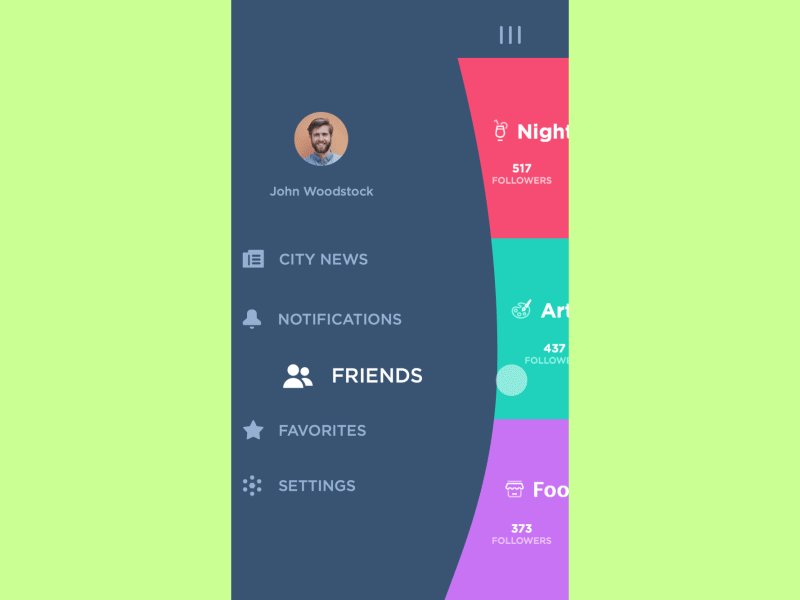
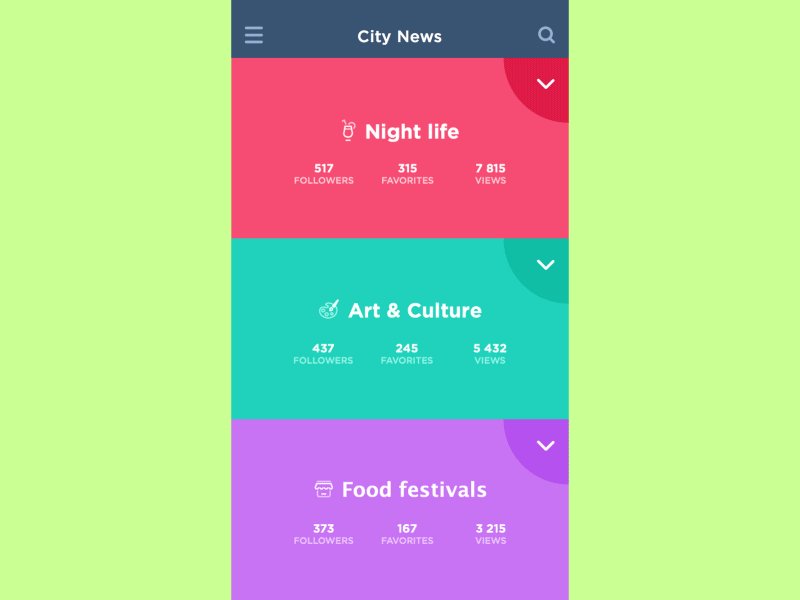
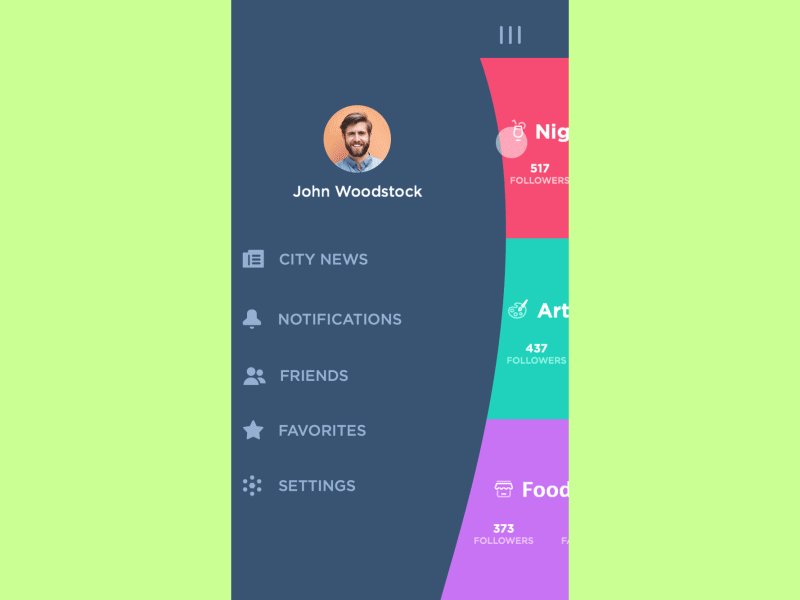
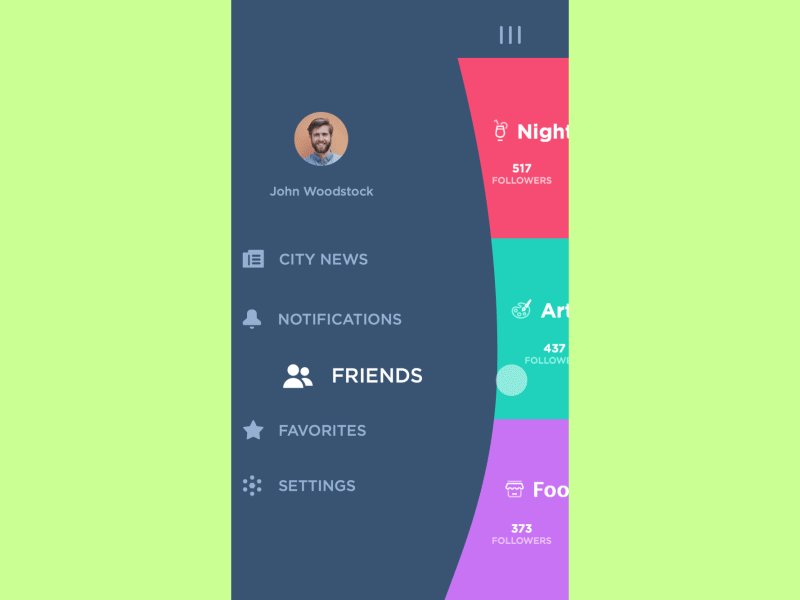
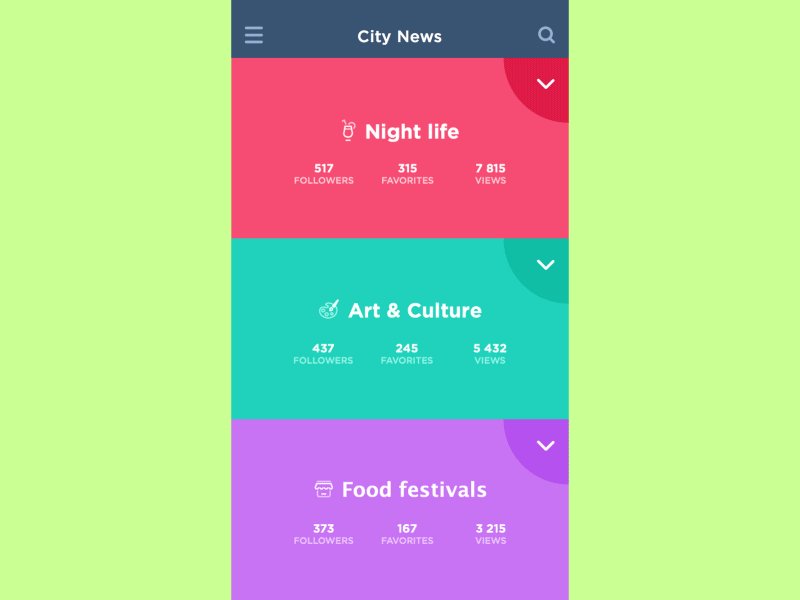
One more animation adding fun and supporting visual hierarchy to interactions with side menu
היתרון של שימוש ב Motion Design
שימוש בקונספטים ומושגים חדשים בתחום עיצוב ממשק המשתמש מעודדים יצירתיות המובילה לייחודיות. בשוק התחרותי כיום, למעצב יש תפקיד חשוב בעיצוב ממשק משתמש חדשני, מיוחד, מעודד אינטראקציה ונוח למשתמש.
ברוב הפעמים כאשר נציג קונספט או מושג חדש נתקל בשתי תגובות אפשריות: הראשונה “זו פנטזיה בלתי אפשרית לביצוע” והשניה “למה לא?”. רוב האנימציות הנחשבות כיום כמובנות מאליהן לפני זמן לא רב היו לא מציאותיות. אך המחקר והלמידה שלהן הפך אותן לחלק בלתי נפרד מעיצוב ממשק משתמש.
זכרו, שימוש באנימציות ואימוץ קונספטים חדשניים בעיצוב ממשק המשתמש, יעזרו למוצר שלכם להיות מיוחד, חדשני ובולט מבין המתחרים.
מעצבים רבים בוחרים לשלב Motion Design בעיצוב ממשק המשתמש. שימוש באנימציות מעודד את אינטראקציית המשתמשים עם המוצר/ המערכת ומשפיע על הצלחתו העתידית.
בואו נסביר את התחום Motion Design
Motion Design הוא תחום המיישם עקרונות של עיצוב גרפי על סרטים והפקת וידאו באמצעות שימוש באנימציות ואפקטים חזותיים. דוגמאות לכך כוללות סרטים, קטעי וידאו, טקסט מונפש, אנימציות ואפליקציות מבוססות אינטרנט. עיצוב התנועה התפתח כתוצאה ישירה משיפורים טכנולוגיים.
על מנת לייצר את האנימציות מעצבים משתמשים במגוון כלים כמו: InVision, Figma, Principle, Adobe After Effects.
מדוע כדאי לאמץ שימוש באנימציות בעיצוב ממשק משתמש?
ניתן להגיד שהנושא שנוי במחלוקת, Motion Design נחשב כפורץ גבולות ואינו שגרתי. לעיתים הוא עשוי להראות כלא מציאותי, מיותר או בלתי אפשרי לפיתוח. אך הניסיון מוכיח שפיתוח אנימציות היא עניין של זמן ותרגול והיא לגמרי אפשרית.
בעולם העיצוב הביקוש קובע את ההיצע, תמיד צריך לחפש את “הדבר הבא”, המושג או הקונספט שיעזור לחשוב על דרכים וגישות חדשות לפתרון בעיות ולהתבלט מעל המתחרים.


אז איך בעצם נראה ממשק משתמש עם ובלי Motion Design?
גלילה ברשימת פריטים
דוגמה זו מציגה אינטראקציה עם רשימת פריטים, בעוד שהרשימה השמאלית רק נעה מעלה ומטה.

הרשימה הימנית (בעלת אנימציה) נעה מעלה ומטה עם עצירה מסוימת.
ההבדלים בין שתי הרשימות הם אולי קטנים במראה ראשוני, אך אין ספק שהאנימציה מוסיפה עניין לגלילת הרשימה, דבר מעניין נוסף שניתן לשים לב אליו, הוא שהגלילה עם העצירה מייצרת אשליה חזותית של מרחב רב יותר בין הפריטים.
מעבר מרשימה לפריט מסוים
הנה דוגמה נוספת: האפשרות השמאלית מציגה את הדרך הבסיסית של מעבר מרשימה או תפריט למסך פריט מסוים ואילו הימנית מוסיפה דינמיקה לתהליך.

פתיחת תפריט צד
Motion Design עשוי להוסיף גם חיים ודינמיקה לפעולה כה בסיסית כמו פתיחת תפריט צד. בעזרת זרימה הדרגתית של הצגת החפצים, האנימציה גורמת לתהליך להראות אלגנטי יותר.

הנה כמה דוגמאות מעולות של שימוש ב Motion Design בממשקים שונים:

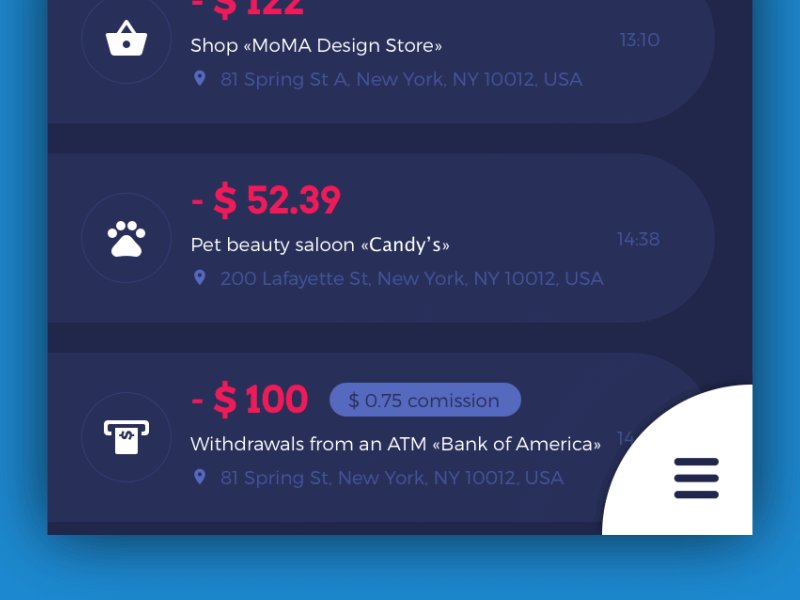
Finance App animation creates a stylish transition from the pie chart to the list applying color marking

Music News App animation plays with shapes and lines in the transition from categories screen to a list

Animation concept for UI of Home Budget app adds dynamics to opening the hamburger menu

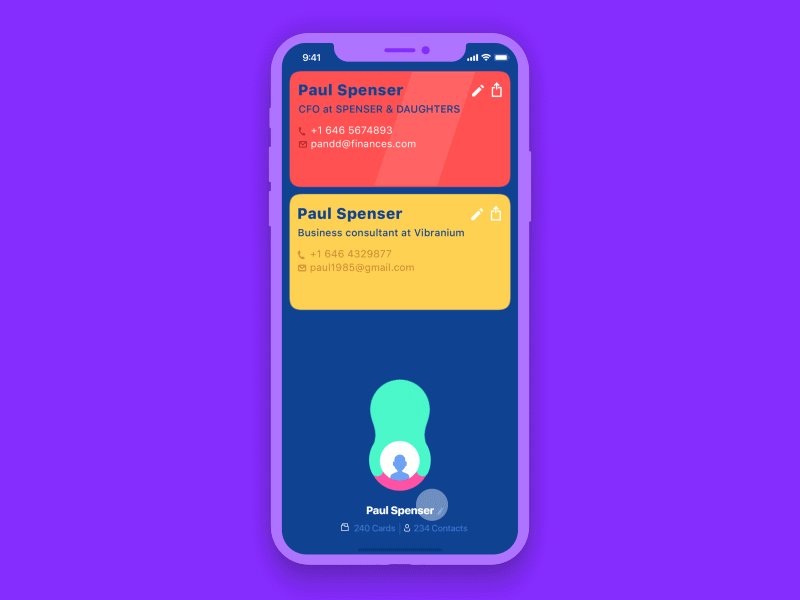
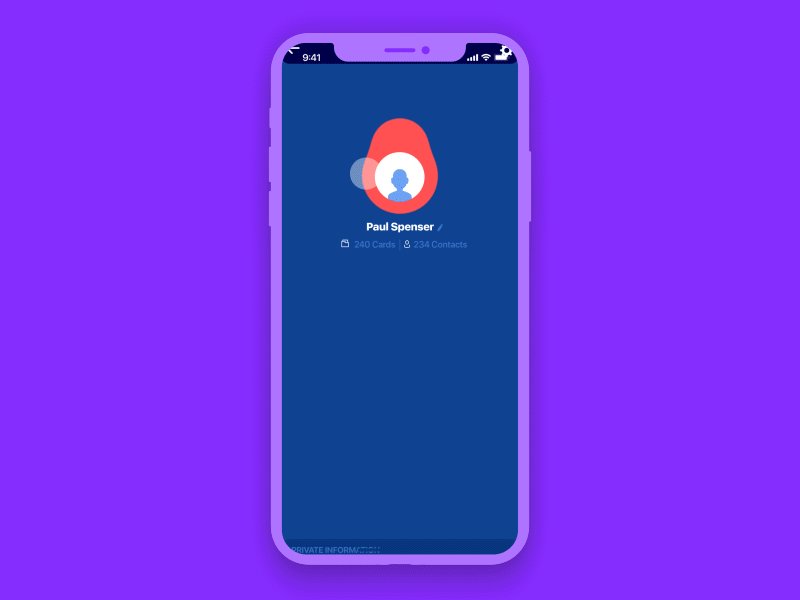
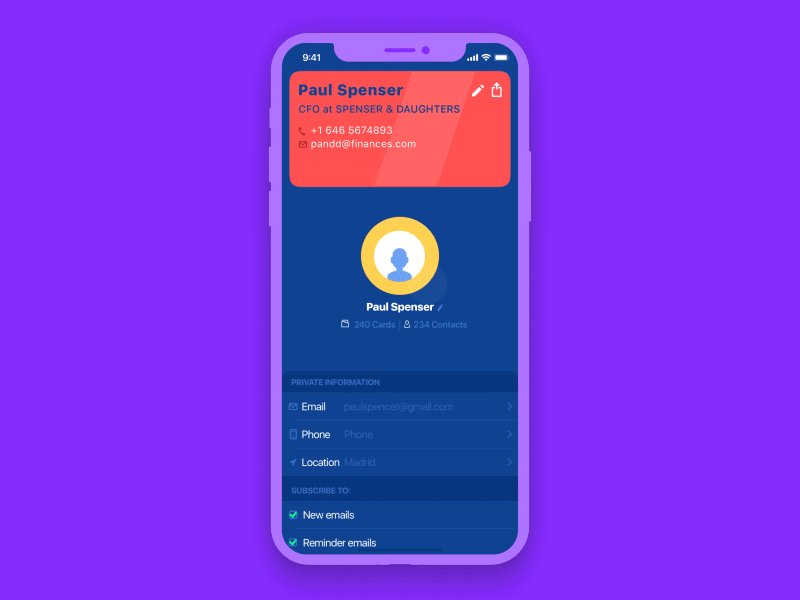
Business Card UI concept imitates the funny effect of pulling out the card from a profile avatar

Calendar app animation concept sets an elegant transition from the calendar screen to a schedule screen

One more animation adding fun and supporting visual hierarchy to interactions with side menu
היתרון של שימוש ב Motion Design
שימוש בקונספטים ומושגים חדשים בתחום עיצוב ממשק המשתמש מעודדים יצירתיות המובילה לייחודיות. בשוק התחרותי כיום, למעצב יש תפקיד חשוב בעיצוב ממשק משתמש חדשני, מיוחד, מעודד אינטראקציה ונוח למשתמש.
ברוב הפעמים כאשר נציג קונספט או מושג חדש נתקל בשתי תגובות אפשריות: הראשונה “זו פנטזיה בלתי אפשרית לביצוע” והשניה “למה לא?”. רוב האנימציות הנחשבות כיום כמובנות מאליהן לפני זמן לא רב היו לא מציאותיות. אך המחקר והלמידה שלהן הפך אותן לחלק בלתי נפרד מעיצוב ממשק משתמש.
זכרו, שימוש באנימציות ואימוץ קונספטים חדשניים בעיצוב ממשק המשתמש, יעזרו למוצר שלכם להיות מיוחד, חדשני ובולט מבין המתחרים.